如何使用JavaScript / jQuery禁用HTML链接
给定一个HTML链接,任务是使用JavaScript / jQuery禁用该链接。
方法1
使用JavaScript的setAttribute()方法禁用HTML链接。
JavaScript的setAttribute()方法: 此方法将定义的属性添加到元素中,并将其设置为传递的值。如果已指定属性已经存在,则设置/更改该值。
语法:
element.setAttribute(attrName, attrValue)
参数:
- attrName: 这个参数是必需的。它指定要添加的属性的名称。
- attrValue: 这个参数是必需的。它指定要添加的属性的值。
示例 1: 这个示例通过 setAttribute() 方法 向 <a> 元素添加了 class disabled。
<!DOCTYPE HTML>
<html>
<head>
<title>
How to disable HTML links
using JavaScript
</title>
<style>
a.disabled {
pointer-events: none;
}
</style>
</head>
<body>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<a href="#" id="GFG_UP">
LINK
</a>
<br><br>
<button onclick="gfg_Run()">
disable
</button>
<p id="GFG_DOWN" style="color:green;
font-size: 20px; font-weight: bold;">
</p>
<script>
var link = document.getElementById('GFG_UP');
var down = document.getElementById('GFG_DOWN');
function gfg_Run() {
link.setAttribute("class", "disabled");
link.setAttribute("style", "color: black;");
down.innerHTML = "Link disabled";
}
</script>
</body>
</html>
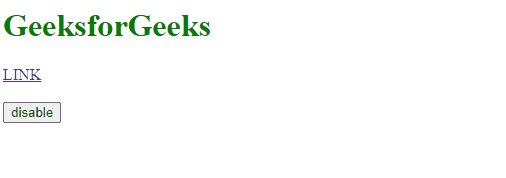
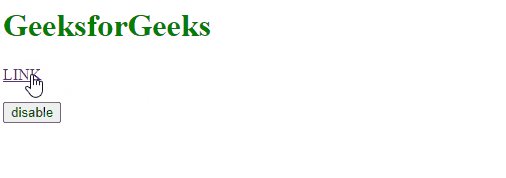
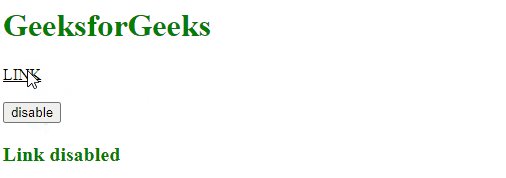
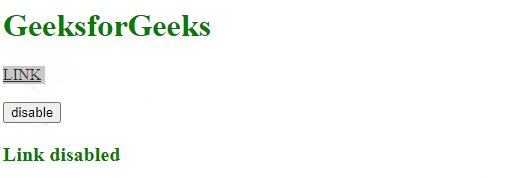
输出:

方法2
使用 setAttributeNode() 和 createAttribute() 方法使用 JavaScript 禁用 HTML 链接。
JavaScript createAttribute() 方法: 该方法通过指定的名称创建一个属性,并将该属性作为属性对象返回。
语法:
document.createAttribute(attrName)
参数:
- 该方法接受一个参数 attrName ,该参数是必需的,它指定了所创建属性的名称。
返回值: 它返回一个节点对象,表示所创建的属性。
JavaScript setAttributeNode() 方法 : 该方法将指定的属性节点添加到元素中。如果指定的属性已经存在,则替换它。
语法:
element.setAttributeNode(attributeNode)
- 参数: 此方法接受一个必需的参数 attributeNode ,它指定要添加的属性节点。
返回值: 此方法返回一个表示替换的属性节点的属性对象,否则返回 null。
示例: 此示例通过首先使用 createAttribute() 方法 创建属性,然后使用 setAttributeNode() 方法 将其添加到 <a> 元素中,将 class disable 添加到 <a> 元素中。
<!DOCTYPE HTML>
<html>
<head>
<title>
How to disable HTML links
using JavaScript
</title>
<style>
a.disabled {
pointer-events: none;
}
</style>
</head>
<body>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<a href="#" id="GFG_UP">
LINK
</a>
<br><br>
<button onclick="gfg_Run()">
disable
</button>
<p id="GFG_DOWN" style="color:green;
font-size: 20px; font-weight: bold;">
</p>
<script>
var link = document.getElementById('GFG_UP');
var down = document.getElementById('GFG_DOWN');
function gfg_Run() {
var attr = document.createAttribute("class");
attr.value = "disabled";
link.setAttributeNode(attr);
link.setAttribute("style", "color: black;");
down.innerHTML = "Link disabled";
}
</script>
</body>
</html>
输出:

使用jQuery禁用HTML链接
jQuery prop()方法:该方法设置/返回匹配元素的属性和值。如果该方法用于返回属性值,则返回第一个选定元素的值。如果该方法用于设置属性值,则为所选元素集设置一个或多个属性/值对。
语法:
$(selector).prop(property) // Return the value of an property ****
$(selector).prop(property,value) // Set the property and value
// Set property and value using a function
$(selector).prop(property,function(index,currentvalue))
// Set multiple properties and values
$(selector).prop({property:value, property:value,...})
参数:
- property(属性): 此参数指定属性的名称。
- value(值): 此参数指定属性的值。
- function(函数)(index, currentValue): 此参数指定返回要设置的属性值的函数。
- index(索引): 此参数接收集合中元素的索引位置。
- currentValue(当前值): 此参数接收所选元素的当前属性值。
addClass() 方法: 此方法向指定元素添加一个或多个类名。此方法不对现有的 class 属性进行任何操作,它仅向 class 属性添加一个或多个类名。
语法:
$(selector).addClass(className,function(index,currentClass))
参数:
- className: 这个参数是必需的。它指定要添加的一个或多个类名。
- function(index,currentClass): 这个参数是可选的。它指定一个返回一个或多个类名的函数。
- index: 它返回元素在集合中的索引位置。
- className: 它返回所选元素的当前类名。
示例 1: 这个示例使用 addClass() 方法将类名(’disabled’)添加到<a>元素中。
<!DOCTYPE HTML>
<html>
<head>
<title>
How to disable HTML links
using jQuery
</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.0/jquery.min.js">
</script>
<style>
a.disabled {
pointer-events: none;
}
</style>
</head>
<body>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<a href="#" id="GFG_UP">
LINK
</a>
<br><br>
<button onclick="gfg_Run()">
disable
</button>
<p id="GFG_DOWN" style="color:green; font-size: 20px; font-weight: bold;">
</p>
<script>
function gfg_Run() {
('a').addClass("disabled");
('a').css('color', 'black');
$('#GFG_DOWN').text("Link disabled");
}
</script>
</body>
</html>
输出结果:

示例2: 本示例使用 prop()方法 ,将类(’disabled’)添加到帮助下元素。
<!DOCTYPE HTML>
<html>
<head>
<title>
How to disable HTML links
using jQuery
</title>
<script src =
"https://ajax.googleapis.com/ajax/libs/jquery/3.4.0/jquery.min.js">
</script>
<style>
a.disabled {
pointer-events: none;
}
</style>
</head>
<body>
<h1 style = "color:green;" >
GeeksForGeeks
</h1>
<a href = "#" id = "GFG_UP">
LINK
</a>
<br><br>
<button onclick = "gfg_Run()">
disable
</button>
<p id = "GFG_DOWN" style =
"color:green; font-size: 20px; font-weight: bold;">
</p>
<script>
function gfg_Run() {
('a').prop("class","disabled");
('a').css('color', 'black');
$('#GFG_DOWN').text("Link disabled");
}
</script>
</body>
</html>
输出:

 极客教程
极客教程