如何使用CSS手动样式化Google自定义搜索
很多用户或者开发者想要使用内置和/或自定义搜索来代替谷歌自定义搜索引擎(GCSE)来搜索他们的内容。因为这样做更加简单,往往也能达到效果。但是如果你不想使用高级过滤器或者自定义搜索参数,那么GCSE对你来说是个不错的选择。
在本文中,我将展示给你如何创建一个自定义搜索表单和一个结果框,这样你就能更好地控制和更清晰地样式化搜索输入框。
问题陈述: 通常将GCSE添加到你的站点上只需要复制粘贴一个脚本和一个自定义HTML标签就行了,但是问题是 “如何修改GCSE输入框的占位符?” 。不幸的是,经常的答案是不可靠的setTimeout方法。这并不有用,因为setTimeout会等待GCSE的Ajax调用完成后才通过JavaScript更改属性。
在这个方法中,我们将不再使用盲目的setTimeout(),而是通过JS查询元素并改变属性,并使用GCSE提供的回调函数。这将确保输入框已经加载完成。
自定义搜索引擎的实现: 按照以下步骤创建一个自定义搜索引擎:
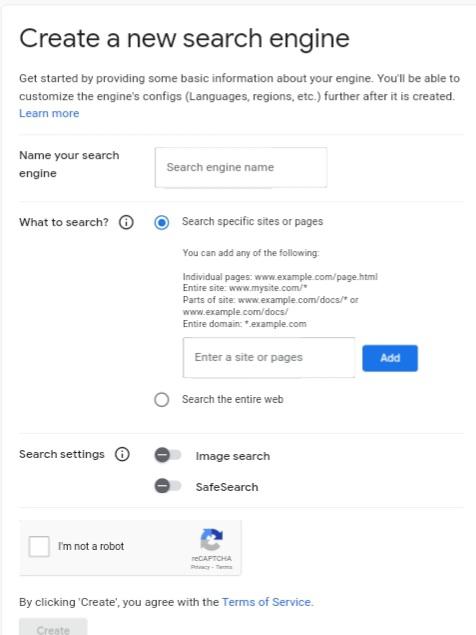
步骤1: 创建一个GCSE账号。搜索引擎的配置完全在线上进行。要创建一个账号,请转到GCSE网站并点击添加按钮。按照下面所示的表单填写这个表单,包括你的网站URL。你可以忽略高级选项,只设置主要工具。
点击添加按钮后,你会得到下面这个表单。按照下面所示的方式填写你的网站URL和名称:

填写表格后,您将获得搜索引擎ID和代码。

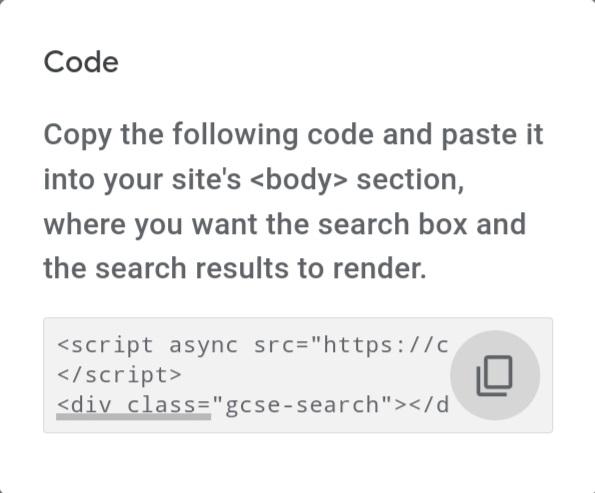
