JavaScript 如何动态更改元素的样式属性
给定一个HTML文档,任务是使用JavaScript动态更改元素的样式属性(CSS属性)。
方法:使用element.style属性
element.style属性由CSSStyleDeclaration对象表示,通过style属性返回。
- 选择需要更改样式属性的元素。
- 使用 element.style属性 设置元素的样式属性。
- 使用 方括号表示法 或 破折号表示法 设置属性。
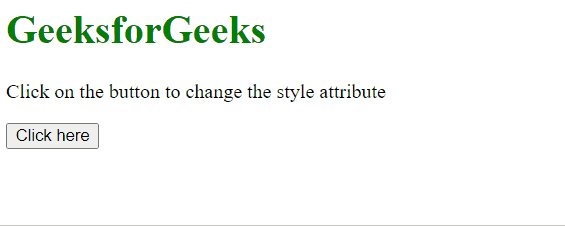
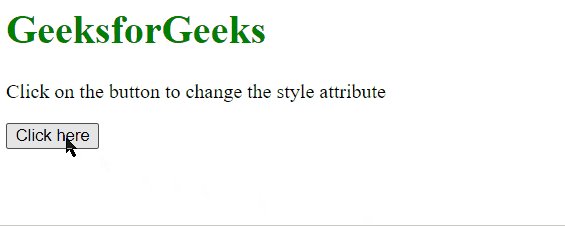
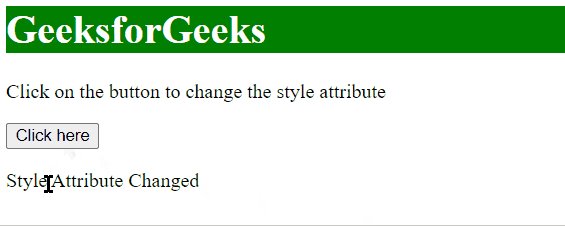
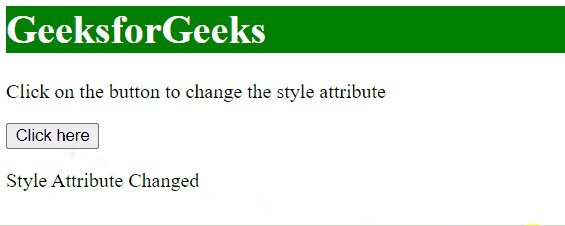
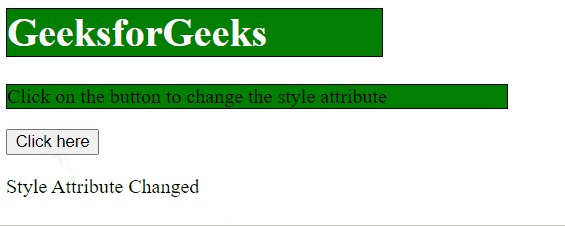
示例1: 此示例更改标题元素的文字颜色和背景颜色。
<!DOCTYPE html>
<html>
<body>
<h1 id="h1" style="color:green;">
GeeksforGeeks
</h1>
<p>
Click on the button to change
the style attribute
</p>
<button onclick="gfg_Run()">
Click here
</button>
<p id="result"></p>
<script>
let res = document.getElementById("result");
let heading = document.getElementById("h1");
function gfg_Run() {
heading.style["background-color"] = "green";
heading.style["color"] = "white";
res.innerHTML = "Style Attribute Changed";
}
</script>
</body>
</html>
输出

示例2: 这个示例改变了元素的颜色、背景颜色和宽度属性。
<!DOCTYPE html>
<html>
<body>
<h1 id="h1" style="color:green;">
GeeksforGeeks
</h1>
<p id="para">
Click on the button to change
the style attribute
</p>
<button onclick="gfg_Run()">
Click here
</button>
<p id="result"></p>
<script>
let heading = document.getElementById("h1");
let para = document.getElementById("para");
let res = document.getElementById("result");
function gfg_Run() {
heading.style["color"] = "white";
heading.style["background-color"] = "green";
heading.style["width"] = "300px";
heading.style["border"] = "1px solid black";
para.style["background-color"] = "green";
para.style["width"] = "400px";
para.style["border"] = "1px solid black";
res.innerHTML = "Style Attribute Changed";
}
</script>
</body>
</html>
输出:

 极客教程
极客教程