如何在HTML中切换一个复选框和一组复选框
在本文中,我们提供了一个HTML文档,其中包含一个复选框和一组复选框,任务是使用JavaScript在它们之间切换。
我们可以通过使用事件onChange()来实现这一点,该事件在我们勾选或取消勾选复选框时触发。
我们可以将一个函数传递给这个事件,如果单独的复选框被勾选,则该函数应使用forEach循环将组中的所有复选框全部取消勾选,并且在我们勾选组中的任何一个复选框时,也应该取消勾选单独的复选框。
语法:
let groupCheck = Array.from(document.getElementsByName('group'))
let sepCheck = document.getElementById('sep')
groupCheck.forEach(element => {
element.onchange = () => {
if (element.checked) {
sepCheck.checked = false;
}
}
})
sepCheck.onchange = () => {
if (sepCheck.checked) {
groupCheck.forEach(element => {
element.checked = false;
})
}
}}
示例: 在这个示例中,我们将在HTML中切换一个复选框和一整组复选框
HTML代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content=
"width=device-width, initial-scale=1.0">
<title>
How to toggle between one checkbox
and a whole group of checkboxes?
</title>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h4>
How to toggle between one checkbox
and a whole group of checkboxes?
</h4>
<p>
<label for="one"><input type="checkbox"
name="group" id="one" />First
</label>
<label for="two"><input type="checkbox"
name="group" id="two" />Second
</label>
<label for="three"><input type="checkbox"
name="group" id="three" />Third
</label>
</p>
<p>
<label for="sep"><input type="checkbox"
name="sep" id="sep" />Separate
</label>
</p>
</body>
</html>
CSS代码
body {
text-align: center;
margin-top: 30%;
}
h1 {
color: green;
}
p {
margin-top: 4%;
}
label {
margin-left: 3%;
}
Javascript代码
<script>
// Returns an array of all the
// checkboxes in the group
let groupCheck = Array.from(
document.getElementsByName('group'))
// Returns the separate checkbox
let sepCheck = document.getElementById('sep')
groupCheck.forEach(element => {
// Setting onChange event for every
// checkbox in the group
element.onchange = () => {
if (element.checked) {
// Unchecking the checkbox
sepCheck.checked = false;
}
}
})
// Setting onChange event for the
// separate checkbox
sepCheck.onchange = () => {
if (sepCheck.checked) {
groupCheck.forEach(element => {
// Unchecking the checkbox
element.checked = false;
})
}
}
</script>
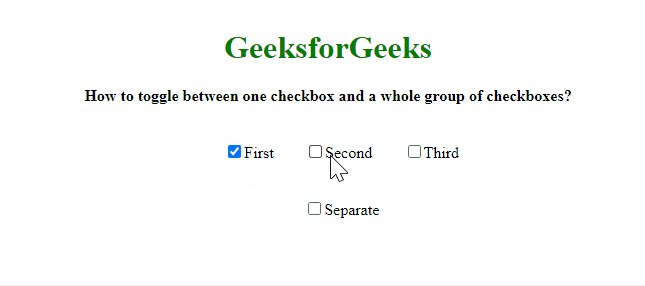
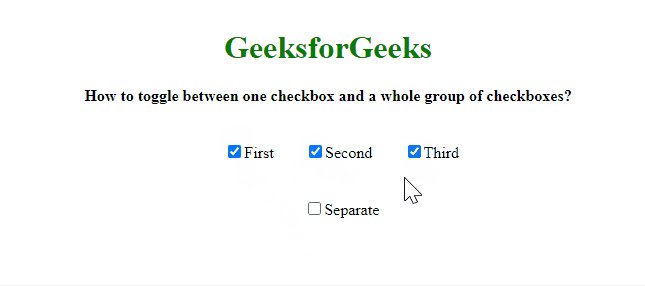
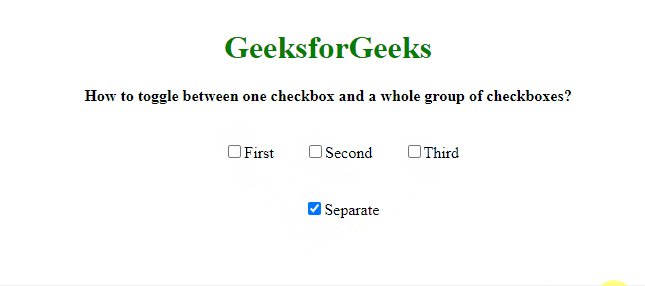
输出:

 极客教程
极客教程