JavaScript 如何删除以特定字符串开头的所有类
任务是删除以特定前缀开头的某个元素的所有类。以下是一些讨论过的最常用技术。我们将使用JavaScript。
方法1
- 选择特定元素。
- 使用 .className属性 获取所有类的访问权限。
- 使用 .replace()方法 将所有特定类替换为空格(这意味着从元素中删除类)。
- 在此示例中,使用了RegExp进行替换。
示例: 这个示例使用了上述讨论的方法。
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js">
</script>
<style>
#div {
height: 100px;
}
.el-color {
color: white;
}
.el-background {
background: green;
}
.el-border {
border: 3px solid blue;
}
</style>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<p id="GFG_UP"></p>
<div id="div" class="el-color el-background el-border">
Div Element
</div>
<br>
<button onclick="GFG_Fun()">
click here
</button>
<p id="GFG_DOWN"></p>
<script>
var el_up = document.getElementById('GFG_UP');
var el_down = document.getElementById('GFG_DOWN');
el_up.innerHTML =
"Click on the button to remove all "+
"classes starting with certain character.";
function GFG_Fun() {
('#div')[0].className =
('#div')[0].className.replace(/\bel.*?\b/g, '');
el_down.innerHTML =
"Every class starting with 'el' is removed from the element.";
}
</script>
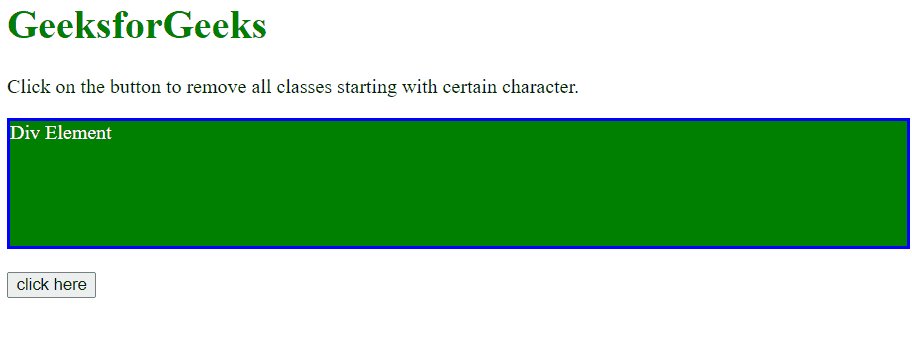
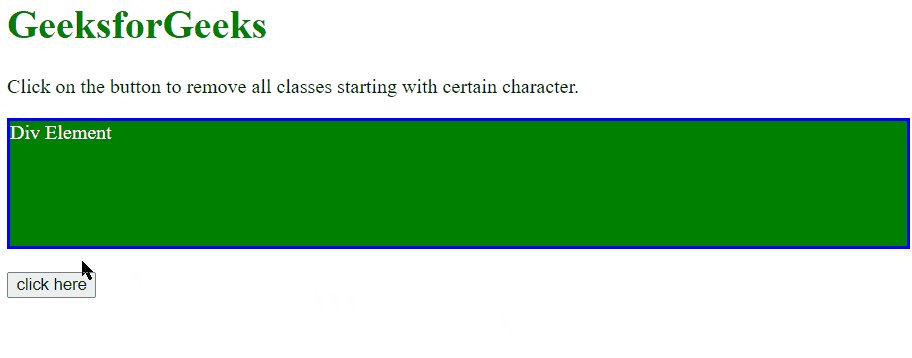
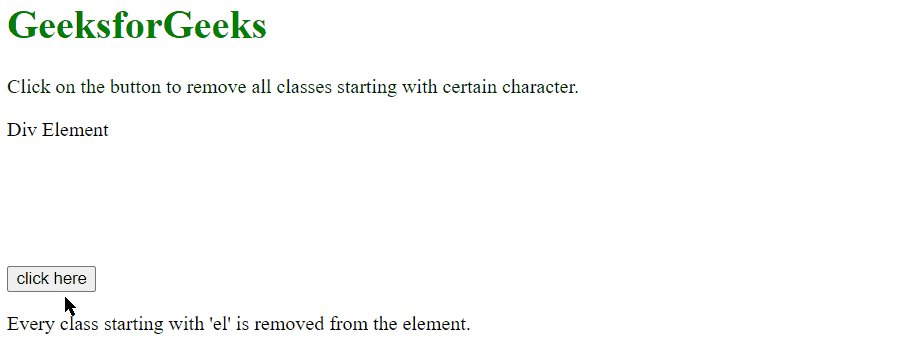
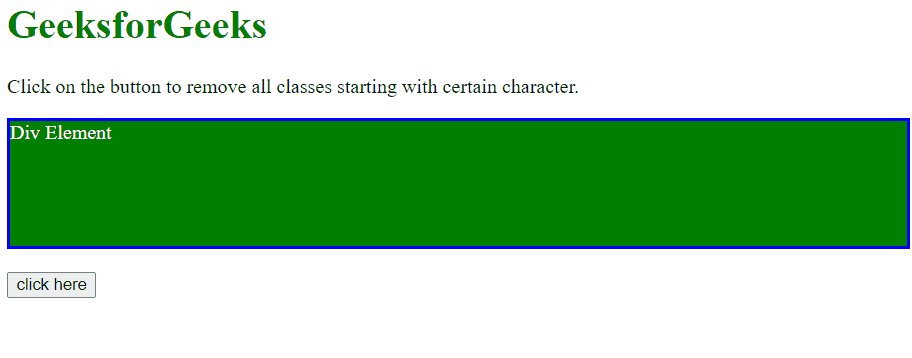
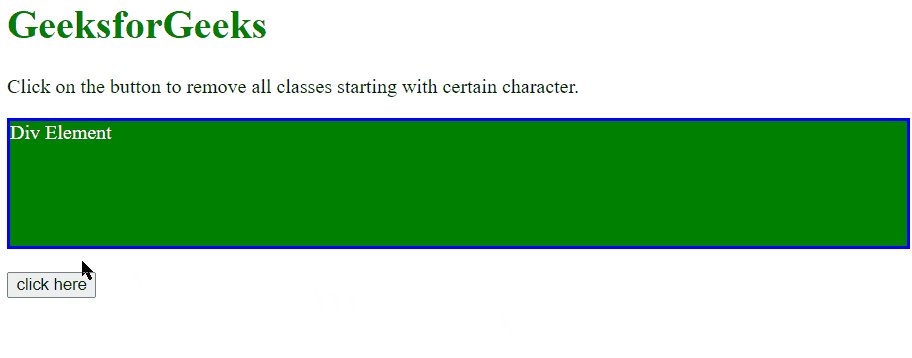
