如何使用HTML、CSS和JavaScript创建一个落地页
落地页又被称为引导页面、静态页面或目标页面,它是为了特定任务而设计的,通过在线广告或搜索引擎优化结果而出现。当用户进入到落地页面时,它不像主页那样有任何干扰,主要目的是通过表单捕获访客的信息,并让他们感到网站能解决他们的问题。它是一个特殊的网页,主要帮助推动市场营销活动的流量。
落地页必须有一个特定目标的“呼叫行动”。一个成功的落地页是那些具有较高转化率、增加互动和更好质量潜在客户的页面。
落地页与主页的区别?
落地页是当用户点击搜索引擎优化的搜索结果或任何在线广告时出现的单个网页,而主页是网站的初始或主要网页。落地页是访问网站的前门,而主页是访问者想要去的目标的快速通道。
创建落地页的方法:
- 使用HTML创建落地页的基本布局,包括基本的导航栏、基本的主页、一个正文部分和一个注册页面。
- 使用CSS对HTML创建的布局进行样式设置,并将CSS文件链接到HTML文件。
- 创建一个index.js文件,并编写JavaScript代码,在小屏幕上查看网站时显示导航栏的滑动菜单。
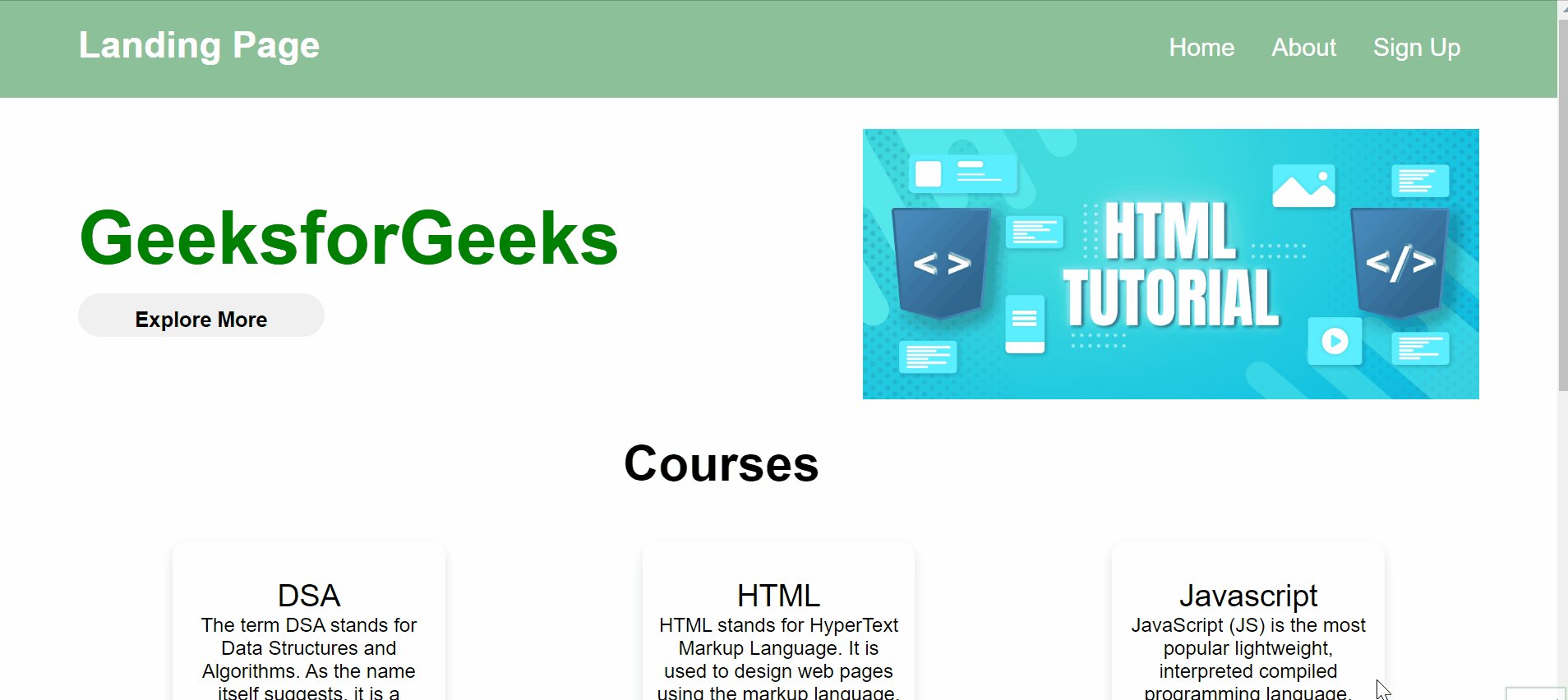
