用Javascript玩石头、剪刀和布游戏
引言:
石头、剪刀和布游戏是一种简单有趣的游戏,其中两个玩家必须出石头、剪刀或布。游戏只有两种可能的结果,一种是平局,另一种是一方获胜,另一方失败。我们将使用JavaScript设计这个游戏,其中一名玩家将与计算机对战。总共有10轮,玩家必须在石头、剪刀和布中选择一种。计算机会随机生成一个选项,每次获胜的一方将获得一分。10轮游戏结束后,最终结果将显示在屏幕上,并有一个重新开始游戏的按钮。游戏将完全响应,可以在任何设备上进行游戏。
HTML布局:
HTML提供了游戏的基本结构。head标签中链接了一个名为styles.css的文件,用于给HTML添加样式。
代码中使用的元素描述如下:
- 使用class为title的div用于在屏幕上显示标题。
- 使用class为score的div包含了另外两个div,用于显示玩家和计算机的分数。
- 使用class为move的div只显示文本,使用class为movesleft的div显示游戏结束前剩余的次数。
- 使用class为option的div包含了三个按钮:石头、剪刀和布,用户可以用来进行输入。
- 使用class为result的div将显示每一次的结果,以及10次结束后的最终结果,使用class为reload的按钮将允许重新加载游戏。
CSS样式: 这些样式用于游戏,根据您的需要进行更改。
使用JavaScript的逻辑:
游戏的主要逻辑是使用JavaScript创建的。我们将执行DOM操纵,所以仅需基本的JavaScript知识就足以构建这个游戏。
按照以下步骤操作:
- 创建一个函数 game() ,其中包含游戏的所有逻辑。
- 在函数内部声明三个变量 playerScore , computerScore 和 moves ,它们分别记录玩家的分数、电脑的分数和已完成的步数。
- 创建一个函数 playGame() ,并在函数内部使用DOM操作来获取在HTML中创建的所有三个玩家输入按钮。创建一个包含所有三个按钮的playerOptions数组。同样,创建一个电脑选项的数组。
- 使用 forEach()循环 遍历playerOptions,以便我们可以使用一段代码在所有按钮上添加事件侦听器。在循环内部,通过将10减去已完成的步数,在屏幕上显示剩余的步数。为电脑选项生成一个随机值,并将其与玩家的输入进行比较。
- 创建一个函数 winner() ,接收两个参数,一个是玩家的输入,另一个是电脑的选项。该函数将决定玩家和电脑之间谁赢得了这一局。
- 创建一个函数 gameOver() ,它将显示最终结果并提供重新加载的按钮。当步数等于10时,将调用该函数。
- 在game()函数内部调用playGame()函数。
- 现在在文件末尾调用game()函数。
<!-- index.html -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width,
initial-scale=1.0">
<link rel="stylesheet" href="styles.css">
<title>Rock Paper Scissor</title>
</head>
<body>
<section class="game">
<!--Title -->
<div class="title">Rock Paper Scissor</div>
<!--Display Score of player and computer -->
<div class="score">
<div class="playerScore">
<h2>Player</h2>
<p class="p-count count">0</p>
</div>
<div class="computerScore">
<h2>Computer</h2>
<p class="c-count count">0</p>
</div>
</div>
<div class="move">Choose your move</div>
<!--Number of moves left before game ends -->
<div class="movesleft">Moves Left: 10 </div>
<!--Options available to player to play game -->
<div class="options">
<button class="rock">Rock</button>
<button class="paper">Paper</button>
<button class="scissor">Scissors</button>
</div>
<!--Final result of game -->
<div class="result"></div>
<!--Reload the game -->
<button class="reload"></button>
</section>
<script src="app.js"></script>
</body>
</html>
CSS代码
/* styles.css */
/* universal selector - Applies to whole document */
*{
padding: 0;