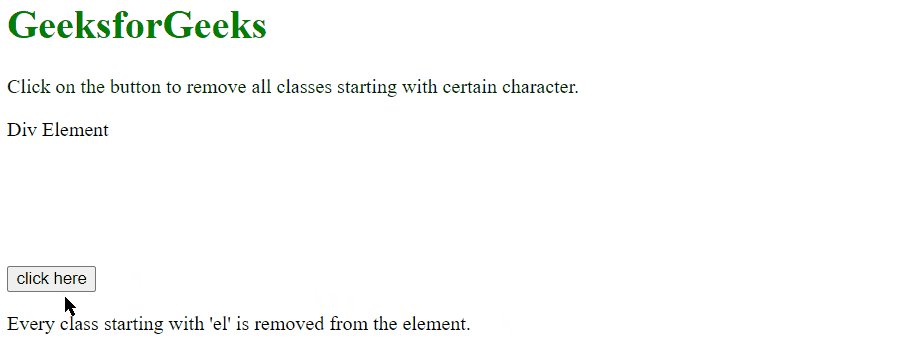
输出:

方法2
- 选择特定的元素。
- 使用 .className属性 访问所有的类。
- 使用 .split()方法 将所有的类作为一个元素获取。
- 使用 .filter()函数 过滤掉不以特定字符开头的类。
- 最后,将这些类与元素一起放置。
示例2: 此示例使用上述方法。
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js">
</script>
<style>
#div {
height: 100px;
}
.el-color {
color: white;
}
.el-background {
background: green;
}
.el-border {
border: 3px solid blue;
}
</style>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<p id="GFG_UP"></p>
<div id="div" class="el-color el-background el-border">
Div Element
</div>
<br>
<button onclick="GFG_Fun()">
click here
</button>
<p id="GFG_DOWN"></p>
<script>
var el_up = document.getElementById('GFG_UP');
var el_down = document.getElementById('GFG_DOWN');
var el = document.getElementById('div');
el_up.innerHTML = "Click on the button to remove "+
"all classes starting with certain character.";
function GFG_Fun() {
var startsWith = "el";
var classes = el.className.split(" ").filter(function(v) {
return v.lastIndexOf(startsWith, 0) !== 0;
});
el.className = classes.join(" ").trim();
el_down.innerHTML =
"Every class starting with 'el' is removed from the element.";
}
</script>
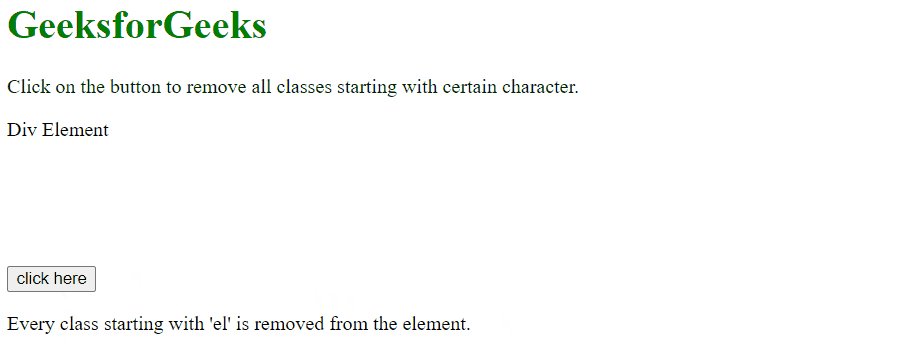
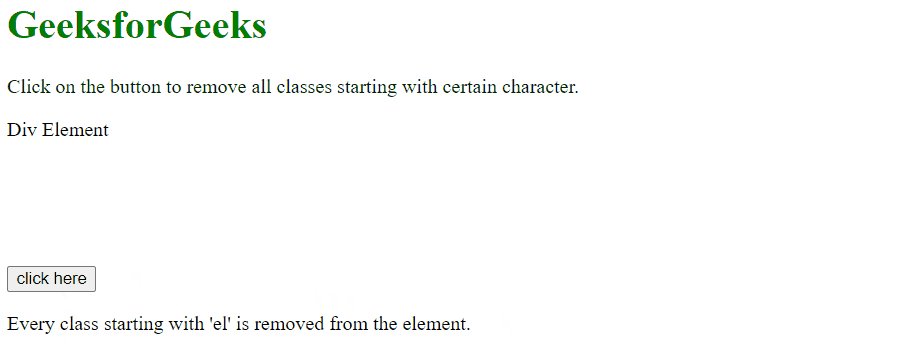
输出:

 极客教程
极客教程