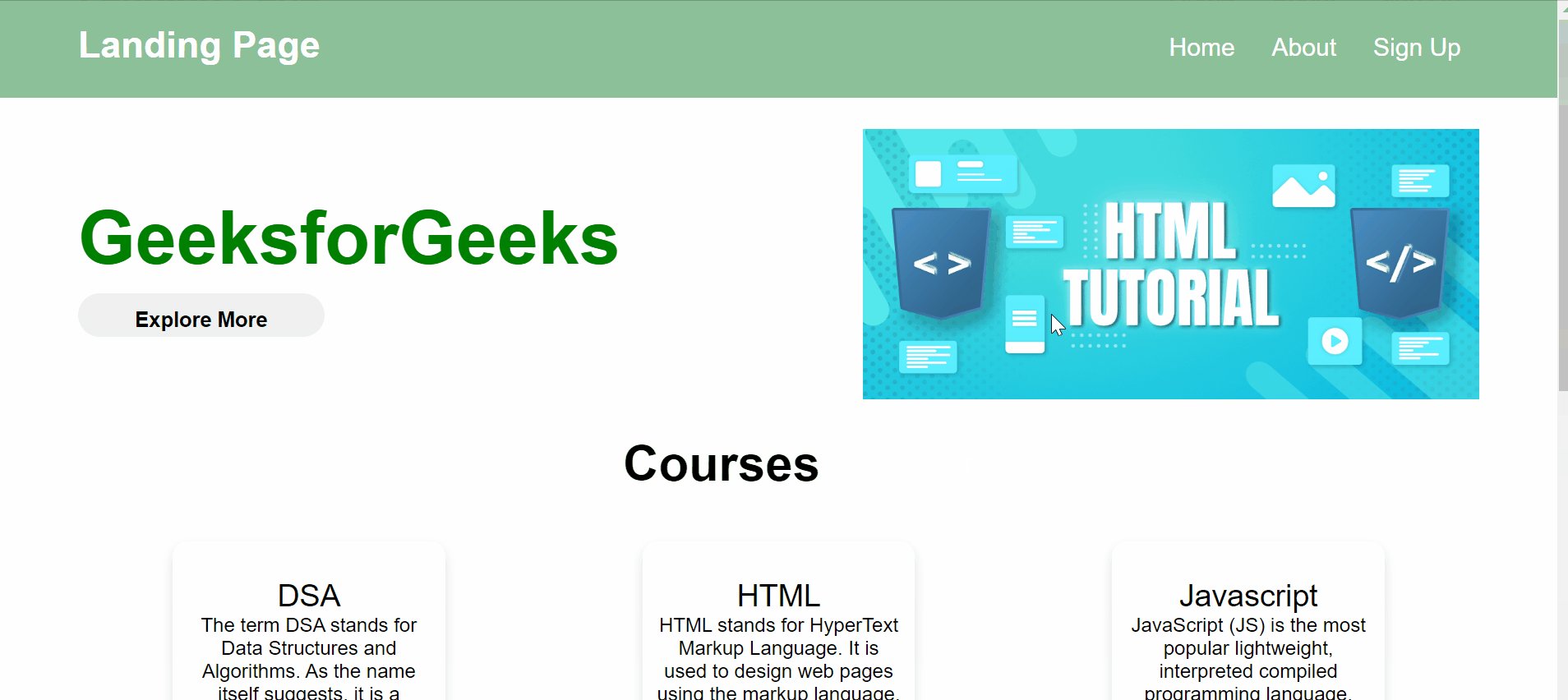
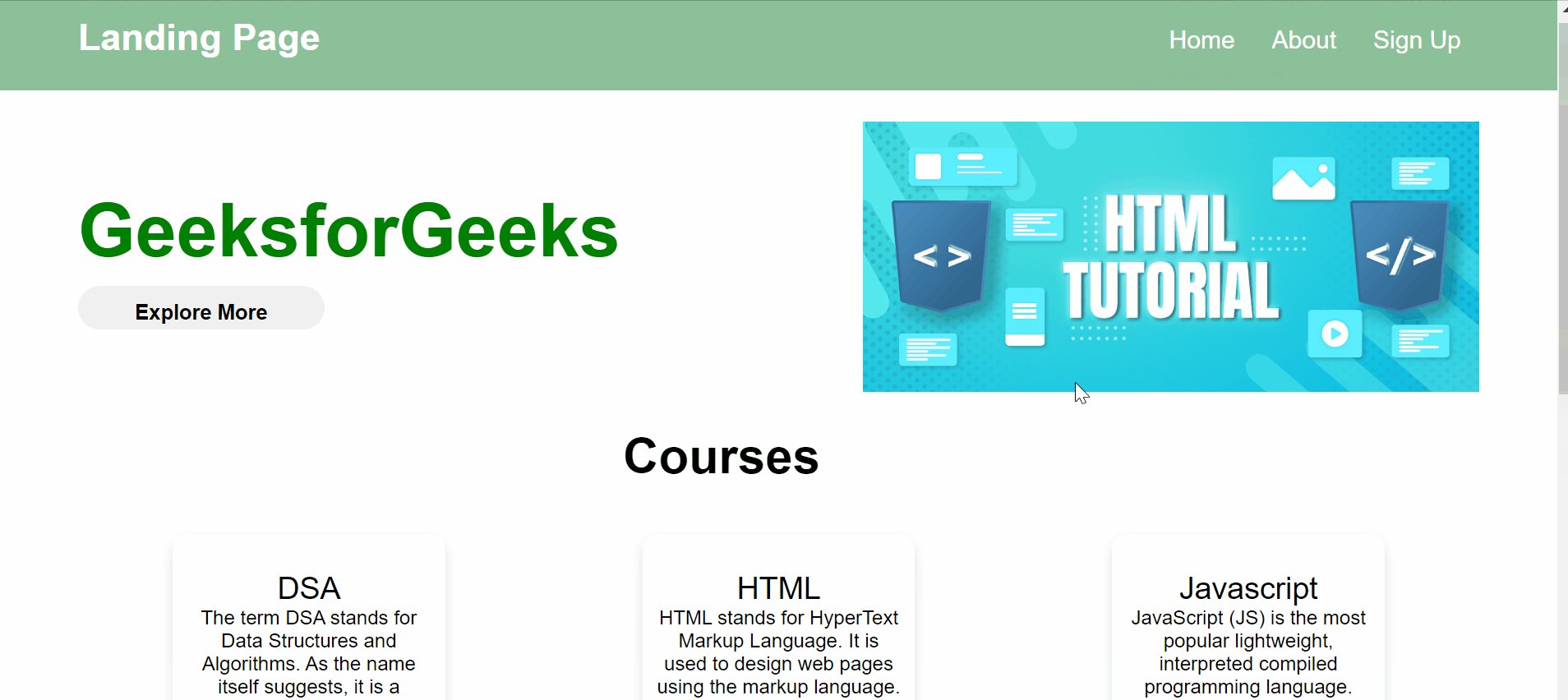
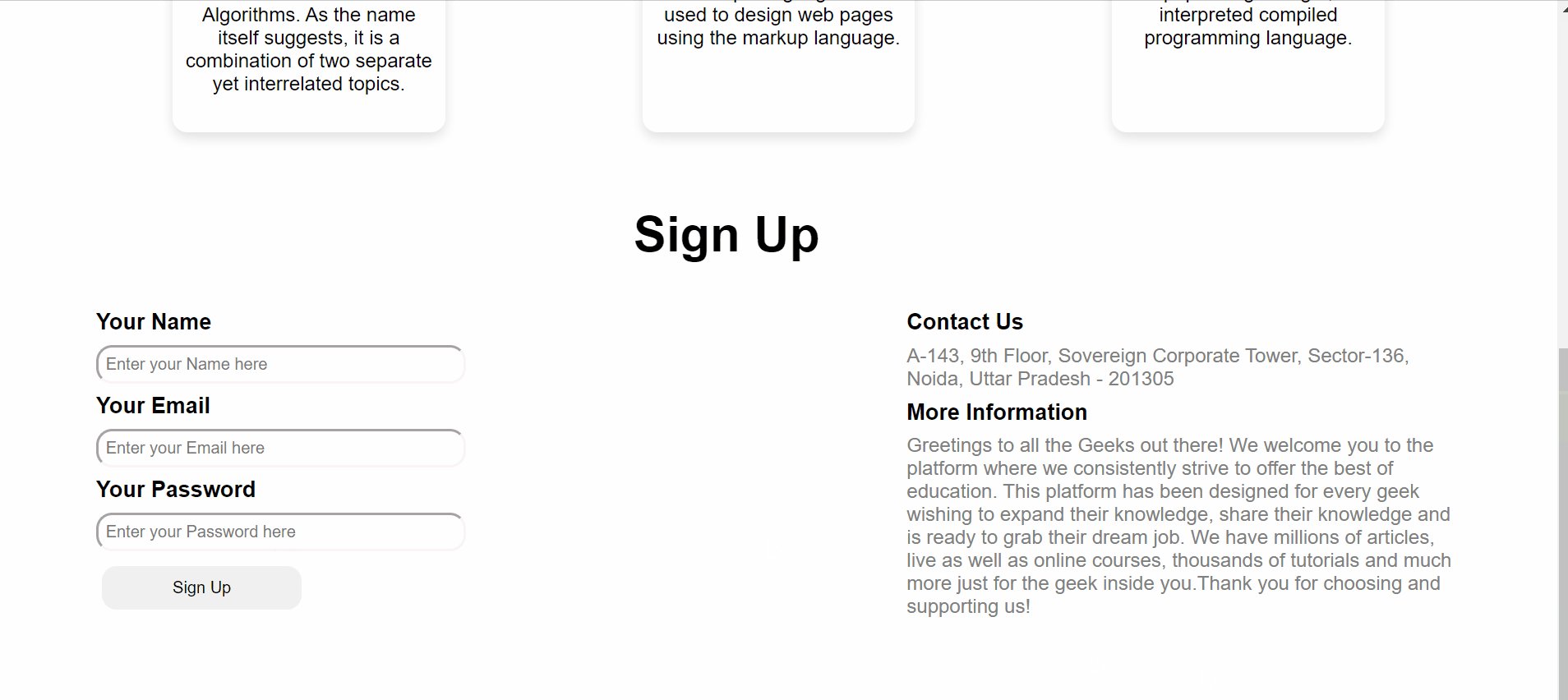
示例: 在这个示例中,我们将使用HTML、CSS和JavaScript创建一个落地页。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content=
"width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="index.css">
<title>Landing Page</title>
</head>
<body>
<nav>
<div class="heading">Landing Page</div>
<span class="sideMenuButton"
onclick="openNavbar()">
☰
</span>
<div class="navbar">
<ul>
<li><a href="#Home">Home</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Sign Up</a></li>
</ul>
</div>
</nav>
<!-- Side navigation bar for
responsive website -->
<div class="sideNavigationBar"
id="sideNavigationBar">
<a href="#" class="closeButton"
onclick="closeNavbar()">
❌
</a>
<a href="#">Home</a>
<a href="#">About</a>
<a href="#">Sign Up</a>
</div>
<!-- Content -->
<div class="line" id="Home">
<div class="side1">
<h1>GeeksforGeeks</h1>
<button>
<a href=
"https://www.geeksforgeeks.org/">
Explore More
</a>
</button>
</div>
<div class="side2">
<img src=
"https://media.geeksforgeeks.org/wp-content/cdn-uploads/20220401124017/HTML-Tutorial.png"
width="500">
</div>
</div>
<section class="about" id="My Projects">
<div class="content">
<div class="title">
<span>Courses</span>
</div>
<div class="boxes">
<div class="box">
<div class="topic">
<a href="" target="_blank">
DSA
</a>
</div>
<p>
The term DSA stands for Data
Structures and Algorithms. As
the name itself suggests, it
is a combination of two
separate yet interrelated
topics.
