JavaScript 如何获取下拉列表中的选定值
在本文中,我们将学习使用JavaScript获取下拉列表中的选定值。下拉列表是使用 <select>标签和 <option>标签创建的,我们可以通过不同的方法来选择值。
您还可以通过本文了解如何创建下拉列表菜单的文章。
有两种方法可以获取值:
- 使用value属性
- 使用selectedIndex属性与option属性
我们将通过示例理解这两种方法。
方法1:使用value属性
可以通过在定义列表的选定元素上使用value属性来找到选定元素的值。该属性返回一个字符串,表示列表中<option>元素的value属性的值。如果没有选定任何选项,则返回null。
语法:
selectElement.value
示例: 此示例描述了可以在所选元素中找到的有价值的属性。
<!DOCTYPE html>
<head>
<title>
How to get selected value in
dropdown list using JavaScript?
</title>
</head>
<body>
<h1 style="color: green">
GeeksforGeeks
</h1>
<b>
How to get selected value in dropdown
list using JavaScript?
</b>
<p> Select one from the given options:
<select id="select1">
<option value="free">Free</option>
<option value="basic">Basic</option>
<option value="premium">Premium</option>
</select>
</p>
<p> The value of the option selected is:
<span class="output"></span>
</p>
<button onclick="getOption()"> Check option </button>
<script type="text/javascript">
function getOption() {
selectElement = document.querySelector('#select1');
output = selectElement.value;
document.querySelector('.output').textContent = output;
}
</script>
</body>
</html>
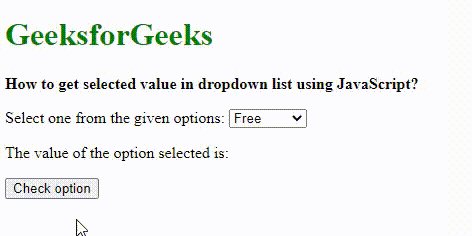
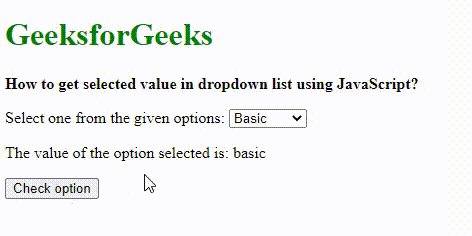
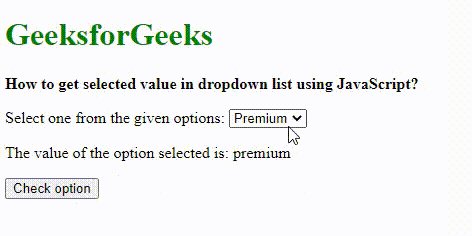
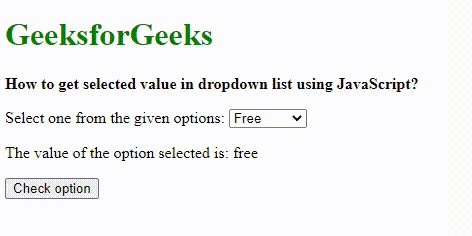
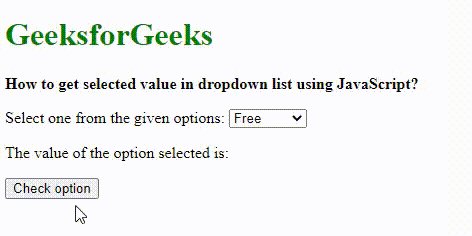
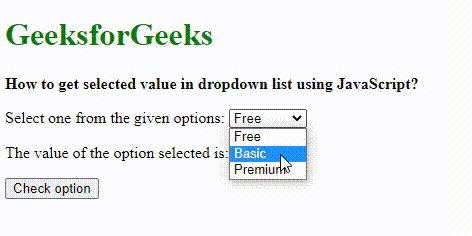
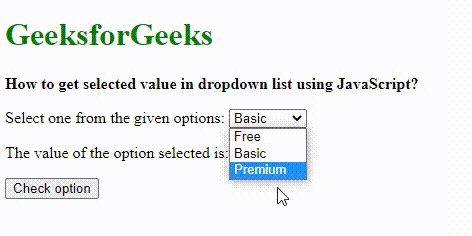
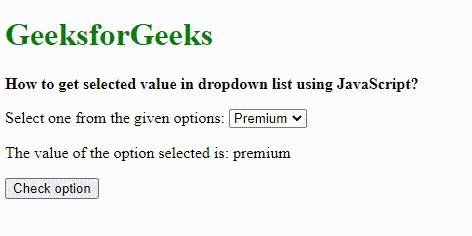
输出:

方法2:使用selectedIndex属性和option属性
selectedIndex属性返回下拉列表中当前选中元素的索引。该索引从0开始,如果没有选中任何选项,则返回-1。options属性返回元素中所有option元素的集合。这些元素按照页面源代码的顺序排序。前面找到的索引可以与该属性一起使用,以获取选中的元素。可以使用value属性找到该选项的值。
语法:
selectElement.options[selectElement.selectedIndex].value
属性值:
- selectedIndex :用于设置或获取集合中所选
<option>元素的索引。 - length :只读属性,用于获取集合中
<option>元素的数量。
返回值: 通过指定<select>元素中的所有<option>元素,返回HTMLOptionsCollection对象。元素将按照集合中的顺序排序。
示例: 此示例描述了selectedIndex属性和option属性。
<!DOCTYPE html>
<head>
<title>
How to get selected value in
dropdown list using JavaScript?
</title>
</head>
<body>
<h1 style="color: green">
GeeksforGeeks
</h1>
<b>
How to get selected value in
dropdown list using JavaScript?
</b>
<p> Select one from the given options:
<select id="select1">
<option value="free">Free</option>
<option value="basic">Basic</option>
<option value="premium">Premium</option>
</select>
</p>
<p> The value of the option selected is:
<span class="output"></span>
</p>
<button onclick="getOption()">Check option</button>
<script type="text/javascript">
function getOption() {
selectElement = document.querySelector('#select1');
output = selectElement.options[selectElement.selectedIndex].value;
document.querySelector('.output').textContent = output;
}
</script>
</body>
</html>
输出:

 极客教程
极客教程