JavaScript 如何找出按下的字符键
在这里,任务是获取按下的字符键。在下面的代码中,当按下任意键时会触发一个事件,并调用一个函数来识别它。
方法:
- 将事件附加到输入框上,如 onkeypress事件 。
- 当事件发生时调用一个函数,并将 event 参数传递给该函数。
- 在被调用的函数中,识别按下的键。
示例1: 这个示例使用上述方法。
<!DOCTYPE HTML>
<html>
<head>
<title>
How to find out which character
key is pressed using JavaScript?
</title>
</head>
<body id="body" style="text-align:center;">
<h1 style="color:green;">
GeeksForGeeks
</h1>
<p id="GFG_UP"
style="font-size: 15px;
font-weight: bold;">
</p>
<form>
Type Here:
<input type="text"
onkeypress="return GFG_Fun(event)" />
</form>
<p id="GFG_DOWN" style="color:green;
font-size: 20px;
font-weight: bold;">
</p>
<script>
var up = document.getElementById('GFG_UP');
up.innerHTML =
"Type in the Input box to see functioning.";
var down = document.getElementById('GFG_DOWN');
function GFG_Fun(e) {
var key;
if (window.event) {
key = e.keyCode;
} else if (e.which) {
key = e.which;
}
var str = down.innerHTML;
str += String.fromCharCode(key);
down.innerHTML = str;
}
</script>
</body>
</html>
输出:
- 点击按钮之前:

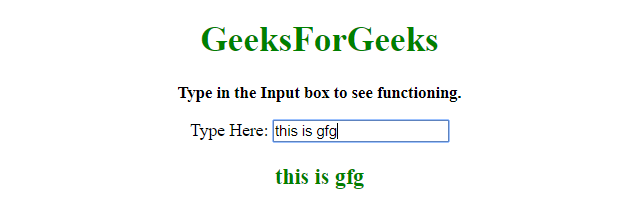
- 点击按钮之后:

示例2: 这个示例使用上述定义的方法。
<!DOCTYPE HTML>
<html>
<head>
<title>
How to find out which character
key is pressed using JavaScript?
</title>
</head>
<body id="body" style="text-align:center;">
<h1 style="color:green;">
GeeksForGeeks
</h1>
<p id="GFG_UP"
style="font-size: 15px;
font-weight: bold;">
</p>
<form>
Type Here:
<input type="text"
onkeypress="return GFG_Fun(event)" />
</form>
<p id="GFG_DOWN"
style="color:green;
font-size: 20px;
font-weight: bold;">
</p>
<script>
var up = document.getElementById('GFG_UP');
up.innerHTML = "Type in the Input box to see functioning.";
var down = document.getElementById('GFG_DOWN');
function GFG_Fun(e) {
var str = down.innerHTML;
str += e.key
down.innerHTML = str;
}
</script>
</body>
</html>
输出:
- 点击按钮之前:

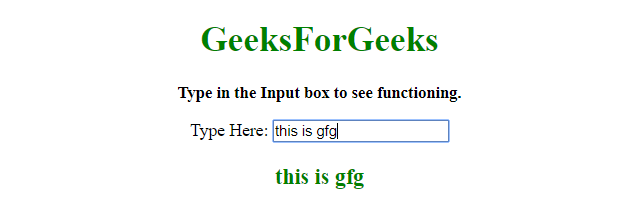
- 点击按钮之后:

 极客教程
极客教程