</p>
</div>
<div class="box">
<div class="topic">
<a href="" target="_blank">
HTML
</a>
</div>
<p>
HTML stands for HyperText
Markup Language. It is used
to design web pages using
the markup language.
</p>
</div>
<div class="box">
<div class="topic">
<a href="" target="_blank">
Javascript
</a>
</div>
<p>
JavaScript (JS) is the most
popular lightweight, interpreted
compiled programming language.
</p>
</div>
</div>
</div>
</section>
<section class="contact" id="contact">
<div class="content">
<div class="title"><span>Sign Up</span></div>
<div class="contactMenu">
<div class="input1">
<div class="label1">Your Name</div>
<div class="input2">
<input type="text"
placeholder="Enter your Name here">
</div>
<div class="label1">
<label>Your Email</label>
</div>
<div class="input2">
<input type="text"
placeholder="Enter your Email here">
</div>
<div class="label1">
<label>Your Password</label>
</div>
<div class="input2">
<input type="text"
placeholder="Enter your Password here">
</div>
<div class="button">
<button>Sign Up</button>
</div>
</div>
<div class="input3">
<div class="rightside1">
<div class="title1">
<span>
Contact Us
</span>
</div>
<div class="content1">
A-143, 9th Floor, Sovereign
Corporate Tower, Sector-136,
Noida, Uttar Pradesh - 201305
</div>
<div class="title1">
<span>More Information</span>
</div>
<div class="content1">
Greetings to all the Geeks out there!
We welcome you to the platform where we
consistently strive to offer the best
of education. This platform has been
designed for every geek wishing to
expand their knowledge, share their
knowledge and is ready to grab their
dream job. We have millions of articles,
live as well as online courses, thousands
of tutorials and much more just for the
geek inside you.Thank you for choosing
and supporting us!
</div>
</div>
</div>
</div>
</div>
</section>
<!-- Footer section -->
<footer>
<div class="footer">
<span>
Created By
<a href="https://www.geeksforgeeks.org/"
target="_blank">
GeeksforGeeks
</a>
</span>
</div>
</footer>
<script src="index.js"></script>
</body>
</html>
CSS
* {
padding: 0;
margin: 0;
box-sizing: border-box;
}
body {
background-color: white;
color: black;
font-family: "Fira Sans", sans-serif;
background-color: white;
}
nav {
width: 100%;
height: 80px;
display: flex;
justify-content: space-between;
padding: 20px 5%;
background-color: #8cc099;
}
nav .heading {
font-size: 30px;
font-weight: 700;
color: white;
}
nav ul {
display: flex;
list-style: none;
}
nav ul li {
padding: 8px 15px;
border-radius: 10px;
transition: 0.2s ease-in;
}
nav ul li a {
color: black;
font-size: 20px;
font-weight: 500;
text-decoration: none;
color: white;
}
nav ul li:hover {
background-color: green;
}
nav ul li a:hover {
color: white;
}
nav .sideMenuButton {
font-size: 30px;
font-weight: bolder;
cursor: pointer;
display: none;
}
/* responsive navbar css */
@media screen and (max-width: 600px) {
nav .sideMenuButton {
display: flex;
}
nav .navbar {
display: none;
}
.sideNavigationBar {
display: block !important;
}
}
.sideNavigationBar {
height: 100%;
position: fixed;
top: 0;
right: 0%;
background-color: green;
overflow-x: hidden;
transition: 0.3s ease-in;
padding-top: 60px;
display: none;
}
.sideNavigationBar a {
padding: 8px 8px 8px 40px;
display: block;
font-size: 25px;
font-weight: 500;
color: #d1d1d1;
transition: 0.3s;
text-decoration: none;
}
.sideNavigationBar a button {
padding: 10px 20px;
border-radius: 10px;
color: green;
font-size: 16px;
