JavaScript 如何向URL添加参数
给定一个URL,任务是使用JavaScript向URL添加一个附加参数(名称和值)。
URL.searchParams: URL接口的只读属性,返回一个URLSearchParams对象,提供对URL中GET解码查询参数的访问。
语法:
var URLSearchParams = URL.searchParams;
示例1: 这个示例使用 append方法 添加参数。
<!DOCTYPE HTML>
<html>
<head>
<title>
How to add a parameter to the URL
</title>
</head>
<body style = "text-align:center;">
<h1 style = "color:green;" >
GeeksForGeeks
</h1>
<p id = "GFG_UP" style =
"font-size: 15px; font-weight: bold;">
</p>
<button onclick = "GFG_Fun()">
Add Parameter
</button>
<p id = "GFG_DOWN" style =
"color:green; font-size: 20px; font-weight: bold;">
</p>
<script>
var up = document.getElementById('GFG_UP');
var url = new URL("https://www.geeksforgeeks.org");
up.innerHTML = url;
var down = document.getElementById('GFG_DOWN');
function GFG_Fun() {
url.searchParams.append('param_1', 'val_1');
down.innerHTML = url;
}
</script>
</body>
</html>
输出:
- 点击按钮之前:

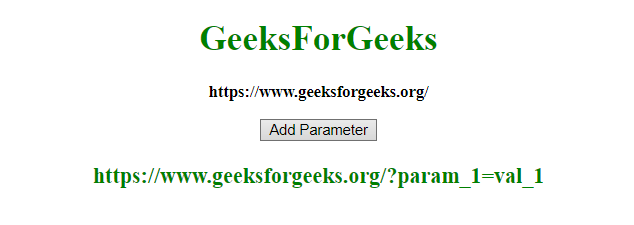
- 点击按钮之后:

示例2: 此示例使用 set方法 添加参数。
<!DOCTYPE HTML>
<html>
<head>
<title>
How to add a parameter to the URL
</title>
</head>
<body style = "text-align:center;">
<h1 style = "color:green;" >
GeeksForGeeks
</h1>
<p id = "GFG_UP" style =
"font-size: 15px; font-weight: bold;">
</p>
<button onclick = "GFG_Fun()">
Add Parameter
</button>
<p id = "GFG_DOWN" style =
"color:green; font-size: 20px; font-weight: bold;">
</p>
<script>
var up = document.getElementById('GFG_UP');
var url = new URL("https://www.geeksforgeeks.org");
up.innerHTML = url;
var down = document.getElementById('GFG_DOWN');
function GFG_Fun() {
url.searchParams.set('param_1', 'val_1');
down.innerHTML = url;
}
</script>
</body>
</html>
输出:
- 在点击按钮之前:

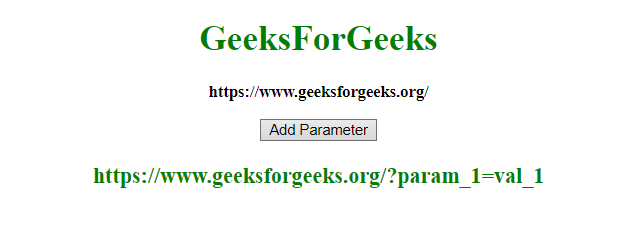
- 在点击按钮之后:

 极客教程
极客教程