JavaScript 调用栈是什么
调用栈被JavaScript用来跟踪多个函数的调用。它就像数据结构中的真实栈,数据可以被推入和弹出,并遵循先进后出的原则。我们使用调用栈来记住当前正在运行的函数。基本上,Javascript引擎使用调用栈来管理执行上下文,Javascript引擎构建全局执行上下文并将其推入调用栈的顶部当你运行脚本时。当一个函数被调用时,Javascript引擎构建一个用于函数执行的上下文,将其放置在调用栈的顶部,并开始函数的执行。如果函数调用另一个函数,Javascript引擎会创建一个新的函数执行上下文并将其推入调用栈的顶部。
示例: 下面的示例演示了调用栈。
function f1() {
console.log('Hi by f1!');
}
function f2() {
f1();
console.log('Hi by f2!');
}
f2();
输出:
"Hi by f1!"
"Hi by f2!"
说明: 下面的步骤和插图解释了上述函数的调用堆栈。
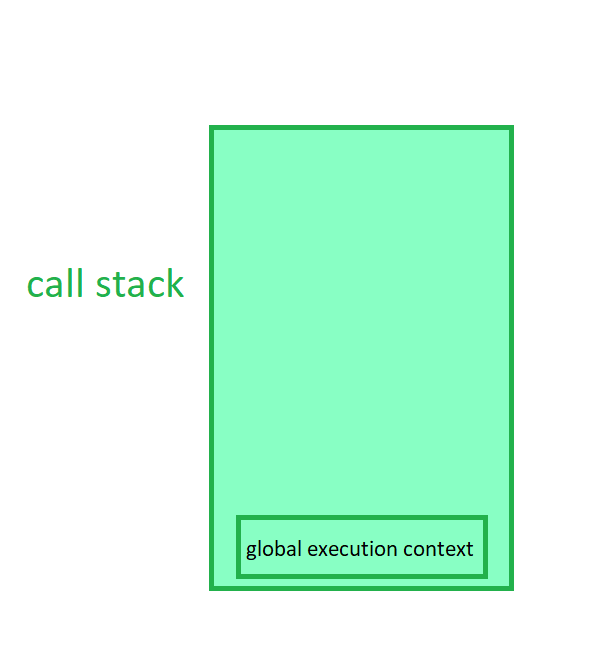
步骤1: 当代码加载到内存中时,全局执行上下文被推入堆栈中。

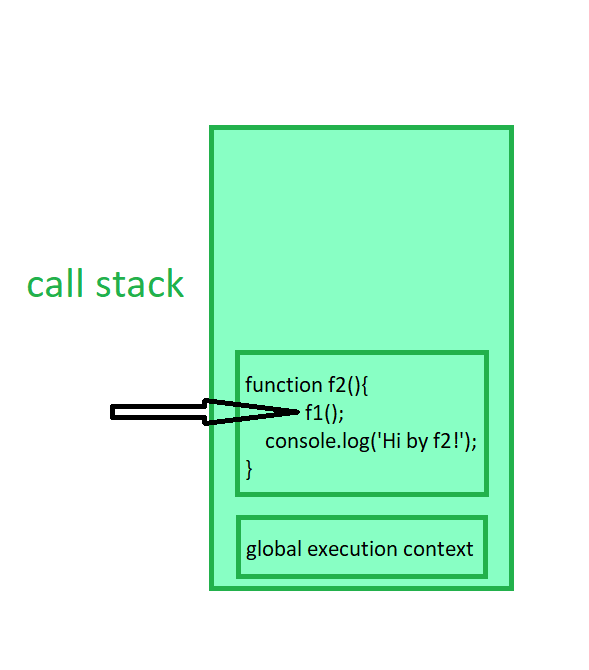
步骤2: f2()函数被调用并且f2()的执行上下文被推入栈中。

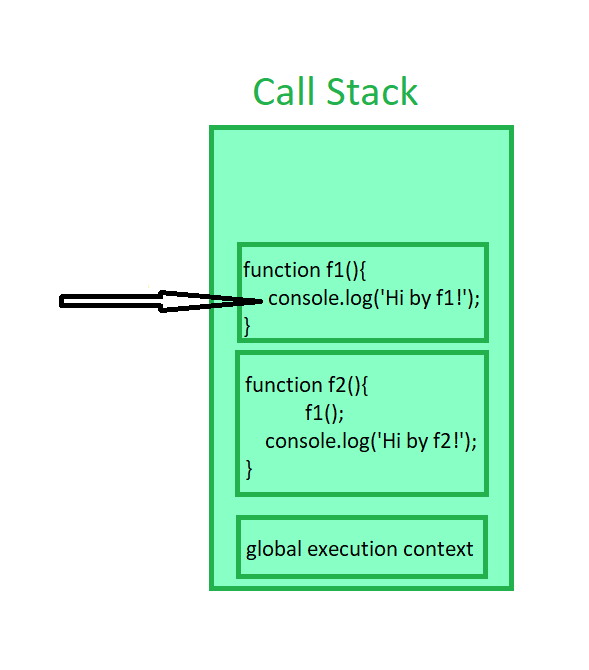
步骤3: f2()函数的执行开始,在其执行期间,f1()函数在f2()函数内被调用。这导致f1()的执行上下文被推入调用堆栈。

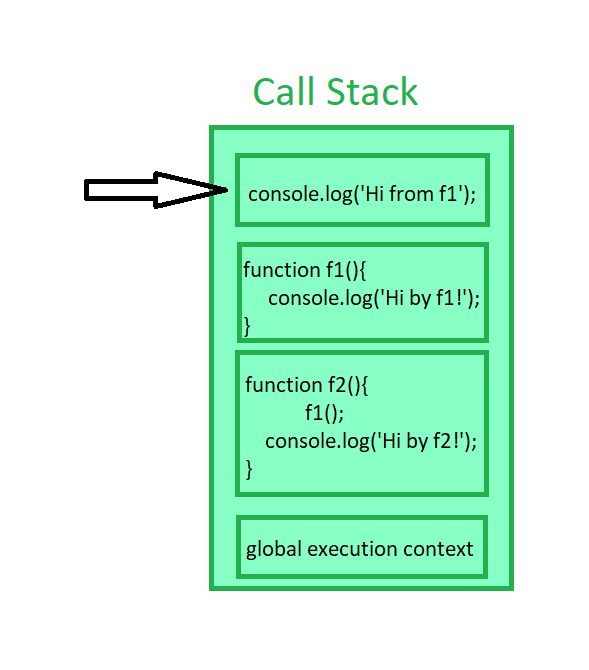
步骤4: 现在开始执行 f1() 函数。将会新推入栈中的 console.log() 方法的堆栈帧。

步骤5: 当运行console.log()方法时,它会打印“Hi by f1”,然后从堆栈中弹出。执行上下文将返回到函数中,现在函数中没有剩余代码行,因此它将从调用栈中弹出。
步骤6: 类似地,console.log()方法将打印出“Hi by f2”,最后函数f2()将完成并从堆栈中弹出。
 极客教程
极客教程