ECMAScript 6 如何扩展某个类
类是表示现实世界对象的蓝图,因此我们可以在编程中轻松地操作、访问和使用它们。它被定义为创建一个抽象数据类型,用于存储某种类型的信息以及可以操作该信息的方法。
让我们通过示例来了解类。
示例: 这里我们展示了Person类的一个示例。 可以通过在名称之前编写关键字”class”来创建类,而整个代码都应该写在{ }花括号内。你可以看到一个用于实例化对象的构造函数。personInfo方法是用于返回与对象相关的信息或属性的getter方法。在类声明之后,我们可以像第13和14行那样使用它来创建对象。稍后,我们只是打印有关person对象的信息。
JavaScript
class Person{
constructor(personName, personAge, gender){
this.personName = personName;
this.personAge = personAge;
this.gender = gender;
}
get personInfo(){
return (`The name of person is {this.personName} of Age
{this.personAge} and gender ${this.gender}`);
}
}
let person1 = new Person("Mr. Twinkle Sharma", "20", "Male");
console.log(person1.personInfo);
输出:

继承: 早些时候我们已经讨论了类的理论,现在是时候解释一下什么是扩展类的概念了。让我们从一个现实世界的示例开始,人是一个泛指,表示这个世界上的每个人,那么如果我们想根据某种专业创建人类,会有两个选择。
1. 无论是从头开始编写整个代码。
2. **扩展** 已经在Person类中编写的代码,因为它是泛指。这被称为继承。
继承是面向对象编程技术中的概念,通过将其扩展为专门的类,以重用已编写的泛指类的代码。例如,人类是一个标准类,我们可以创建一个学生也是一个人,但他们还具有一些额外的专业化,例如一个人可以有年龄、姓名、性别,但学生还可以有他所学习的标准、分数和等级、学院名称等。
如何在ES6中扩展一个类?
在es6中扩展类的过程很简单,你只需要在类名后面写上extend关键字,然后写上你要扩展的类的名称。
语法:
class ChildClass extends ParentClass{ // Definition }
注意: 扩展一些类的类称为子类,另一个类称为父类。
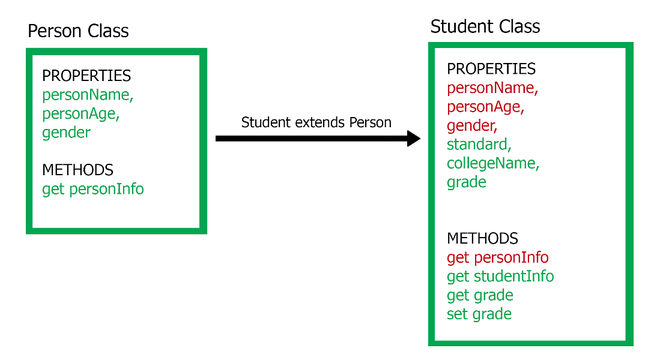
示例1: 在这里,我们将扩展 Person 类来创建一个 Student 类。

开始时,我们编写了一个”person”类,在之前的示例中使用过,在此,我们正在扩展”student”类。在”student”类中首先有一个构造函数,将用于初始化对象。请注意,我们通过传递三个参数来调用一个”super”函数,因为在子构造函数执行之前,调用父类的构造函数是必要的。而且,在构造函数中,你可以清楚地看到我们有两个更多的属性,这展示了扩展类的概念。
随后,我们创建了两个getter和setter方法来设置和获取学生的分数,最后,我们在类外部通过将所需的参数传递给构造函数创建了一个学生对象。
Javascript
class Person{
constructor(personName, personAge, gender){
this.personName = personName;
this.personAge = personAge;
this.gender = gender;
}
get personInfo(){
return (`The name of person is {this.personName} of Age
{this.personAge} and gender is {this.gender}`);
}
}
class Student extends Person{
constructor(personName, personAge, gender, standard, collegeName){
super(personName, personAge, gender);
this.standard = standard;
this.collegeName = collegeName;
}
get studentInfo(){
return (`The name of student is{this.personName} and in
{this.standard} from College{this.collegeName}`);
}
get grade(){
return this._grade;
}
set grade(grade){
console.log("Inside the setter Function")
this._grade = grade;
}
}
let student1 = new Student("Mr. Twinkle Sharma", "20", "Male",
"Engineering", "MMMUT");
console.log(student1.studentInfo);
console.log(student1.personInfo);
student1.grade = 'B';
console.log("Grade of Student is:-", student1.grade);
输出:

解释: 由于调用了方法studentInfo,第一行被打印出来。由于我们扩展了person类,因此每个student类的对象都可以访问父类的方法,所以第二行被打印出来。然后,我们将成绩设置为B,所以第三行被打印出来。最后,打印出学生的成绩。
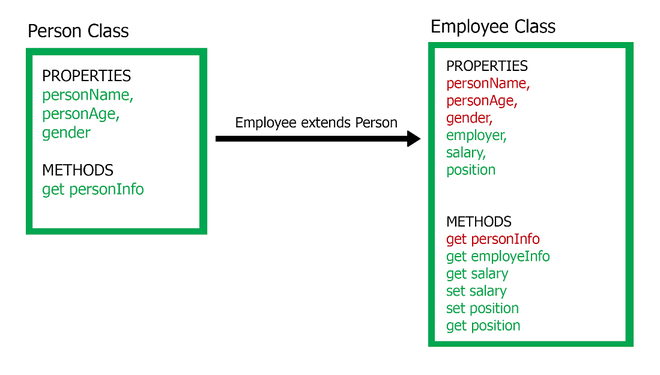
示例 2: 在这个示例中,我们将扩展Person类以创建Employee类。

首先有一个Person类,将被Employee类继承,然后我们编写了类定义。在构造函数内部,有一个额外的属性employer,使用this设置,并将其他三个属性传递给超级方法。在构造函数之后,还有一些getter和setter方法。在这里,我们还创建了一个额外的increaseSalary函数,可以操作对象的salary属性。
Javascript
class Person{
constructor(personName, personAge, gender){
this.personName = personName;
this.personAge = personAge;
this.gender = gender;
}
get personInfo(){
return (`The name of person is {this.personName} of Age{this.personAge}
and gender is {this.gender}`);
}
}
class Employee extends Person{
constructor(personName, personAge, gender, employer){
super(personName, personAge, gender);
this.employer = employer;
}
get employeeInfo(){
return (`The name of employee is{this.personName} of
Age {this.personAge} works for{this.employer}`);
}
get salary(){
return this._salary;
}
set salary(salary){
this._salary = salary;
}
get position(){
return this._position;
}
set position(position){
this._position = position;
}
increaseSalary(percent) {
this.salary += this.salary*percent/100;
}
}
let employee1 = new Employee("XYZ Sharma", "21", "Male",
"ABC Organization");
console.log(employee1.employeeInfo);
employee1.salary = 65000;
employee1.position = "Software Development Engineer";
console.log(employee1.salary, employee1.position);
employee1.increaseSalary(12.6);
console.log(employee1.salary);
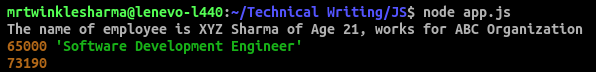
输出:

解释: 首先,由于对象的employeeInfo方法,打印了第一行,然后我们给对象分配了薪水和职位,现在我们也可以访问对象的这个属性。最后,由于薪水属性增加了12.6%,所以打印了最终的薪水。
 极客教程
极客教程