margin: 0;
box-sizing: border-box;
background: #082c6c;
color: #fff;
}
/* To center everything in game */
.game{
display: flex;
flex-direction: column;
height: 100vh;
width: 100vw;
justify-content: center;
align-items: center;
}
/* Title of the game */
.title{
position: absolute;
top: 0;
font-size: 4rem;
z-index: 2;
}
/* Score Board */
.score{
display: flex;
width: 30vw;
justify-content: space-evenly;
position: absolute;
top: 70px;
z-index: 1;
}
/* Score */
.p-count,.c-count{
text-align: center;
font-size: 1.5rem;
margin-top: 1rem;
}
/* displaying three buttons in one line */
.options{
display: flex;
width: 50vw;
justify-content: space-evenly;
margin-top: 2rem;
}
/* Styling on all three buttons */
.rock, .paper, .scissor{
padding: 0.8rem;
width: 100px;
border-radius: 10px;
background: green;
outline: none;
border-color: green;
border: none;
cursor: pointer;
}
.move{
font-size: 2rem;
font-weight: bold;
}
/* Reload button style */
.reload {
display: none;
margin-top: 2rem;
padding: 1rem;
background: green;
outline: none;
border: none;
border-radius: 10px;
cursor: pointer;
}
.result{
margin-top: 20px;
font-size: 1.2rem;
}
/* Responsive Design */
@media screen and (max-width: 612px)
{
.title{
text-align: center;
}
.score{
position: absolute;
top: 200px;
width: 100vw;
}
.options{
width: 100vw;
}
Javascript代码
// app.js
// Complete logic of game inside this function
const game = () => {
let playerScore = 0;
let computerScore = 0;
let moves = 0;
// Function to
const playGame = () => {
const rockBtn = document.querySelector('.rock');
const paperBtn = document.querySelector('.paper');
const scissorBtn = document.querySelector('.scissor');
const playerOptions = [rockBtn,paperBtn,scissorBtn];
const computerOptions = ['rock','paper','scissors']
// Function to start playing game
playerOptions.forEach(option => {
option.addEventListener('click',function(){
const movesLeft = document.querySelector('.movesleft');
moves++;
movesLeft.innerText = `Moves Left: ${10-moves}`;
const choiceNumber = Math.floor(Math.random()*3);
const computerChoice = computerOptions[choiceNumber];
// Function to check who wins
winner(this.innerText,computerChoice)
// Calling gameOver function after 10 moves
if(moves == 10){
gameOver(playerOptions,movesLeft);
}
})
})
}
// Function to decide winner
