JavaScript 如何使用alert()获取数组结构
以下是使用 alert() 查看数组结构的代码。以下讨论了一些技巧。
方法1
- 首先将值存储在一个变量中(假设为arr)。
- 将数组名传递给 alert() 。
- 我们可以直接使用数组名,因为 arrayName 会自动转换为 arrayName.toString() 。
示例1: 此示例遵循上述方法。
<!DOCTYPE HTML>
<html>
<head>
<title>
How to get array structure
with alert() in JavaScript?
</title>
</head>
<body style="text-align:center;" id="body">
<h1 style="color:green;">
GeeksForGeeks
</h1>
<p id="GFG_UP" style="font-size: 15px; font-weight: bold;">
</p>
<button onclick="gfg_Run()">
Click here
</button>
<script>
var el_up = document.getElementById("GFG_UP");
var arr = [1, 2, 4, 6, 9];
el_up.innerHTML =
"Click on the button to see the array structure using Alert().<br> Array is = "
+ arr;
function gfg_Run() {
alert(arr);
}
</script>
</body>
</html>
输出:
- 点击按钮之前:

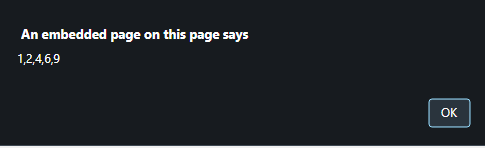
- 点击按钮之后:

方法2
- 首先将值存储在一个变量中(假设为arr)。
- 在 alert() 中传入数组名。
- 我们可以使用 .join()方法 简单地按行查看数组元素。
示例2: 本示例遵循上述方法。
<!DOCTYPE HTML>
<html>
<head>
<title>
How to get array structure
with alert() in JavaScript?
</title>
</head>
<body style="text-align:center;" id="body">
<h1 style="color:green;">
GeeksForGeeks
</h1>
<p id="GFG_UP" style="font-size: 15px; font-weight: bold;">
</p>
<button onclick="gfg_Run()">
Click here
</button>
<script>
var el_up = document.getElementById("GFG_UP");
var arr = [1, 2, 4, 6, 9];
el_up.innerHTML =
"Click on the button to see the array structure using Alert().<br> Array is = "
+ arr;
function gfg_Run() {
alert(arr.join('\n'));
}
</script>
</body>
</html>
输出:
- 点击按钮之前:

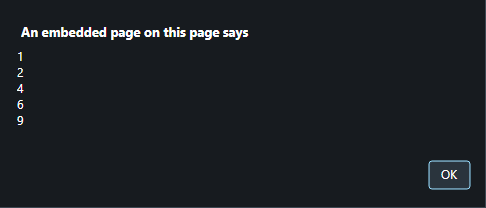
- 点击按钮之后:

 极客教程
极客教程