JavaScript 如何验证确认密码
在几乎每个现代网站中,我们都看到了登录和注册功能,这对客户和服务提供者来说无疑是一个重要的服务。当用户在某个网站上注册时,他们必须输入用户名和密码,为了输入密码,网站要求他们两次输入密码,这是为了用户的安全性,以确定输入的密码是相同的还是不同的。在本文中,我们将使用HTML、CSS和JavaScript来创建一个确认密码验证。
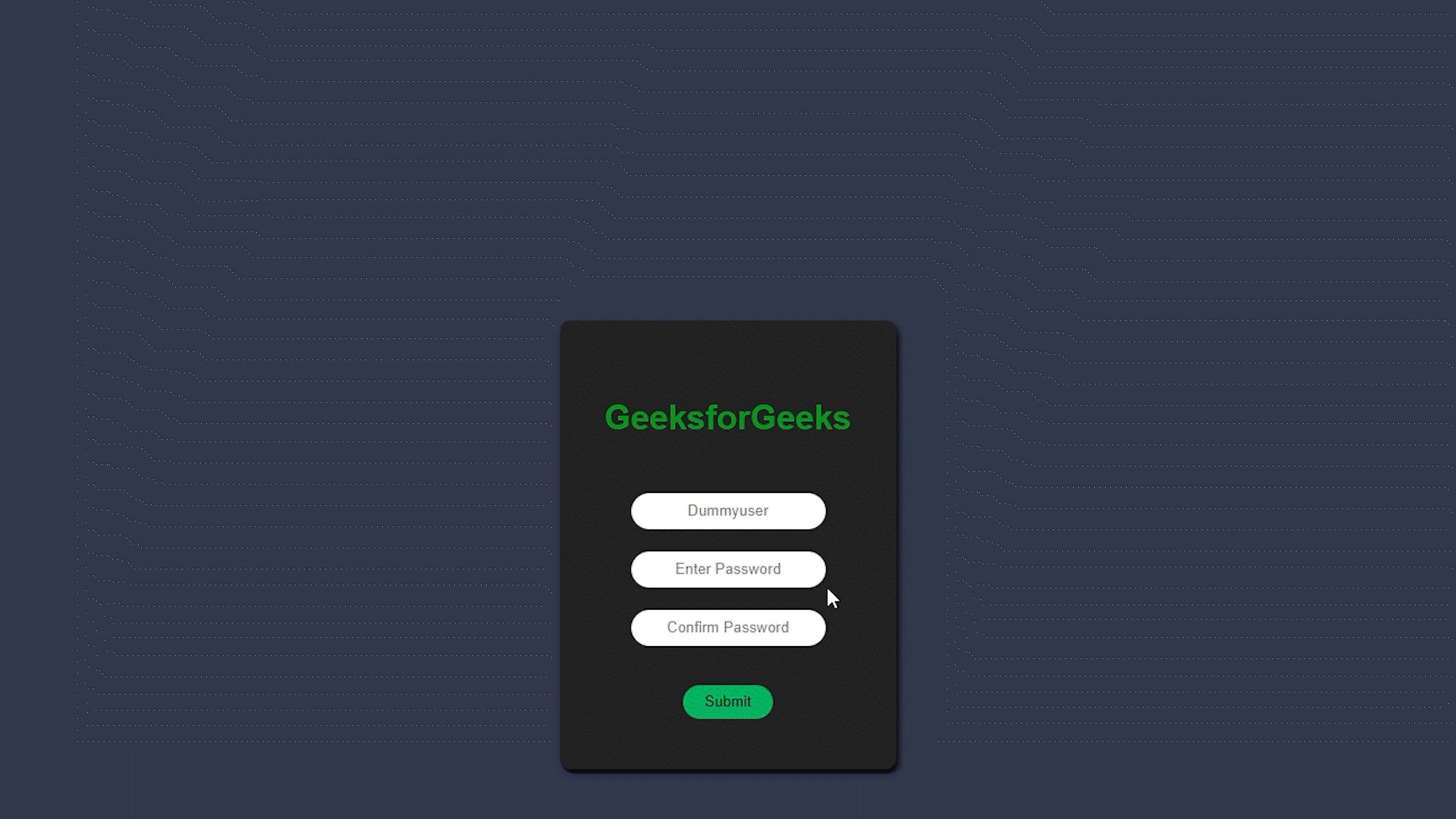
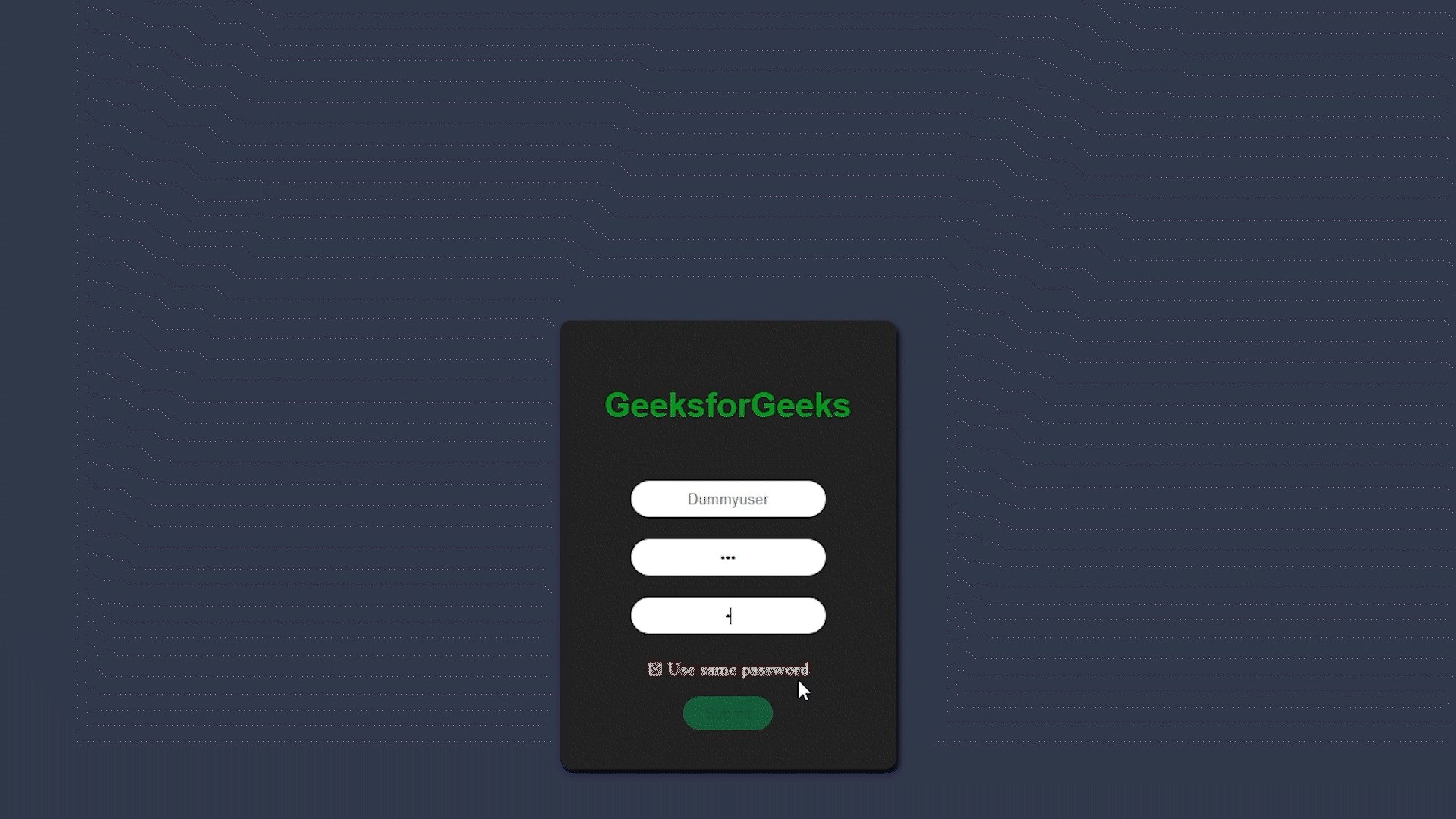
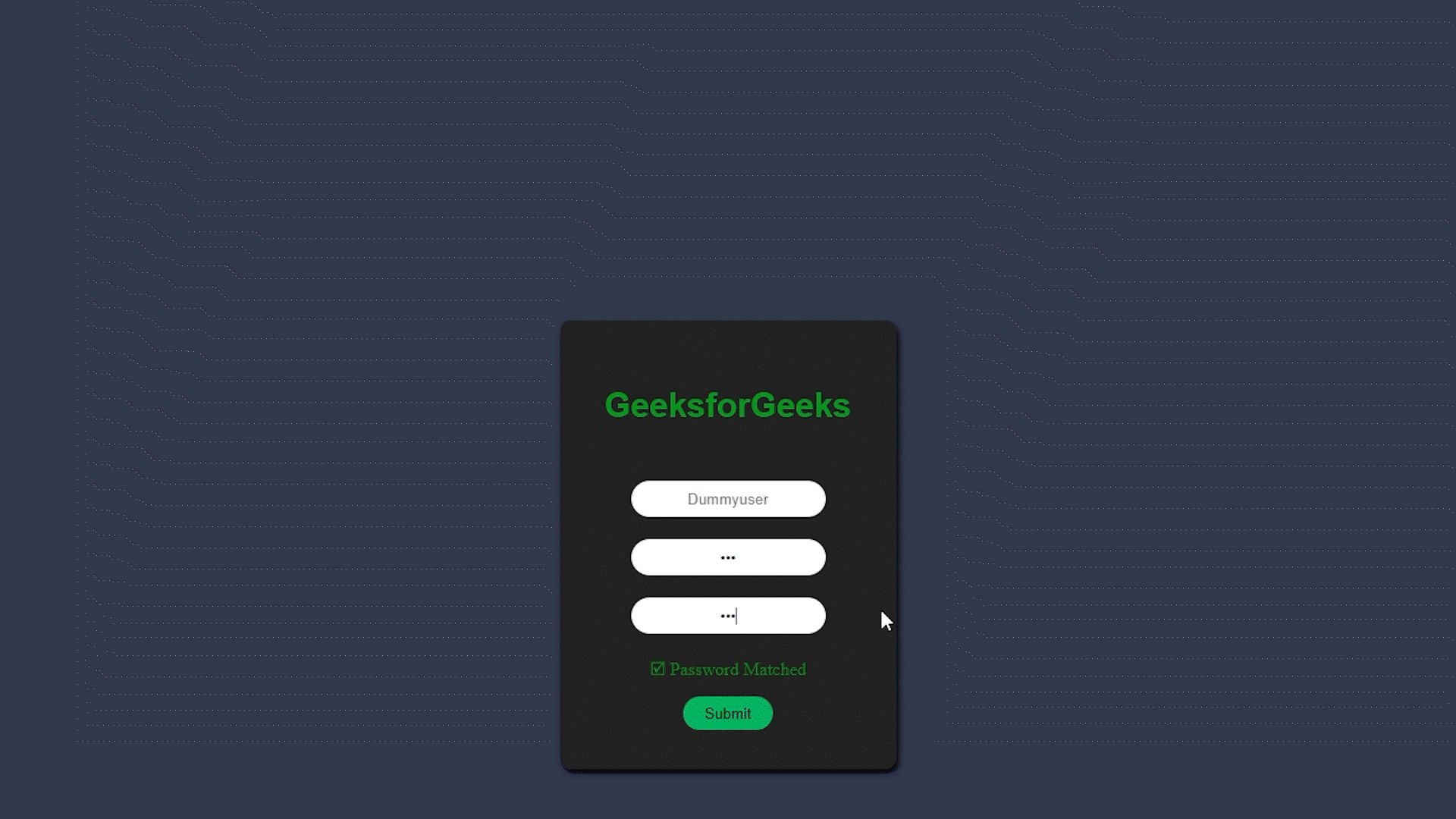
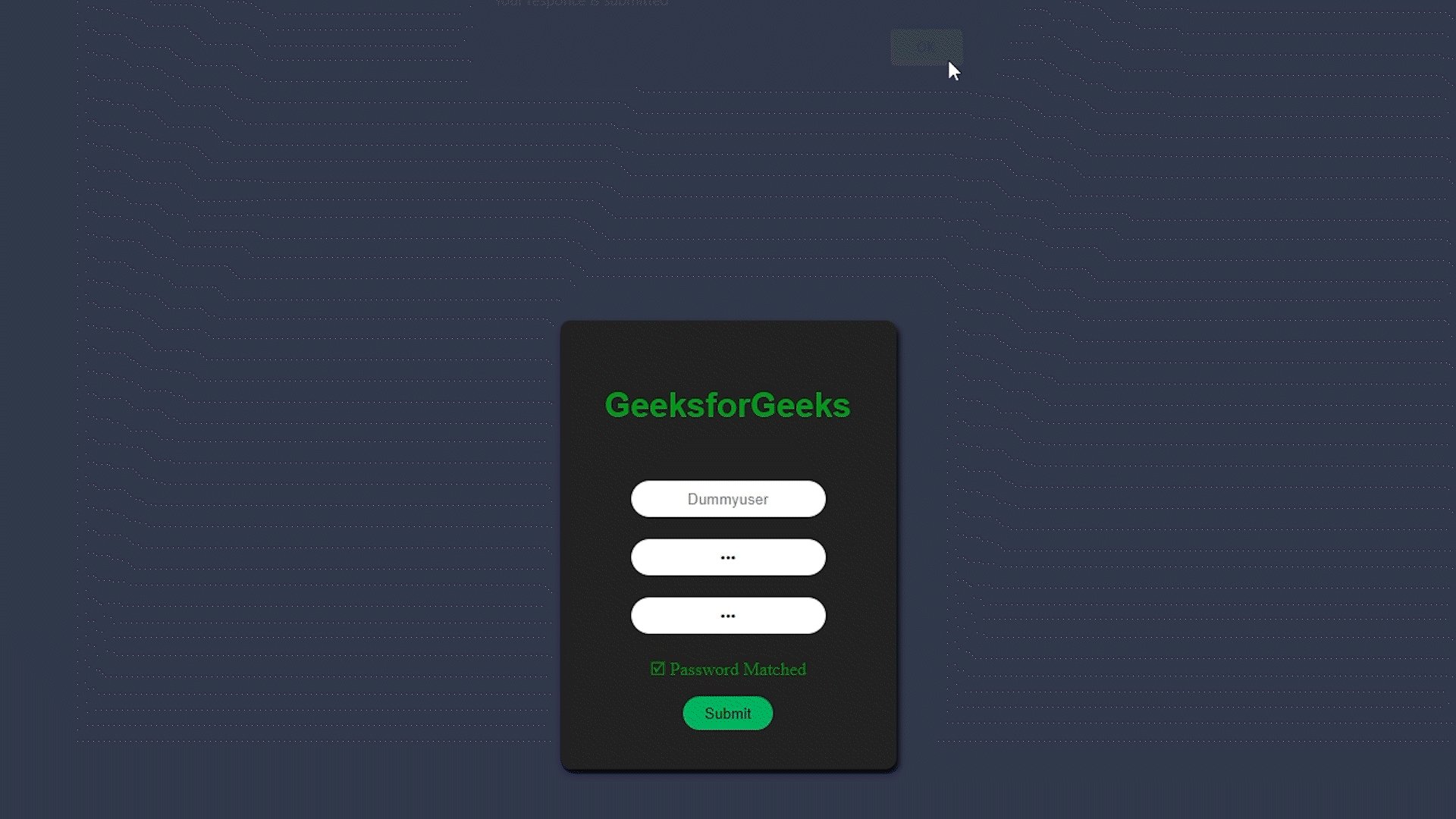
方法: 我们将创建一个简单的登录卡片,其中包含三个输入框,一个用于用户名(本文可以是任何内容),第二个用于密码,第三个输入框用于确认密码。首先,我们会在两个密码输入框中输入密码并确认密码,然后比较两个输入框中的密码是否相同,如果密码相同,我们会在确认密码输入框下方显示“密码匹配”,如果密码不同,我们会以红色显示“使用相同的密码”,以便用户输入相同的密码。
示例: 以下是上述方法的实现。
HTML
<!DOCTYPE html>
<head>
<title>Confirm Password validation using javascript</title>
