如何在Angular中使用Plunker
Plunker是一个网站,开发人员可以在这里进行项目合作,并相互分享他们的想法。你实际上可以进行实时协作,这样所有的团队成员就可以在同一时间工作。Plunker的使用是完全免费的,你只需从Github注册即可。开始使用它,你还可以看到你的工作,即实时预览,这样开发者就可以看到他们的工作,并相应地修改他们的代码。
Plunker是一个基于网络的编辑器,有了它,你可以直接在浏览器中创建、编辑和运行HTML、CSS和JavaScript文件。不需要复杂的设置,每个人都可以立即在浏览器中直接编码。
现在非常有趣的是,每个plunker都有自己独特的URL,你可以和朋友/开发者分享,所以这是一个展示你工作的绝佳方式。但是你不能编辑/修改别人的plunker,相反,你可以分叉它。正如你们所知道的,分叉会创建一个你们自己的新plunker,并复制所有的文件。
如果你的plunker有一个index.html文件,你可以试着运行该文件,你可以现场预览。
Plunker的特点:
- 永远不要丢失你的工作
- Site-wide search
- Desktop Integration
- Embeddable Editor
- 多文件、多窗格编辑器
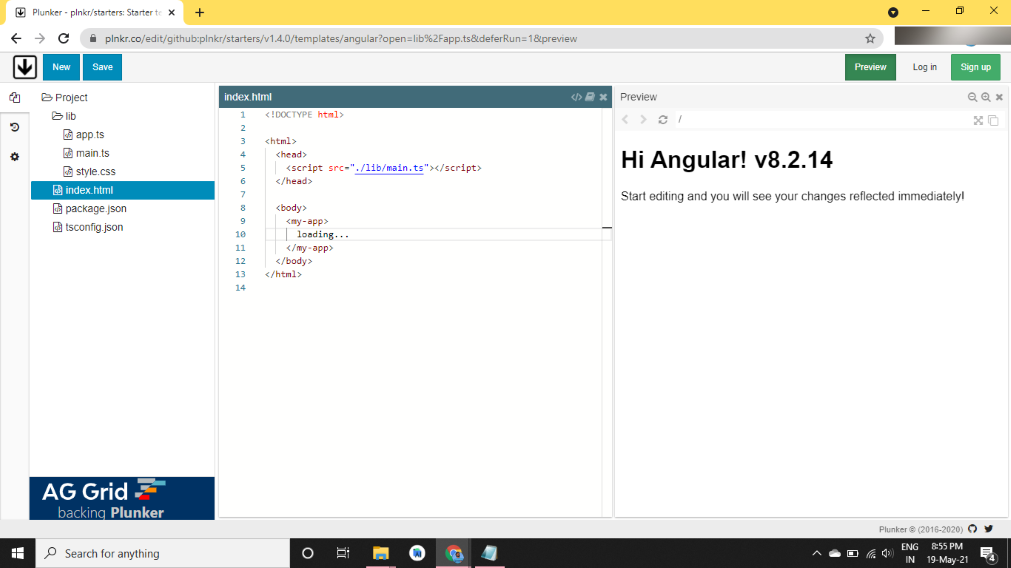
Angular Plunker的结构: Angular plunker是由以下文件组成的。
- index.html 这是一个HTML文件,包含Angular应用程序的所有库和设计(Bootstraps)。
- script.ts 这是一个主文件,我们将在其中倾倒属于我们项目的所有Angular代码。
- system.config.js 这个文件是用来配置SystemJS的,它负责处理模块加载和TypeScript编译成JavaScript。
- tsconfig.json TypeScript转译器的配置。
运行的步骤:
- 不需要任何额外的设置一切 你可以直接在网上编码。
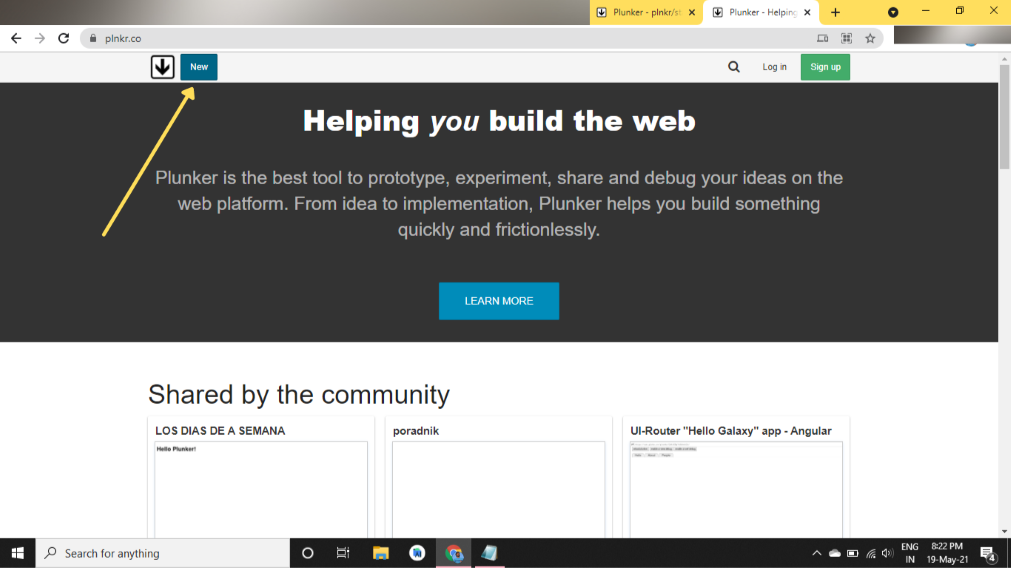
- 这是Plunker的官方链接:https://plnkr.co/,进入该网站。
- 点击新的按钮,如图所示。这将带你到一个弹出窗口

