如何使用JavaScript/jQuery获取点击按钮的ID
给定一组按钮,任务是使用JavaScript和jQuery确定当点击按钮时按钮的ID。
使用JavaScript获取点击按钮的ID
示例1: 此示例为每个按钮设置一个 onClick事件 ,当按钮被点击时,按钮的ID被传递给函数,然后将ID打印在屏幕上。
<!DOCTYPE HTML>
<html>
<head>
<title>
Get the ID of the clicked button
using JavaScript
</title>
</head>
<body style = "text-align:center;">
<h1 style = "color:green;" >
GeeksForGeeks
</h1>
<p id = "GFG_UP" style =
"font-size: 15px; font-weight: bold;">
</p>
<button id="1" onClick="GFG_click(this.id)">
Button1
</button>
<button id="2" onClick="GFG_click(this.id)">
Button2
</button>
<button id="3" onClick="GFG_click(this.id)">
Button3
</button>
<p id = "GFG_DOWN" style =
"color:green; font-size: 20px; font-weight: bold;">
</p>
<script>
var el_up = document.getElementById("GFG_UP");
var el_down = document.getElementById("GFG_DOWN");
el_up.innerHTML = "Click on button to get ID";
function GFG_click(clicked) {
el_down.innerHTML = "ID = "+clicked;
}
</script>
</body>
</html>
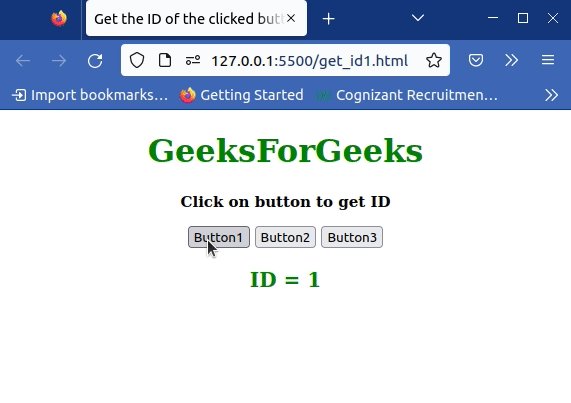
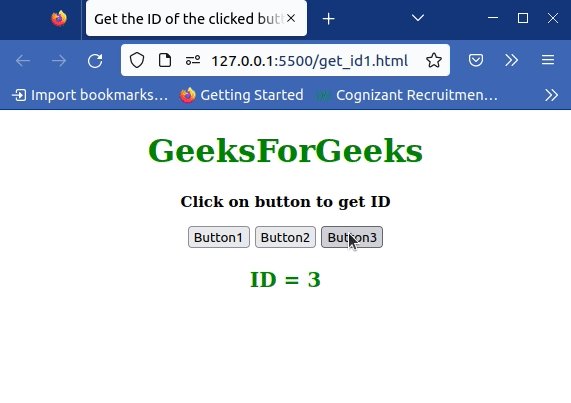
输出:

示例2: 此示例为每个按钮在<script>标签中分别设置onClick事件。当按钮被点击时,按钮的ID被传递给函数,然后在屏幕上显示此ID。
<!DOCTYPE HTML>
<html>
<head>
<title>
Get the ID of the clicked button
in JavaScript
</title>
</head>
<body style = "text-align:center;">
<h1 style = "color:green;" >
GeeksForGeeks
</h1>
<p id = "GFG_UP" style =
"font-size: 15px; font-weight: bold;">
</p>
<button id="1">Button 1</button>
<button id="2">Button 2</button>
<button id="3">Button 3</button>
<p id = "GFG_DOWN" style =
"color:green; font-size: 20px; font-weight: bold;">
</p>
<script>
var el_up = document.getElementById("GFG_UP");
var el_down = document.getElementById("GFG_DOWN");
el_up.innerHTML = "Click on button to get ID";
document.getElementById('1').onclick = GFG_click;
document.getElementById('2').onclick = GFG_click;
document.getElementById('3').onclick = GFG_click;
function GFG_click(clicked) {
el_down.innerHTML = "Button clicked, id = "
+ this.id;
}
</script>
</body>
</html>
输出:

使用jQuery获取点击按钮的ID
jQuery on() 方法: 该方法为所选元素和子元素添加一个或多个事件处理程序。
语法:
$(selector).on(event, childSelector, data, function, map)
参数:
- event(事件): 这个参数是必需的。它指定要附加到所选元素的一个或多个事件或命名空间。如果有多个事件值,则用空格分隔。Event必须是有效的。
- childSelector(子选择器): 这个参数是可选的。它指定事件处理程序只附加到定义的子元素上。
- data(数据): 这个参数是可选的。它指定要传递给函数的附加数据。
- function(函数): 这个参数是必需的。它指定当事件发生时要运行的函数。
- map(映射): 它指定一个事件映射({event:func(),event:func(),…}),其中包含要添加到所选元素的一个或多个事件以及在事件发生时运行的函数。
jQuery click() 方法(点击方法): 这个方法触发点击事件,或添加一个在点击事件发生时要运行的函数。当元素被点击时,会触发点击事件。
语法:
- 触发所选元素的点击事件:
$(selector).click()
- 为点击事件添加一个函数:
$(selector).click(function)
参数: 该方法接受一个可选的 函数 参数,该参数指定点击事件发生时要运行的函数。
示例 1: 此示例使用 click() 方法 为每个按钮设置一个 onClick 事件 。当按钮被点击时,按钮的 ID 会被传递给函数,并在屏幕上打印出该 ID。
<!DOCTYPE HTML>
<html>
<head>
<title>
Get the ID of the clicked button
using jQuery
</title>
<script src =
"https://ajax.googleapis.com/ajax/libs/jquery/3.4.0/jquery.min.js">
</script>
</head>
<body style = "text-align:center;">
<h1 style = "color:green;" >
GeeksForGeeks
</h1>
<p id = "GFG_UP" style =
"font-size: 15px; font-weight: bold;">
</p>
<button id="1"> Button1</button>
<button id="2"> Button2</button>
<button id="3"> Button3</button>
<p id = "GFG_DOWN" style =
"color:green; font-size: 20px; font-weight: bold;">
</p>
<script>
('#GFG_UP').text("Click on button to get ID");
("button").click(function() {
var t = (this).attr('id');
('#GFG_DOWN').text("ID = " + t);
});
</script>
</body>
</html>
输出结果:

示例2: 这个示例使用on()方法为每个按钮设置了一个onClick事件。当按钮被点击时,将按钮的ID传递给函数并打印在屏幕上。
<!DOCTYPE HTML>
<html>
<head>
<title>
Get the ID of the clicked button
using jQuery
</title>
<script src =
"https://ajax.googleapis.com/ajax/libs/jquery/3.4.0/jquery.min.js">
</script>
</head>
<body style = "text-align:center;">
<h1 style = "color:green;" >
GeeksForGeeks
</h1>
<p id = "GFG_UP" style =
"font-size: 15px; font-weight: bold;">
</p>
<button id="1"> Button1</button>
<button id="2"> Button2</button>
<button id="3"> Button3</button>
<p id = "GFG_DOWN" style =
"color:green; font-size: 20px; font-weight: bold;">
</p>
<script>
('#GFG_UP').text("Click on button to get ID");
("button").on('click',function() {
var t = (this.id);
$('#GFG_DOWN').text("ID = " + t);
});
</script>
</body>
</html>
输出:

 极客教程
极客教程