JavaScript 如何使用DOM
什么是DOM
文档对象模型(DOM)代表完整的HTML文档。当一个HTML文档被加载到浏览器中时,它变成了一个文档对象。根元素代表HTML文档,以及它的属性和方法。通过文档对象的帮助,我们可以向网页添加动态内容。
换句话说,访问和修改文档内容的方式就是文档对象模型或DOM。对象被组织在一个层次结构中。Web文档对象就是应用在这个层次结构上的。
- Window对象:位于层次结构顶部,是对象层次结构的最高元素。
- Document对象:当HTML文档加载在窗口中时,每个HTML文档都成为一个Document对象。页面的内容存在于文档中。
- Form对象:包含在 … 标签中的表单对象。
- 表单控件元素:这个对象中包含了为该对象定义的所有元素,如文本字段、按钮、单选按钮和复选框。
DOM和JavaScript
DOM不是一种编程语言,但没有它,JavaScript语言就无法拥有任何有关网站、HTML文档、SVG文档及其部分的模型或概念。整个文档、文档头部、文档内的表格、表头、表格单元格内的文本以及文档中的其他元素都是该文档的文档对象模型的一部分。它们可以通过DOM和像JavaScript这样的脚本语言进行访问和操作。
使用DOM,JavaScript可以执行多个任务。它可以创建新的元素和属性,更改现有的元素和属性,甚至移除现有的元素和属性。JavaScript还可以对现有事件做出响应,并在页面上创建新的事件。
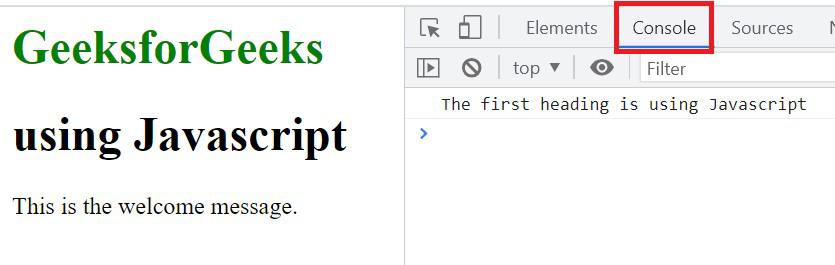
例子1: 使用id来访问元素和属性的getElementById()方法。使用innerHTML来访问元素的内容。
HTML
<!DOCTYPE html>
<html>
<head>
<title>DOM by javascript</title>
</head>
<body>
<h1 style="color:green">GeeksforGeeks</h1>
<h1 id="one">using Javascript</h1>
<p>This is the welcome message.</p>
<script type="text/javascript">
var text = document.getElementById("one").innerHTML;
console.log("The first heading is " + text);
</script>
</body>
</html>
输出:

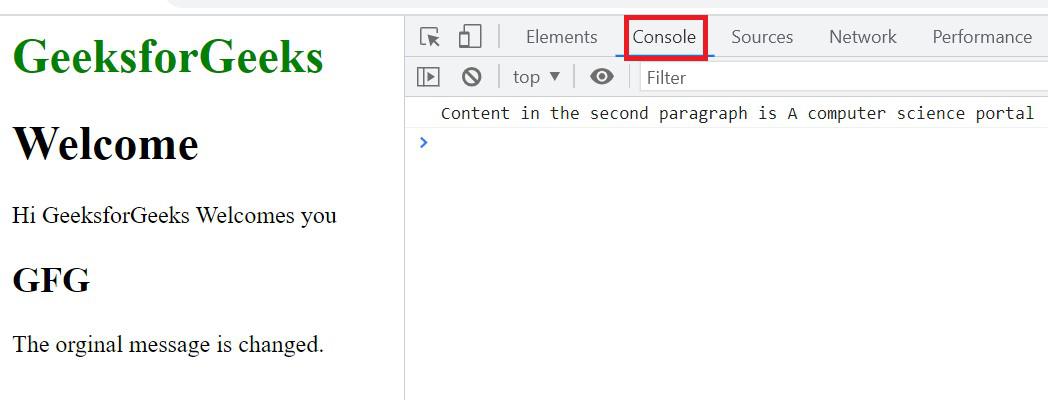
示例2: getElementsByTagName() 方法会返回具有相同标签名的所有项的数组。使用标签名访问元素和属性。
HTML
<!DOCTYPE html>
<html>
<head>
<title>DOM using javascript</title>
</head>
<body>
<h1 style="color:green">GeeksforGeeks</h1>
<h1>Welcome</h1>
<p>Hi GeeksforGeeks Welcomes you</p>
<h2>GFG</h2>
<p id="second">A computer science portal</p>
<script type="text/javascript">
var paragraphs = document.getElementsByTagName("p");
console.log("Content in the second paragraph is "
+ paragraphs[1].innerHTML);
document.getElementById("second").innerHTML =
"The original message is changed.";
</script>
</body>
</html>
输出:

 极客教程
极客教程