border-style: none;
font-weight: 700;
}
.sideNavigationBar a:hover {
color: white;
}
.sideNavigationBar .closeButton {
position: absolute;
top: 10px;
right: 25px;
font-size: 20px;
margin-left: 50px;
}
.line {
display: flex;
justify-content: space-between;
align-items: center;
margin: 2% 5%;
}
.line .side1 {
padding-right: 50px;
}
.side1 h1 {
font-size: 60px;
margin-bottom: 10px;
color: green;
}
.side1 button {
width: 200px;
padding: 12px 20px;
border-radius: 20px;
border-style: none;
color: black;
font-size: 17px;
font-weight: 600;
}
a {
text-decoration: none;
color: black;
}
/* Header content responsive */
@media screen and (max-width: 980px) {
.side2 img {
width: 350px;
}
.side1 h1 {
font-size: 40px;
}
.side1 p {
font-size: 17px;
}
.line {
margin-top: 80px;
}
}
@media screen and (max-width: 600px) {
.side1 h1 {
font-size: 35px;
}
.line {
flex-direction: column;
}
.line .side1 {
padding: 30px;
}
}
/* section */
section .topic a {
font-size: 25px;
font-weight: 500;
margin-bottom: 10px;
}
.about .boxes {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
}
.about .boxes .box {
margin: 10px 20px;
max-width: calc(100% / 3 - 50px);
text-align: center;
border-radius: 12px;
padding: 30px 10px;
box-shadow: 0 5px 10px rgba(0, 0, 0, 0.12);
cursor: default;
}
/* Contact Page */
.contact {
padding: 20px;
}
.contact .content {
margin: 0 auto;
padding: 30px 0;
}
.content .title {
width: 80%;
text-align: center;
font-weight: bolder;
font-size: 40px;
}
.title {
margin-bottom: 30px;
margin-left: 80px;
}
.contactMenu {
display: flex;
justify-content: space-evenly;
}
.input2 {
margin-top: 10;
}
.label1 {
font-size: 18px;
margin-top: 8px;
margin-bottom: 8px;
font-weight: bolder;
}
.contactMenu .input1 input {
border-radius: 13px;
padding: 6px;
}
.input2 input {
border-color: rgb(252, 244, 244);
width: 400px;
}
.button {
margin-top: 12px;
margin-left: 5px;
}
.button button {
width: 162px;
height: 35px;
border-radius: 12px;
border-color: transparent;
}
.button button:hover {
background-color: #8cc099;
}
button {
width: 162px;
height: 35px;
border-radius: 12px;
border-color: transparent;
}
button:hover {
background-color: #8cc099;
}
.rightside1 {
display: flex;
flex-direction: column;
margin-left: 300px;
}
.title1 {
font-size: 18px;
margin-top: 8px;
margin-bottom: 5px;
font-weight: bolder;
}
.content1 {
width: 450px;
margin-top: 2px;
color: grey;
}
/* Footer */
footer {
background: var(--primary-color);
padding: 15px 0;
text-align: center;
font-family: "Poppins", sans-serif;
}
footer .footer span {
font-size: 17px;
font-weight: 400;
color: var(--white-color);
}
footer .footer span a {
font-weight: 500;
color: var(--white-color);
}
footer .footer span a:hover {
text-decoration: underline;
}
@media screen and (max-width: 1060px) {
.contactMenu {
flex-direction: column;
align-items: center;
}
.rightside1 {
display: flex;
flex-direction: column;
margin-left: 0px;
}
.content1 {
width: 100%;
margin-top: 2px;
color: grey;
}
.side2 img {
width: 95%;
height: 90%;
}
}
@media screen and (max-width: 600px) {
.side2 img {
width: 100%;
}
section .topic a {
font-size: 20px;
}
section .topic p {
font-size: 5px;
}
.about .boxes {
display: flex;
flex-direction: column;
align-items: center;
}
.about .boxes .box {
max-width: 70%;
}
}
JavaScript
function openNavbar() {
document.getElementById("sideNavigationBar")
.style.width = "50%";
}
function closeNavbar() {
document.getElementById("sideNavigationBar")
.style.width = "0%";
}
输出:

 极客教程
极客教程