步骤2: 当你点击“完成”时,会出现三个选项,第一个选项是点击“获取代码”,这将帮助你复制搜索栏的代码,在你的网站上显示。

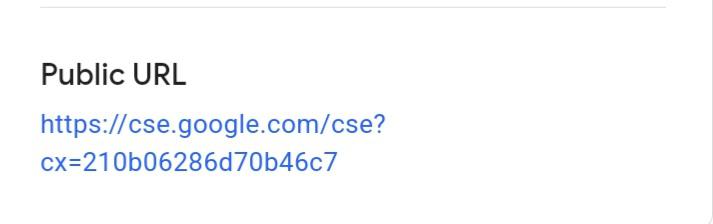
第二个是公共URL,它会告诉你搜索引擎的地址。

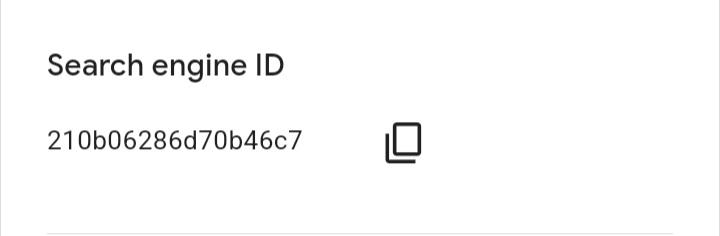
步骤3: 最后是控制面板。您可以在这里找到GCSE Id。进入控制面板,复制搜索引擎ID并保存在记事本上。

步骤4:编写搜索代码:
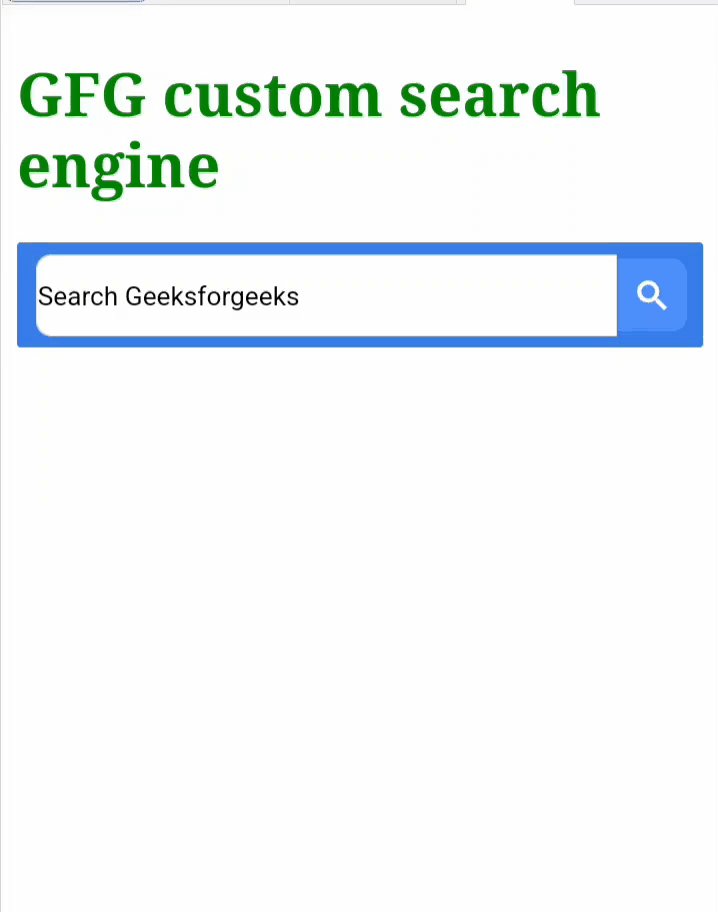
- index.html: 首先,我们需要创建一个基本的index.html来显示搜索栏。我们创建一个基本的HTML文件,并从GCSE帐户复制代码。它显示一个搜索栏。
HTML
<!DOCTYPE html>
<html>
<head>
<title>Styling Google Custom Search Box</title>
<link rel="stylesheet" href="style.css"
type="text/css" media="all" />
<script src="script.js"></script>
</head>
<body>
<h1 style="color:green">GFG custom search engine</h1>
<script async src="https://cse.google.com/cse.js?