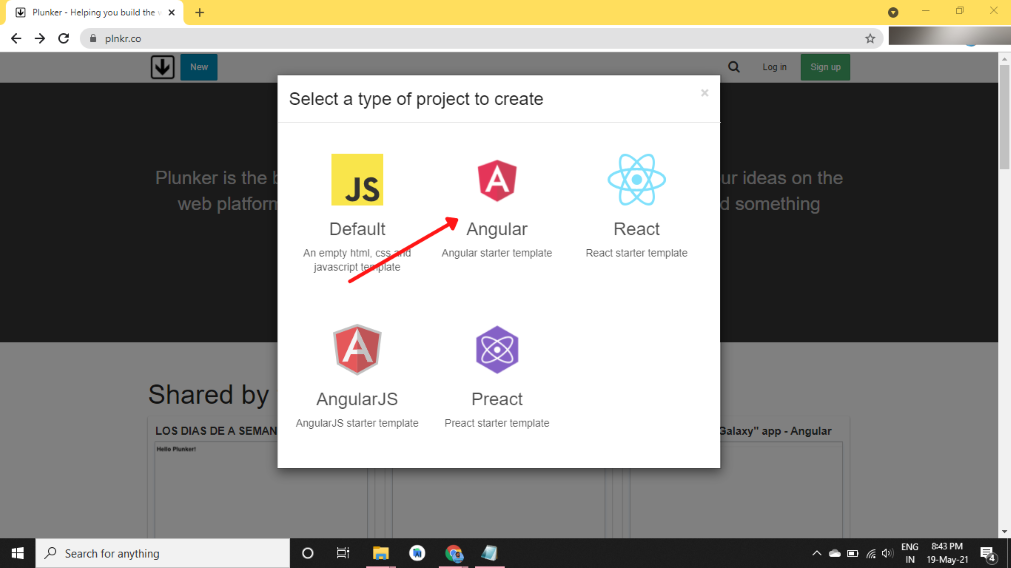
- 现在你会得到一个弹出窗口,询问你想用哪种编程语言编码,选择Angular Starter Template。

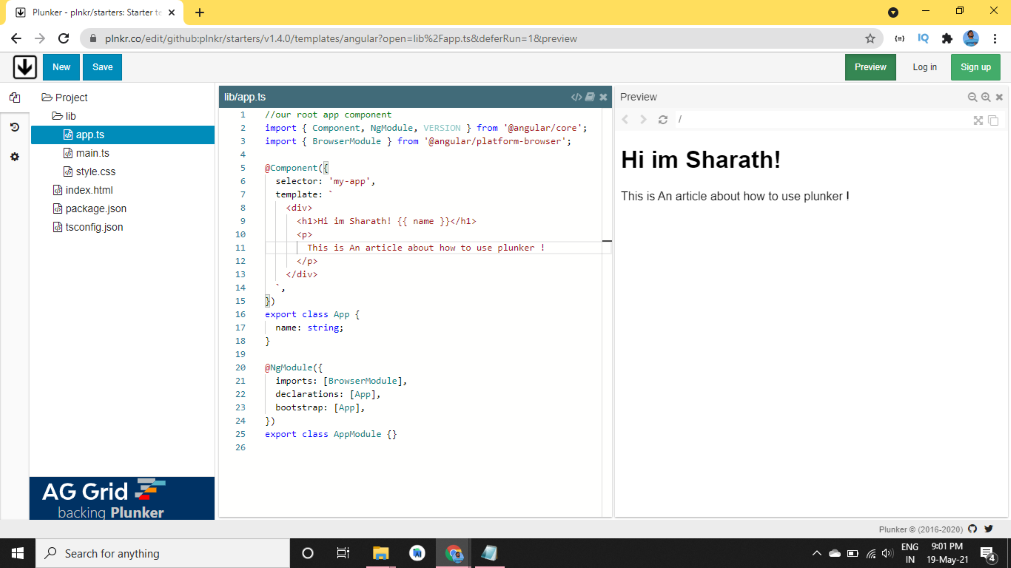
- 在这里,我们已经简单地讨论了每个文件(在plunker的结构中)。你可以开始写你的代码,并在你需要帮助的时候与你的朋友分享。

- 这只是一个基本的例子,向你展示它是如何工作的。

示例:
<body>
<!-- Begin Webpage -->
<div class="webpage">
<div class="red-brand-box">
<div class="white-brand-box"></div>
</div>
<h3 class="presents-text">
Hey Everyone this is Sharath
</h3>
<h1 class="title">
Plunker is awesome <br /> Believe it!
</h1>
<button class="cta-button">
Learn today
</button>
<div class="right-triangle"></div>
</div>
</body>
现在根据你的情况添加CSS,比如你想让你的网站看起来怎么样。
h1,
p {
font-family: sans-serif;
}
输出:

所以这都是关于plunker的,现在让我们谈谈plunker的一些优点和缺点,给它一个最后的润色,并在最后用一个总结来浓缩这篇文章。
优势:
- Plunker允许我们在项目中添加多个文件。
- 这只是一个比简单的演示更好的方法。
- 它的特点是实时代码协作和实时预览,代码提示。
- 该项目是由麻省理工学院授权的。
- 非常简单的用户界面,没有什么复杂的东西。
劣势 :
- 不幸的是,嵌入的代码不能直接编辑,你需要在plunker上打开它,用代码实例进行修改。
- 与其竞争对手相比,该网站有点慢。
 极客教程
极客教程