const winner = (player,computer) => {
const result = document.querySelector('.result');
const playerScoreBoard = document.querySelector('.p-count');
const computerScoreBoard = document.querySelector('.c-count');
player = player.toLowerCase();
computer = computer.toLowerCase();
if(player === computer){
result.textContent = 'Tie'
}
else if(player == 'rock'){
if(computer == 'paper'){
result.textContent = 'Computer Won';
computerScore++;
computerScoreBoard.textContent = computerScore;
}else{
result.textContent = 'Player Won'
playerScore++;
playerScoreBoard.textContent = playerScore;
}
}
else if(player == 'scissors'){
if(computer == 'rock'){
result.textContent = 'Computer Won';
computerScore++;
computerScoreBoard.textContent = computerScore;
}else{
result.textContent = 'Player Won';
playerScore++;
playerScoreBoard.textContent = playerScore;
}
}
else if(player == 'paper'){
if(computer == 'scissors'){
result.textContent = 'Computer Won';
computerScore++;
computerScoreBoard.textContent = computerScore;
}else{
result.textContent = 'Player Won';
playerScore++;
playerScoreBoard.textContent = playerScore;
}
}
}
// Function to run when game is over
const gameOver = (playerOptions,movesLeft) => {
const chooseMove = document.querySelector('.move');
const result = document.querySelector('.result');
const reloadBtn = document.querySelector('.reload');
playerOptions.forEach(option => {
option.style.display = 'none';
})
chooseMove.innerText = 'Game Over!!'
movesLeft.style.display = 'none';
if(playerScore > computerScore){
result.style.fontSize = '2rem';
result.innerText = 'You Won The Game'
result.style.color = '#308D46';
}
else if(playerScore < computerScore){
result.style.fontSize = '2rem';
result.innerText = 'You Lost The Game';
result.style.color = 'red';
}
else{
result.style.fontSize = '2rem';
result.innerText = 'Tie';
result.style.color = 'grey'
}
reloadBtn.innerText = 'Restart';
reloadBtn.style.display = 'flex'
reloadBtn.addEventListener('click',() => {
window.location.reload();
})
}
// Calling playGame function inside game
playGame();
}
// Calling the game function
game();
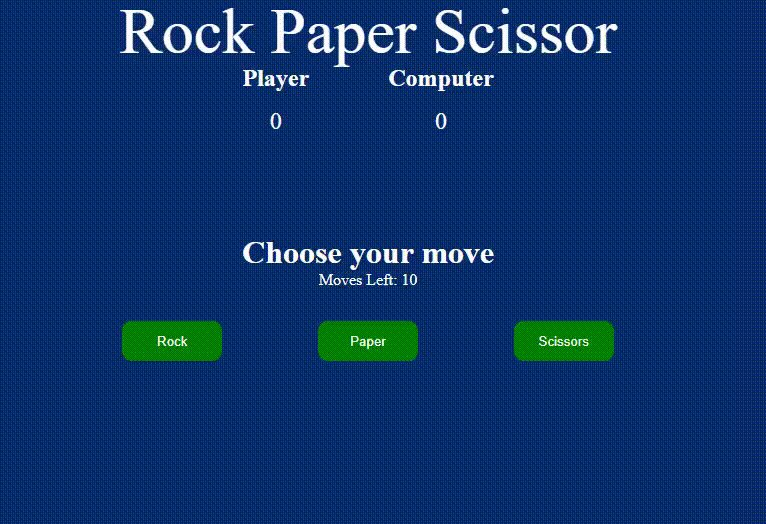
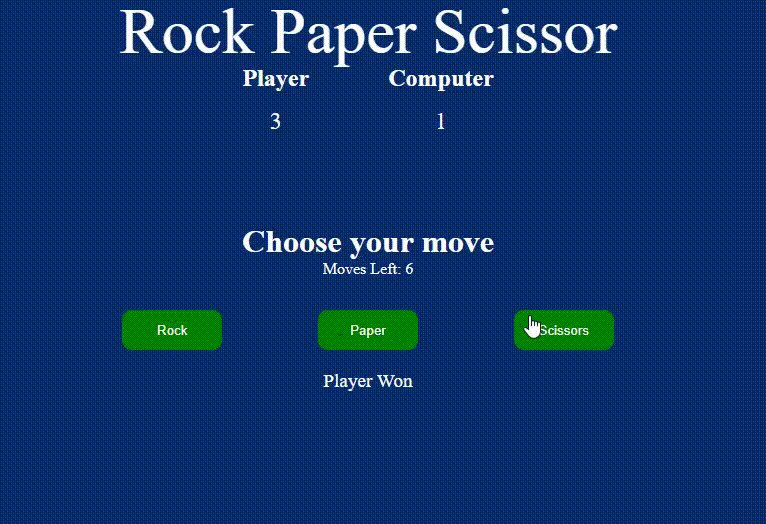
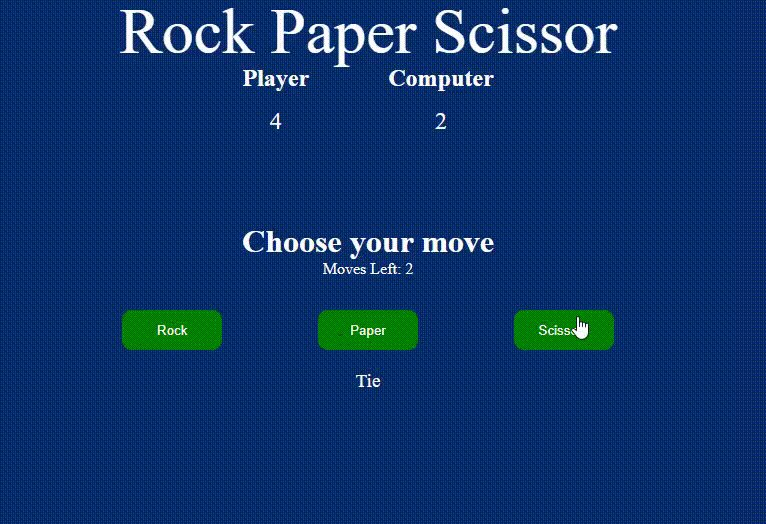
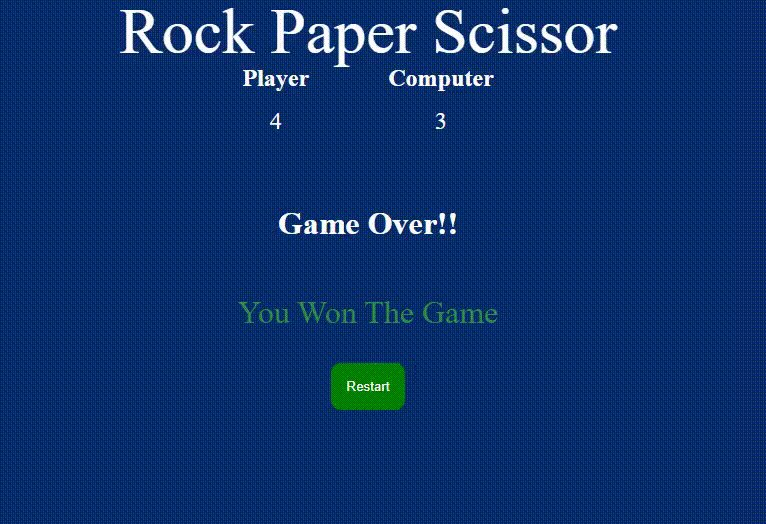
输出:

 极客教程
极客教程