cx= 210b06286d70b46c7">
</script>
<div class="gcse-search"></div>
</body>
</html>
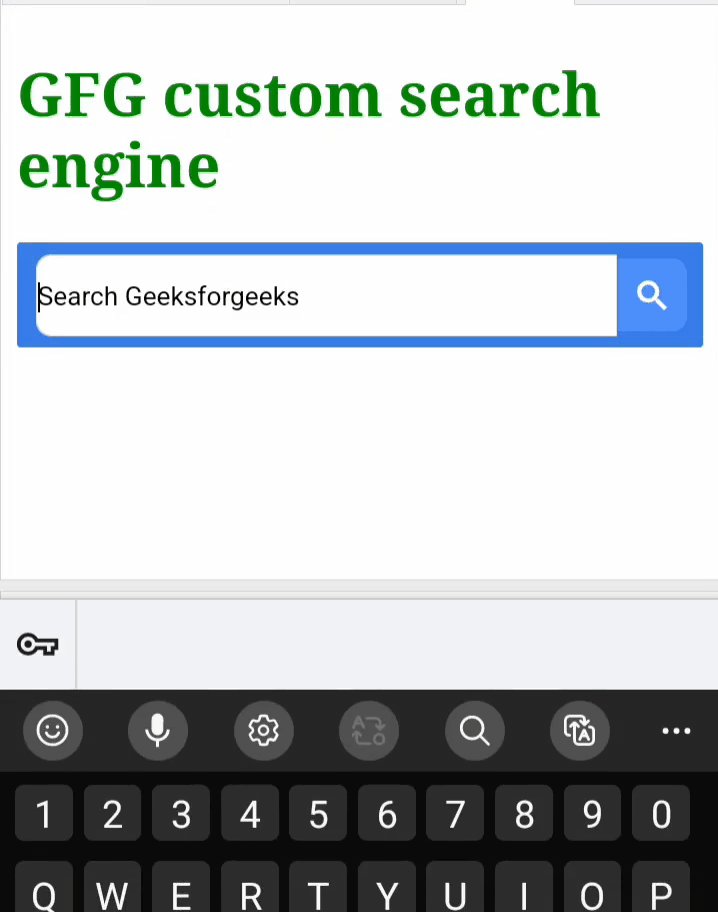
- script.js: 在 index.html 中,我们将添加JavaScript代码来更改搜索栏的占位符文本,并进行样式设置。你可以将JavaScript代码写入 index.html 中,也可以创建独立的JavaScript文件。在此示例中,我们将JavaScript代码添加到了index.html中。
Javascript
(function () {
var cx = '210b06286d70b46c7';
var gcse = document.createElement('script');
gcse.type = 'text/javascript';
gcse.async = true;
gcse.src = (document.location.protocol ==
'https:' ? 'https:': 'http:') +
'//cse.google.com/cse.js?cx=' + cx;
var s = document.getElementsByTagName('script')[0];
s.parentNode.insertBefore(gcse, s);
})();
window.onload = function () {
var title = "Search Geeksforgeeks";
var textBox = document.querySelector("#gsc-i-id1");
var button = document.querySelector
(".gsc-search-button-v2 svg title");
textBox.placeholder = title;
textBox.title = title;
button.innerHTHL = title;
}
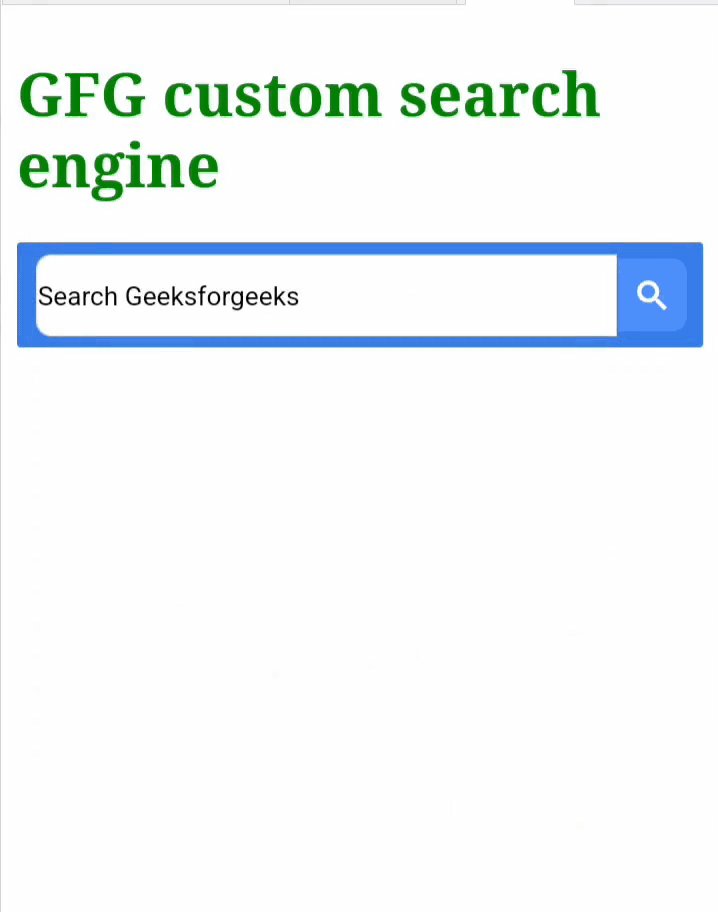
- style.css: 使用CSS,我们将手动设置搜索栏的样式。
CSS
body {
margin: 10;
}
.gsc-control-cse {
background-color: #387deb !important;
border: 0 !important;
padding: 6px 8px 6px 10px !important;
margin: 0px;
border-radius: 2px;
overflow: hidden;
}
form.gsc-search-box,
table.gsc-search-box {
margin-bottom: 0 !important;
}
.gcse-search-box {
border: 0 !important;
