JavaScript 如何使用RegExp删除HTML标签
在这里,任务是从字符串中删除HTML标签。字符串包含文档的一部分,我们需要从中提取只有文本部分。在这里,我们将使用JavaScript来完成这个任务。
方法:
- 将字符串存储在变量中。
- 使用 RegExp 从字符串中删除 小于号 和 大于号 之间的内容。
- 最后,我们会得到纯文本。
示例1: 使用上述方法的示例。
<h1 style="color:green;">
GeeksforGeeks
</h1>
<p id="GFG_UP"></p>
<button onclick="GFG_Fun()">
click here
</button>
<p id="GFG_DOWN"></p>
<script>
var up = document.getElementById('GFG_UP');
var str2 = '<p> GeeksForGeeks </p>';
// same as the str2.
var str1 = "< p > GeeksForGeeks < /p >";
up.innerHTML = "Click on button to remove the "+
"HTML tags from the string.<br>String = '" + str1 + "'";
var down = document.getElementById('GFG_DOWN');
function GFG_Fun() {
var regex = /(|<([^>]+)>)/ig;
down.innerHTML = str2.replace(regex, "");
}
</script>
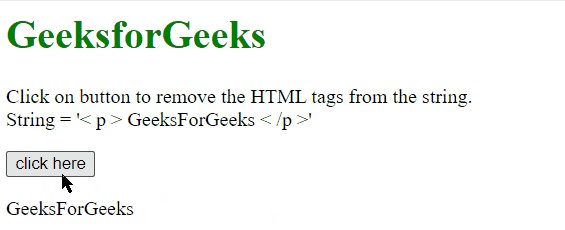
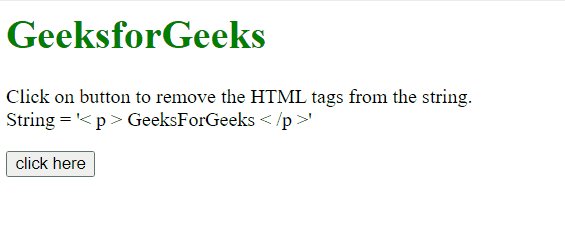
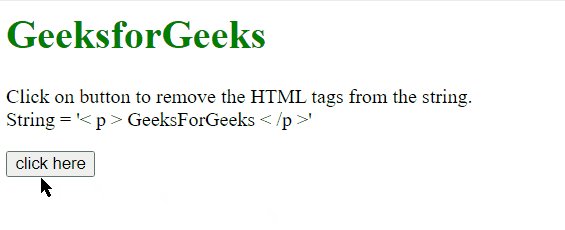
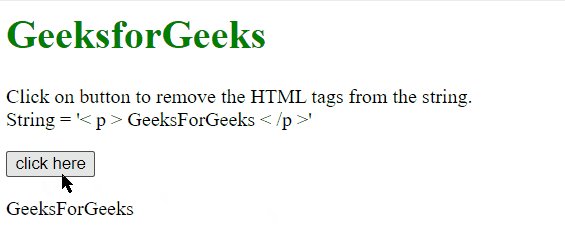
输出:

示例2: 这个示例使用上面定义的方法,但是使用了不同的RegExp。
<h1 style="color:green;">
GeeksforGeeks
</h1>
<p id="GFG_UP"></p>
<button onclick="GFG_Fun()">
click here
</button>
<p id="GFG_DOWN"></p>
<script>
var up = document.getElementById('GFG_UP');
var str2 = '<p> GeeksForGeeks </p>';
// same as the str2.
var str1 = "< p > GeeksForGeeks < /p >";
up.innerHTML = "Click on button to remove the HTML"+
" tags from the string.<br>String = '" + str1 + "'";
var down = document.getElementById('GFG_DOWN');
function GFG_Fun() {
var regex = /(<([^>]+)>)/ig;
down.innerHTML = str2.replace(regex, "");
}
</script>
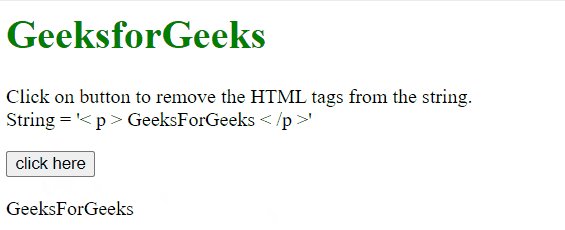
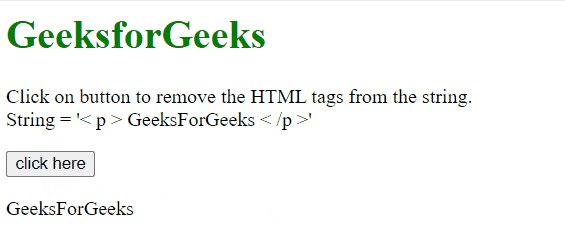
输出:

 极客教程
极客教程