如何在Angular中把数据从父组件传给子组件
我们可以使用@Input指令将数据从Angular中的父组件传递给子组件。
使用输入绑定: @Input – 我们可以在子组件中使用这个指令来访问父组件发送的数据。这里app.component是父组件,cdetail.component是子组件。
Parent Component
app.component.ts有两个数组。一个是list_prog – 语言列表,prog_details – 语言的细节。
import { Component } from '@angular/core';
import { AbstractControl, FormBuilder,
FormGroup } from '@angular/forms';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
list_prog = ['JAVA', 'C++', 'C',
'PYTHON', 'JAVASCRIPT'];
prog_details = [`Java is a widely used
platform independent language. Java was
developed by James Gosling.`, `C++ is
multi-paradigm and procedural oriented
language. Developed by Bjarne Stroustrup.`,
`C is a procedural language and
developed by Dennis Ritchie`, `Python is
a interpreted high level language
developed by Guido van Rossum`,
`Javascript is a language that conforms
the ECMAScript and developed by ECMAScript`];
options: number;
curr_info: string;
prog_title: string;
constructor() {}
onClick(lang) {
switch (lang) {
case 'JAVA':
this.options = 0;
this.curr_info =
this.prog_details[this.options];
this.prog_title =
this.list_prog[this.options];
break;
case 'C++':
this.options = 1;
this.curr_info =
this.prog_details[this.options];
this.prog_title =
this.list_prog[this.options];
break;
case 'C':
this.options = 2;
this.curr_info =
this.prog_details[this.options];
this.prog_title =
this.list_prog[this.options];
break;
case 'PYTHON':
this.options = 3;
this.curr_info =
this.prog_details[this.options];
this.prog_title =
this.list_prog[this.options];
break;
