JavaScript 如何获取父元素的子元素
在本文中,我们将学习如何使用JavaScript获取父元素的子元素。给定一个HTML文档,我们要选择一个特定的元素,并使用JavaScript获取父元素的所有子元素。有两种方法可以实现这个目标:
- 使用children属性
- 使用querySelector方法
我们将讨论这两种方法并通过示例来理解它们的实现。
DOM children属性用于返回指定元素的所有子元素的HTML集合。
方法1
- 选择一个要获取子元素的元素。
- 使用children属性来访问该元素的所有子元素。
- 根据索引选择特定的子元素。
示例: 这个示例使用children属性来获取指定元素的所有子元素的HTML集合。
<!DOCTYPE HTML>
<html>
<head>
<title>
Finding child element of parent
with pure JavaScript
</title>
<style>
.parent {
background: green;
color: white;
}
.child {
background: blue;
color: white;
margin: 10px;
}
</style>
</head>
<body style="text-align:center;">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>
Click on the button select the child node
</h3>
<div class="parent" id="parent">
Parent
<div class="child"> Child </div>
</div>
<br>
<button onclick="GFG_Fun()">
click here
</button>
<h1 id="result" style="color: green;"></h1>
<script>
let res = document.getElementById('result');
function GFG_Fun() {
parent = document.getElementById('parent');
children = parent.children[0];
res.innerHTML = "Text of child node is - '" +
children.innerHTML + "'";
}
</script>
</body>
</html>
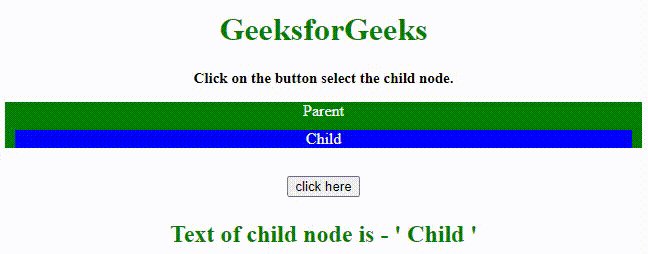
输出:

querySelector() 方法在HTML中用于返回匹配文档中指定CSS选择器的第一个元素。
方法2
- 选择要选择其子元素的父元素。
- 在父元素上使用 querySelector() 方法。
- 使用子元素的类名来选择特定的子元素。
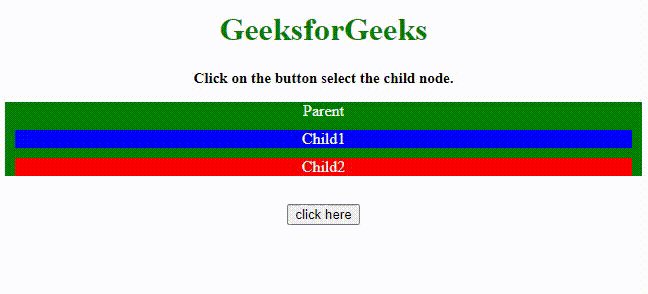
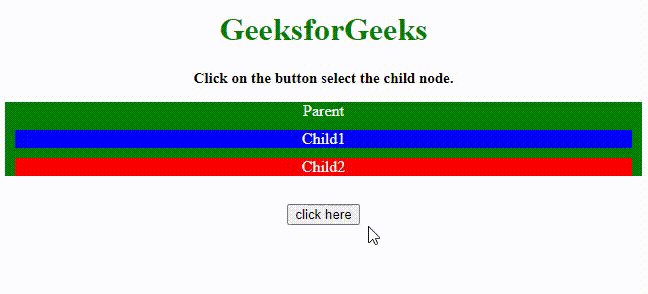
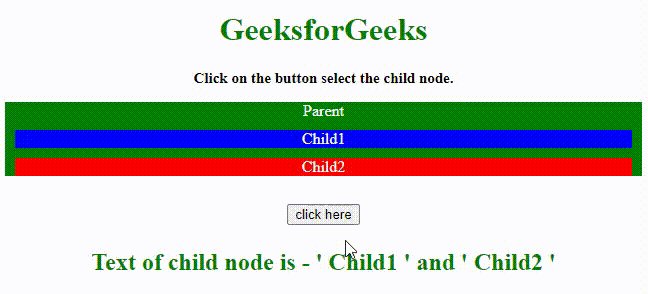
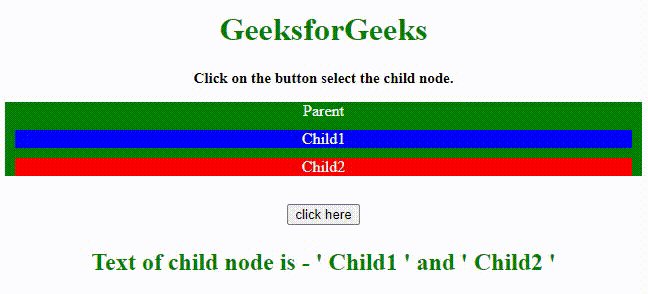
示例: 这个示例使用 querySelector() 方法来获取文档中匹配指定CSS选择器的第一个元素。
<!DOCTYPE HTML>
<html>
<head>
<title>
How to get the child element of
a parent using JavaScript ?
</title>
<style>
.parent {
background: green;
color: white;
}
.child1 {
background: blue;
color: white;
margin: 10px;
}
.child2 {
background: red;
color: white;
margin: 10px;
}
</style>
</head>
<body style="text-align:center;">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>
Click on the button select
the child node
</h3>
<div class="parent" id="parent"> Parent
<div class="child child1"> Child1 </div>
<div class="child child2"> Child2 </div>
</div>
<br>
<button onclick="GFG_Fun()">
click here
</button>
<h1 id="result" style="color: green;"></h1>
<script>
let res = document.getElementById('result');
function GFG_Fun() {
let parent = document.getElementById('parent');
let children = parent.querySelectorAll('.child');
res.innerHTML = "Text of child node is - '" +
children[0].innerHTML + "' and '" +
children[1].innerHTML + "'";
}
</script>
</body>
</html>
输出:

 极客教程
极客教程