background: #387deb !important;
}
.gcse-search-box-tools .gcse-search-box .gcse-input {
padding-right: 0 !important;
}
#gs_tti50 {
padding: 6px 0 !important;
}
#gsc-i-id1 {
color: #000 !important;
text-indent: 0 !important;
font-size: 14px !important;
line-height: 1 !important;
background: none !important;
}
#gsc-i-id1::-webkit-input-placeholder {
color: #000 !important;
}
#gsc-i-id1::-as-input-placeholder {
color: #fff;
}
#gsc-i-id1::-moz-placeholder {
color: #fff;
opacity: 1;
}
#gsc-i-id1::-moz-placeholder {
color: #fff;
opacity: 1;
}
.gsib_b {
display: none !important;
}
.gsc-search-button -v2 {
padding: 7.5px !important;
margin-left: !important;
outline: none !important;
border: !important;
cursor: pointer;
}
.gsc-search-button-v2,gsc-search-button-v2: hover {
cursor: pointer;
}
.gsc-search-button-v2,gsc-search-button-v2: hover {
background-color: transparent !important;
background-image: none !important;
}
.gsc-search-button -v2:focus {
outline: none !important;
box-shadow: none !important;
background-color: transparent !important;
background-image: none !important;
}
.gsc-search-button -v2:focus {
outline: none !important;
box-shadow: none !important;
}
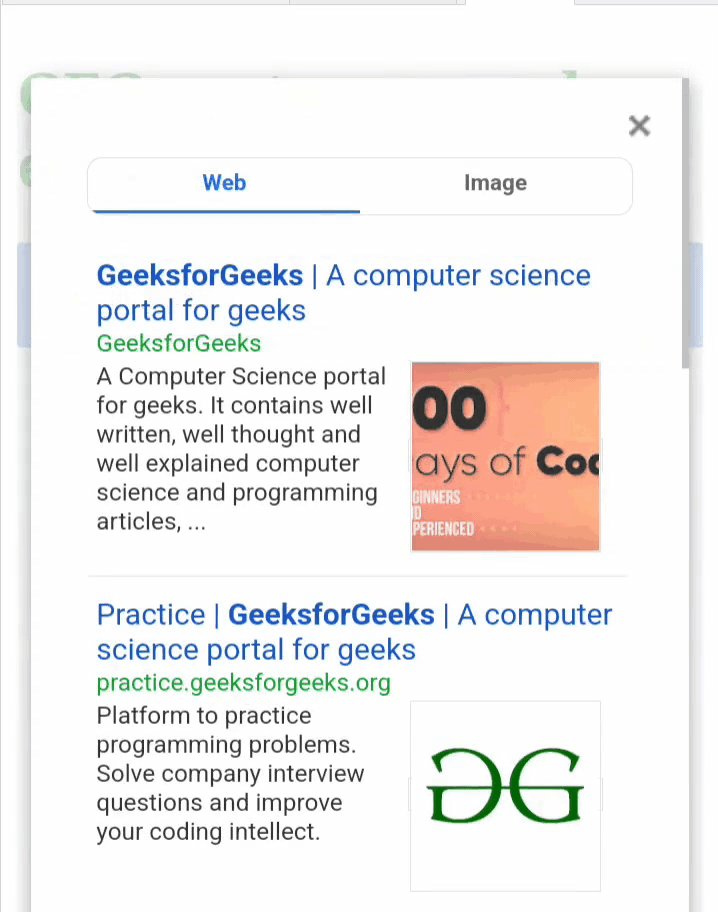
输出:
结论: 使用简单的CSS样式化搜索栏非常迅速,如果网站是静态HTML的话,那么谷歌自定义搜索引擎完美适用。通过添加一些JavaScript代码,可以自定义搜索栏。
 极客教程
极客教程