<style>
body {
margin: 0;
padding: 0;
background-color: rgb(50, 57, 78);
display: flex;
justify-content: center;
align-items: center;
}
.main {
display: flex;
justify-content: center;
align-items: center;
flex-direction: column;
background-color: rgb(34, 34, 34);
height: 400px;
width: 300px;
margin-top: 15%;
border-radius: 10px;
box-shadow: 2px 4px 6px rgb(0, 0, 0);
}
.pass {
display: flex;
flex-direction: column;
}
.image h2 {
color: rgb(2, 149, 27);
font-size: 30px;
font-family: sans-serif;
margin-bottom: 50px;
}
.username input,
.pass input {
font-family: sans-serif;
margin-bottom: 20px;
height: 30px;
border-radius: 100px;
border: none;
text-align: center;
outline: none;
}
.submit_btn {
height: 30px;
width: 80px;
border-radius: 100px;
border: none;
outline: none;
background-color: rgb(0, 179, 95);
margin-top: 15px;
}
.submit_btn:hover {
background-color: rgba(0, 179, 95, 0.596);
color: rgb(14, 14, 14);
cursor: pointer;
}
</style>
</head>
<body>
<div class="main">
<div class="image">
<h2>GeeksforGeeks</h2>
</div>
<div class="username">
<input type="text"
name="username"
placeholder="Dummyuser">
</div>
<div class="pass">
<input id="pass"
type="password"
name="pass"
placeholder="Enter Password"
required"">
<input id="confirm_pass"
type="password"
name="confirm_pass"
placeholder="Confirm Password" required
onkeyup="validate_password()">
</div>
<span id="wrong_pass_alert"></span>
<div class="buttons">
<button id="create"
class="submit_btn"
onclick="wrong_pass_alert()">
Submit
</button>
</div>
</div>
<script>
function validate_password() {
var pass = document.getElementById('pass').value;
var confirm_pass = document.getElementById('confirm_pass').value;
if (pass != confirm_pass) {
document.getElementById('wrong_pass_alert').style.color = 'red';
document.getElementById('wrong_pass_alert').innerHTML
= '☒ Use same password';
document.getElementById('create').disabled = true;
document.getElementById('create').style.opacity = (0.4);
} else {
document.getElementById('wrong_pass_alert').style.color = 'green';
document.getElementById('wrong_pass_alert').innerHTML =
'🗹 Password Matched';
document.getElementById('create').disabled = false;
document.getElementById('create').style.opacity = (1);
}
}
function wrong_pass_alert() {
if (document.getElementById('pass').value != "" &&
document.getElementById('confirm_pass').value != "") {
alert("Your response is submitted");
} else {
alert("Please fill all the fields");
}
}
</script>
</body>
</html>
输出:

 极客教程
极客教程