如何使用ngfor在Angular中从一个数组中制作一个下拉菜单
在这篇文章中,我们将看到我们如何使用AngularJS在下拉菜单中显示数组元素。有时我们需要显示动态获取的数据,这就是ngFor的功能出现的地方。我们可以对数组进行迭代,应用条件并轻松显示数据。
使用ngFor: NgFor是一个内置的模板指令,可以很容易地迭代像数组或对象这样的东西,并为每个项目创建一个模板。
语法:
<tag-name *ngFor="let item of array">{{iter}}</tag-name>
<tag-name *ngFor="let key of object">{{key}}</tag-name>
环境搭建:
- 安装Angular .NET系统。
npm install -g @angular/cli
- 创建一个新的Angular项目。
ng new <project-name>
cd <project-name>
- 通过运行该项目来检查安装情况。你应该在http://localhost:4200/ 上看到angular的登陆页面。
ng serve -o
创建下拉菜单
1.创建一个新的组件。
ng g c dropdown
2.它将创建一个有4个新文件的新目录。打开dropdown.component.ts并粘贴以下代码。
dropdown.component.ts:
import { Component } from '@angular/core';
@Component({
selector: 'app-dropdown',
templateUrl: './dropdown.component.html',
styleUrls: ['./dropdown.component.css']
})
export class DropdownComponent {
players = [
"Sachin Tendulkar",
"Ricky Ponting",
"Virat Kohli",
"Kumar Sangakkara",
"Jacques Kallis",
"Hashim Amla ",
"Mahela Jayawardene ",
"Brian Lara",
"Rahul Dravid",
"AB de Villiers"
]
selected = "----"
update(e){
this.selected = e.target.value
}
}
在上面的代码中,我们已经定义了包含我们将在下拉菜单中显示的数据的播放器数组。此外,我们还有一个selected变量,我们将用它来显示选中的元素。update()方法接收一个事件并将selected设置为其值。
3.现在在dropdown.component.html中添加以下代码。
dropdown.component.html:
<h3>Choose Your Favorite Cricket Player</h3>
<select #cricket (change)="update($event)">
<option value="default">----</option>
<option *ngFor="let player of players" [value]="player">
{{player}}
</option>
</select>
<p>You selected {{selected}}</p>
我们创建了一个下拉菜单,将使用播放器数组。选项是使用ngFor填充的。selected变量用于显示所选的选项。
4.最后将这个组件添加到app.component.html中。
app.component.html:
<app-dropdown></app-dropdown>
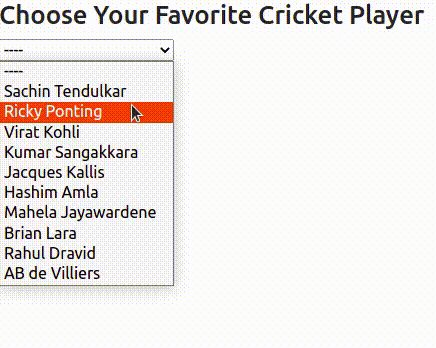
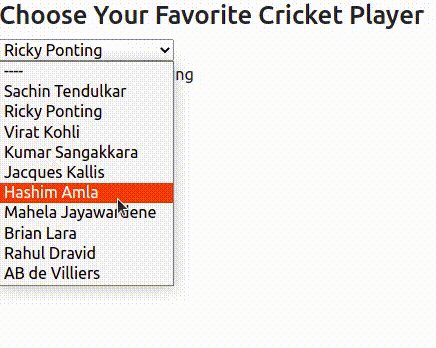
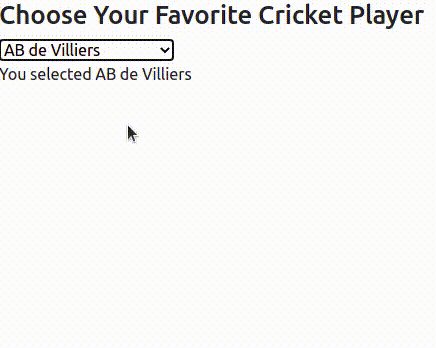
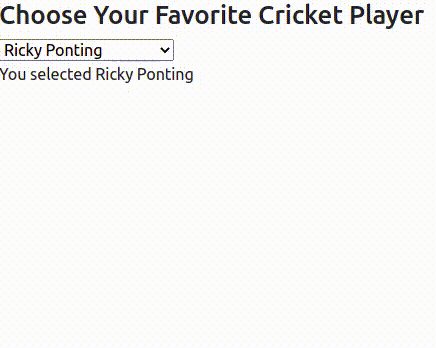
5.现在运行该项目并打开http://localhost:4200/,看看结果。
ng serve -o
输出

 极客教程
极客教程