case 'JAVASCRIPT':
this.options = 4;
this.curr_info =
this.prog_details[this.options];
this.prog_title =
this.list_prog[this.options];
break;
default:
break;
}
}
}
app.component.html这里我们在父组件中加入了我们的子组件,并传递了两个数据,一个是prog_title,另一个是curr_info。但要确保你已经在子组件中声明了变量details和title。
<div class="container">
<div class="row">
<div class="col-md-3"></div>
<div class="col-md-6">
<h4 class="makeCenter">
List of Programming Languages
</h4>
<ul class="uList">
<li *ngFor="let lang of list_prog"
[ngClass]=
"{'active': list_prog[options]===lang}"
(click)="onClick(lang)" class="lLang">
{{lang}}
</li>
</ul>
</div>
</div>
</div>
<br><br><br>
<app-cdetail [title]="prog_title"
[details]="curr_info">
</app-cdetail>
Child Component
cdetail.component.ts 这里我们在子组件中使用了@Input()指令。现在在子组件中,可以使用由父组件传递的数据。
import { Component, Input, OnInit } from '@angular/core';
@Component({
selector: 'app-cdetail',
templateUrl: './cdetail.component.html',
styleUrls: ['./cdetail.component.css']
})
export class CdetailComponent implements OnInit {
@Input() details: string;
@Input() title: string;
constructor() { }
ngOnInit(): void {
}
}
cdetail.component.html
<div class="container">
<div class="row">
<div class="col-md-4"></div>
<div class="col-md-4">
<h3 class="makeCenter">{{title}}</h3>
<p style="text-align: justify;
text-justify: inter-word;">
{{details}}
</p>
</div>
</div>
</div>
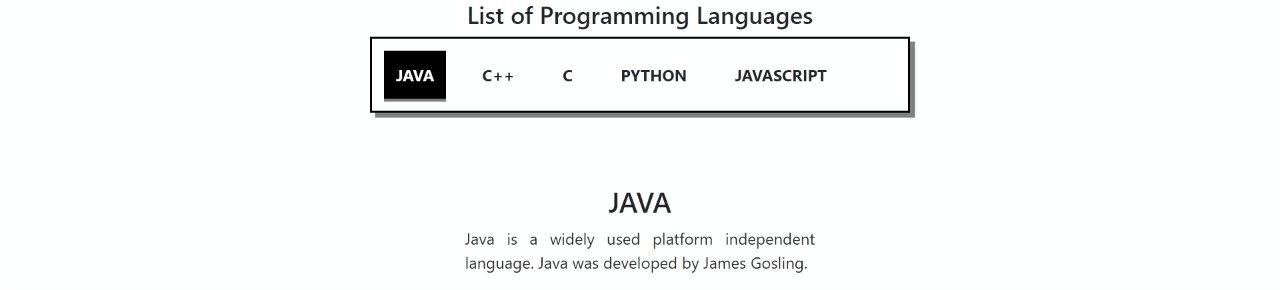
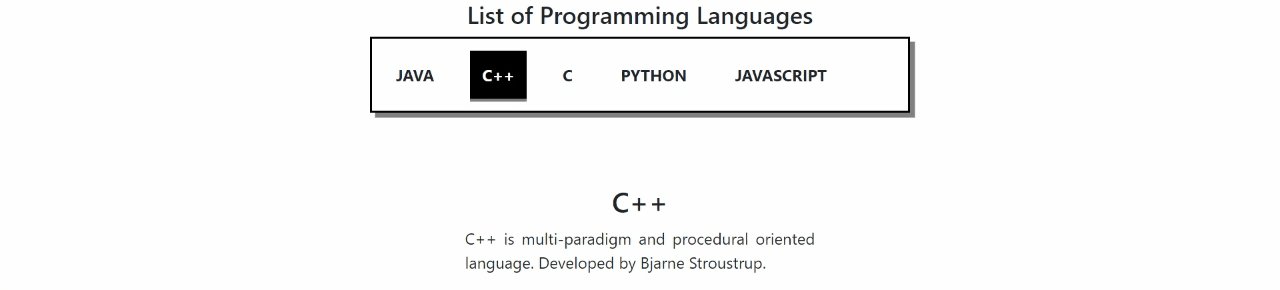
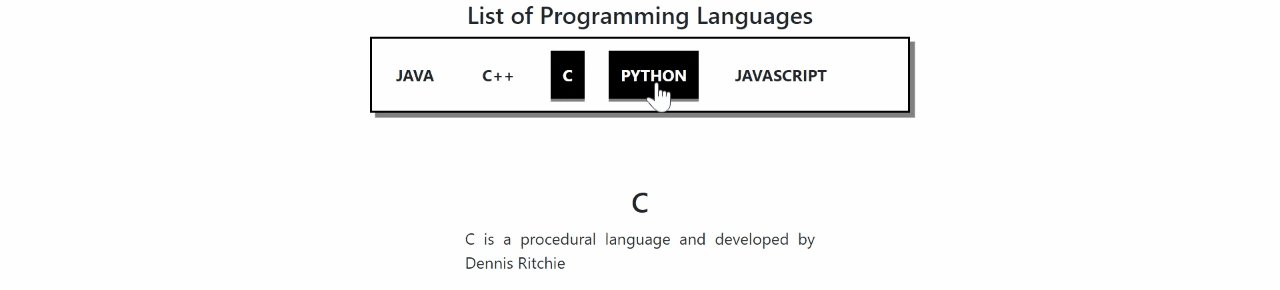
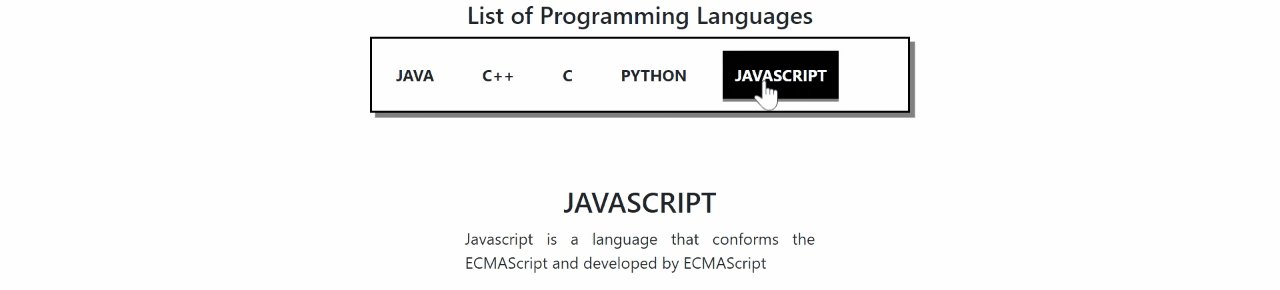
输出

 极客教程
极客教程