HTML 如何创建复制到剪贴板的按钮
在本文中,我们将讨论如何创建一个复制到剪贴板的按钮。
在Web开发中,有多种情况下我们需要给用户提供通过按钮将特定数据复制到剪贴板的功能。无论是代码示例还是用户自己的信息,我们都可以创建一个复制按钮,使用navigator.clipboard.writeText()函数将数据复制到剪贴板。这个函数将参数中提供的数据写入剪贴板。我们可以使用它将任何文本复制到剪贴板。
首先,我们使用document.getElementById()或其他适当的函数选择要复制到剪贴板中的文本,无论是来自div还是来自输入框。然后,我们将该文本的值存储在一个变量中,并将该变量作为参数传递给navigator.clipboard.writeText()函数,以将其复制到剪贴板中。
语法:
navigator.clipboard.writeText( <text> )
在哪里
< text>:决定要复制的字符串变量。
示例1: 在这里,我们将一个复制到剪贴板按钮添加到一个包含文本的div中,以便将样本文本复制到剪贴板中。
HTML
<!DOCTYPE html>
<html>
<head>
<style>
body {
margin: 100px;
}
#textbox {
width: 40vw;
height: 30vh;
position: absolute;
margin-left: 50px;
margin-top: 20px;
}
button {
width: 70px;
height: 40px;
margin-top: 120px;
margin-left: 50px;
background-color: green;
color: white;
border-radius: 10px;
box-shadow: grey;
position: absolute;
}
#sample {
width: 70vw;
margin: 50px;
