如何覆盖JavaScript函数
在本文中,我们提供了一个HTML文档,并且任务是使用JavaScript覆盖函数,无论是预定义函数还是用户定义函数。
方法: 当我们运行脚本时,将调用Fun()函数。点击按钮后,将调用 GFG_Fun() 函数,该函数包含另一个将运行的函数。
示例1: 在这个示例中,用户编写的函数被覆盖。
<body style="text-align:center;">
<h1 style="color:green;" id="h1">
GeeksForGeeks
</h1>
<p id="GFG_UP" style="font-size: 15px;
font-weight: bold;">
</p>
<button onclick="GFG_Fun()">
click here
</button>
<p id="GFG_DOWN" style="color:green;
font-size: 20px;
font-weight: bold;">
</p>
<script>
var up = document.getElementById('GFG_UP');
up.innerHTML = "Click on the button to override"
+ " the function.";
var down = document.getElementById('GFG_DOWN');
function Fun() {
return "This is from old function";
}
down.innerHTML = Fun();
function GFG_Fun() {
var newFun = Fun;
Fun = function() {
return "This is from overridden function";
}
down.innerHTML = Fun();
}
</script>
</body>
输出:

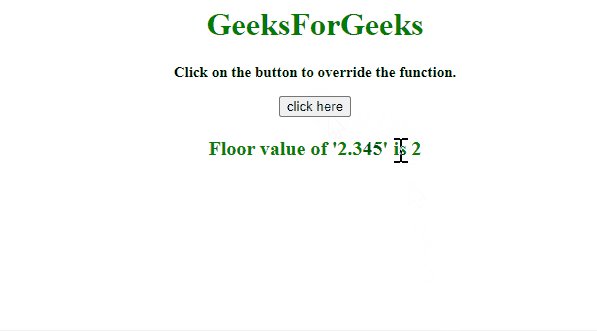
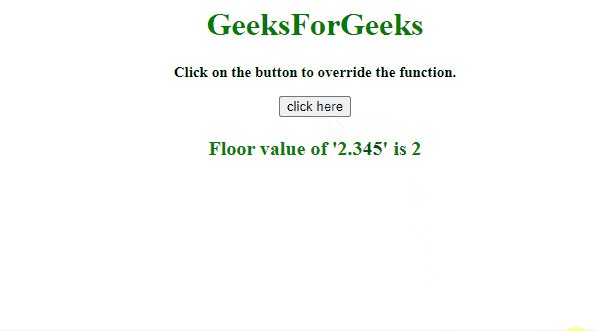
示例2: 在这个示例中,使用上述方法覆盖了一个 parseFloat 方法。
<body style="text-align:center;">
<h1 style="color:green;" id="h1">
GeeksForGeeks
</h1>
<p id="GFG_UP" style="font-size: 15px;
font-weight: bold;">
</p>
<button onclick="GFG_Fun()">
click here
</button>
<p id="GFG_DOWN" style="color:green;
font-size: 20px;
font-weight: bold;">
</p>
<script>
var up = document.getElementById('GFG_UP');
up.innerHTML = "Click on the button to override"
+ " the function.";
var down = document.getElementById('GFG_DOWN');
down.innerHTML = "Floor value of '2.345' is ";
function GFG_Fun() {
// Override
parseFloat = function(x) {
return "Floor value of '2.345' is "
+ Math.floor(x);
}
// Overriding the parseFloat function and
// use it as Math.floor
down.innerHTML = parseFloat(2.345);
}
</script>
</body>
输出:

 极客教程
极客教程