如何使用p5.js创建旋转螺旋动画效果
在本文中,我们将学习如何使用p5.js创建旋转螺旋动画效果。
p5.js 是一个JavaScript库,用于创建用户可以交互的图形,并且易于使用,可帮助可视化不同类型的图形和动画。本文将向您展示如何使用p5.js创建旋转螺旋动画。
实现方法: 此代码通过以下步骤在P5.js中创建多个螺旋绕共同中心旋转的动画:
- “setup()”函数设置画布大小并禁用形状的填充颜色。
- “draw()”函数在画布上绘制螺旋。首先,它将画布清空为白色背景,然后将原点平移到画布中心。
- 然后,代码进入一个for循环,在其中将画布旋转“TWO_PI / numArms”度,其中“numArms”是动画中螺旋数量。
- 使用螺旋臂的长度作为参数调用“spiralArm()”函数。
- “spiralArm()”函数使用一个for循环创建一个形状,该循环迭代200次。对于每次迭代,它将当前迭代号映射到半径“r”,角度“theta”,以及“x”和“y”坐标。
- 然后,代码将描边颜色设置为黑色,描边宽度设置为2。它使用“beginShape()”开始创建形状,并使用“vertex(x, y)”为for循环的每次迭代添加一个顶点到形状中。使用“endShape()”关闭形状并在画布上绘制它。
最后,角度按速度值增加以旋转螺旋。
使用的函数:
- setup() :该函数设置画布并将填充颜色设置为“noFill”。
- draw() :这个函数是主要的动画循环,将重复调用。它使用白色背景颜色清空画布,并将画布的原点平移到画布中心。然后,它使用一个for循环绘制螺旋臂,每个臂根据臂的数量旋转一个角度。调用 spiralArm() 函数绘制每个臂。最后,通过速度增加角度使螺旋旋转。
- spiralArm() :该函数用于绘制单个螺旋臂。它设置描边颜色和描边宽度,并开始一个新的形状。它使用一个for循环为形状创建顶点,使用极坐标到笛卡尔坐标的转换和“vertex”函数将顶点添加到形状中。每个顶点的角度由循环迭代和传递给函数的角度参数确定。每个顶点的半径与传递给函数的长度参数成比例。使用“endShape”函数结束形状。
示例: 在此示例中,我们将使用p5.js创建一个旋转螺旋动画。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible"
content="IE=edge">
<meta name="viewport" content=
"width=device-width, initial-scale=1.0">
<title>Animation of Rotating Spiral</title>
<script src=
"https://cdn.jsdelivr.net/npm/p5@1.2.0/lib/p5.js">
</script>
</head>
<body>
<h2 style="color:green;">GeeksforGeeks</h2>
<script>
let angle = 0;
let speed = 0.05;
let numArms = 5;
function setup() {
createCanvas(250, 250);
noFill();
}
function draw() {
background(100);
translate(width / 2, height / 2);
for (let i = 0; i < numArms; i++) {
rotate(TWO_PI / numArms);
spiralArm(100);
}
angle += speed;
}
function spiralArm(len) {
stroke(0);
strokeWeight(2);
beginShape();
for (let i = 0; i < 200; i++) {
let r = map(i, 0, 200, 0, len);
let theta = map(i, 0, 200, 0, TWO_PI) + angle;
let x = r * cos(theta);
let y = r * sin(theta);
vertex(x, y);
}
endShape();
}
</script>
</body>
</html>
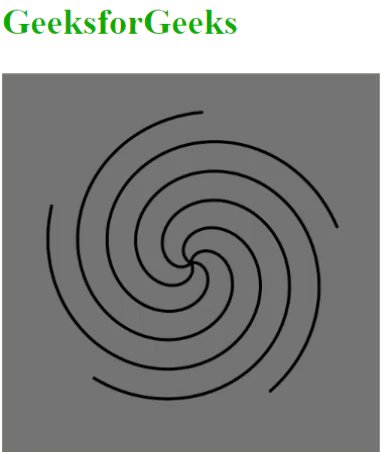
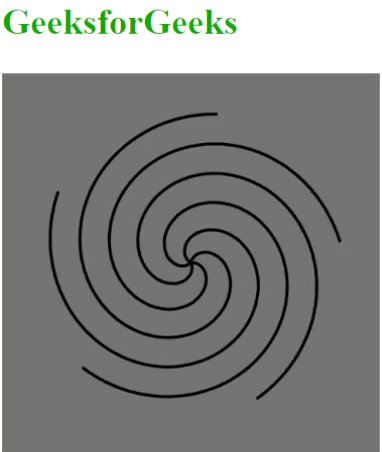
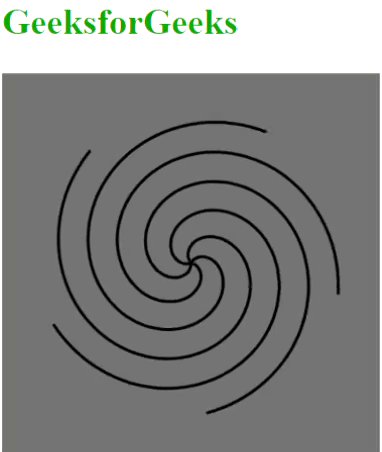
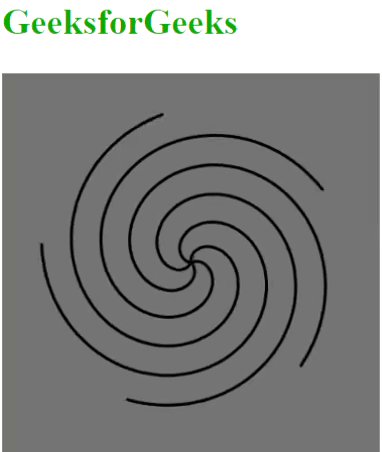
输出:

 极客教程
极客教程