background-color: green;
color: white;
padding: 20px;
font-size: x-large;
position: absolute;
}
h1 {
margin-left: 50px;
margin-top: 160px;
}
</style>
</head>
<body>
<div id="sample">
Geeksforgeeks is best learning platform.
</div>
<br />
<button onclick="copyText()">Copy</button>
<br />
<h1>Copied Text:</h1><br />
<textarea id="textbox"></textarea>
<script>
function copyText() {
/* Copy text into clipboard */
navigator.clipboard.writeText
("Geeksforgeeks is best learning platform.");
}
</script>
</body>
</html>
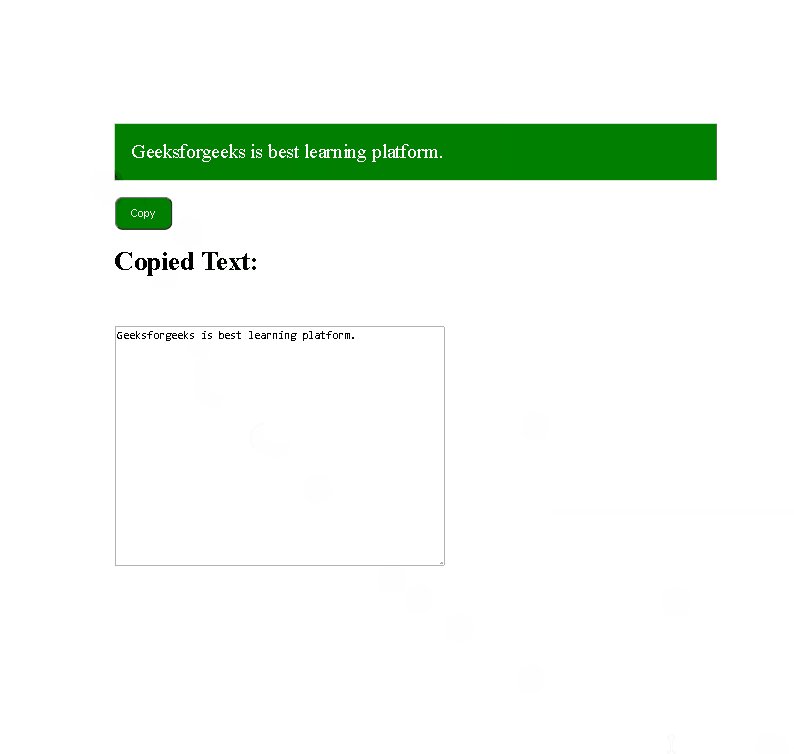
输出:

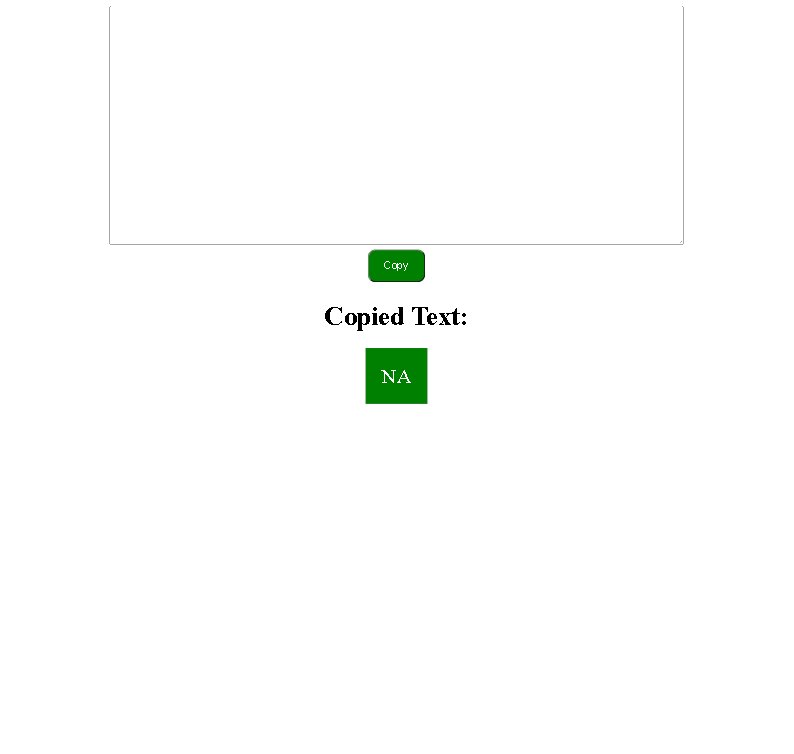
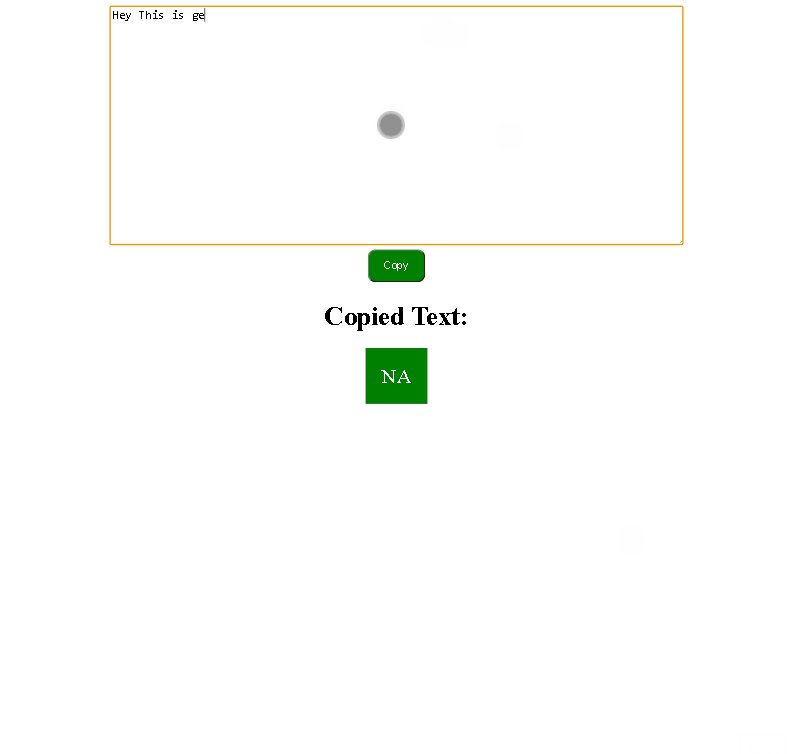
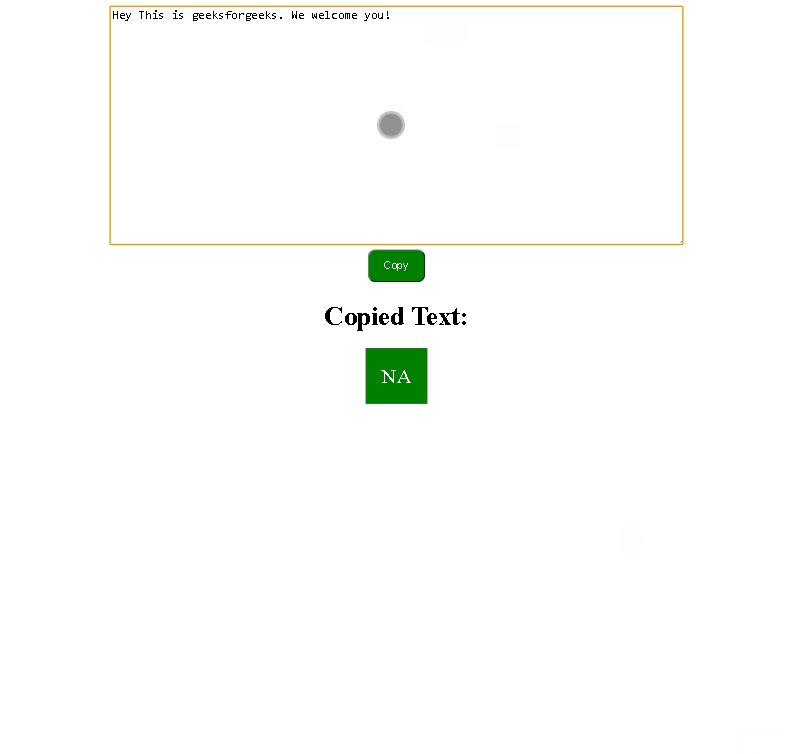
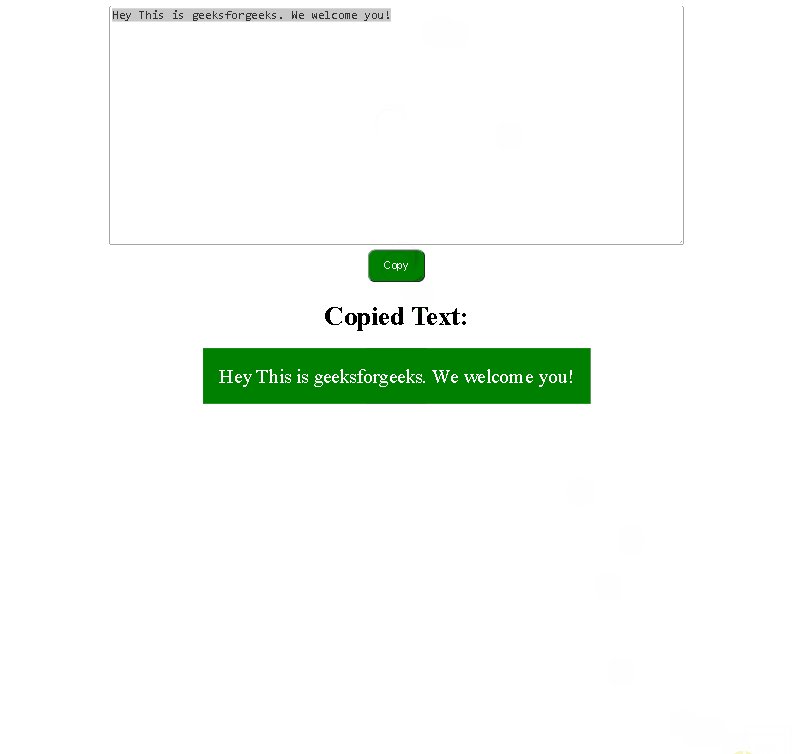
示例2: 在这里,我们从一个文本区域中复制了文本,用户可以在其中编写自己的文本,然后将其复制到剪贴板上,该文本也显示在下面的带子上。
HTML
<!DOCTYPE html>
<html>
<head>
<style>
#textbox {
width: 70vw;
height: 30vh;
}
button {
width: 70px;
height: 40px;
background-color: green;
color: white;
border-radius: 10px;
box-shadow: grey;
}
#clipboard {
width: 70vw;
margin: 50px;
background-color: green;
color: white;
padding: 20px;
font-size: x-large;
}
</style>
</head>
<body>
<center>
<textarea id="textbox"></textarea><br />
<button onclick="copyText()">Copy</button>
<br />
<h1>Copied Text:</h1><br />
<span id="clipboard">NA</span>
</center>
<script>
function copyText() {
/* Select text area by id*/
var Text = document.getElementById("textbox");
/* Select the text inside text area. */
Text.select();
/* Copy selected text into clipboard */
navigator.clipboard.writeText(Text.value);
/* Set the copied text as text for
div with id clipboard */
document.getElementById("clipboard")
.innerHTML = Text.value;
}
</script>
</body>
</html>
输出:

 极客教程
极客教程