JavaScript 动态创建和移除iframe
JavaScript允许我们动态地向文档中添加和移除元素。我们可以使用事件监听器和特殊的JavaScript方法来创建和移除HTML元素。本文重点介绍如何使用JavaScript动态创建和移除iframe元素。
首先,让我们使用按钮和其他元素来创建文档的基本结构。按钮将允许我们调用JavaScript方法。
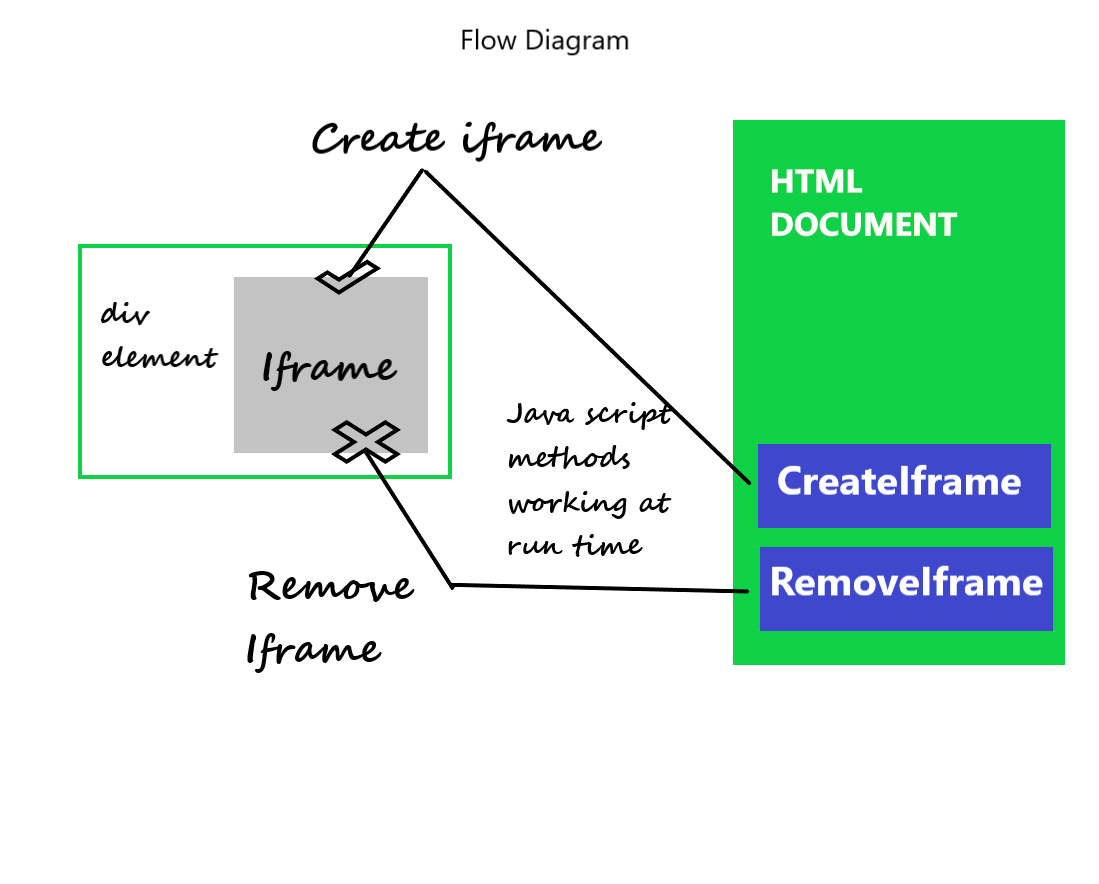
更好理解的流程图:

以下代码是文档基本结构的实现。有两个按钮,第一个按钮将调用 CreateIframeElement() 方法来动态创建一个iframe元素,第二个按钮将调用 RemoveIframeElement() 方法来移除iframe。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content=
"width=device-width, initial-scale=1.0">
</head>
<body>
<h2 style="color:green">GeeksforGeeks</h2>
<h3>Dynamically create and remove iframes</h3>
<div id="display"></div>
<button onclick="CreateIframeElement()">
CreateIframe
</button>
<button onclick="RemoveIframeElement()">
RemoveIframe
</button>
</body>
</html>
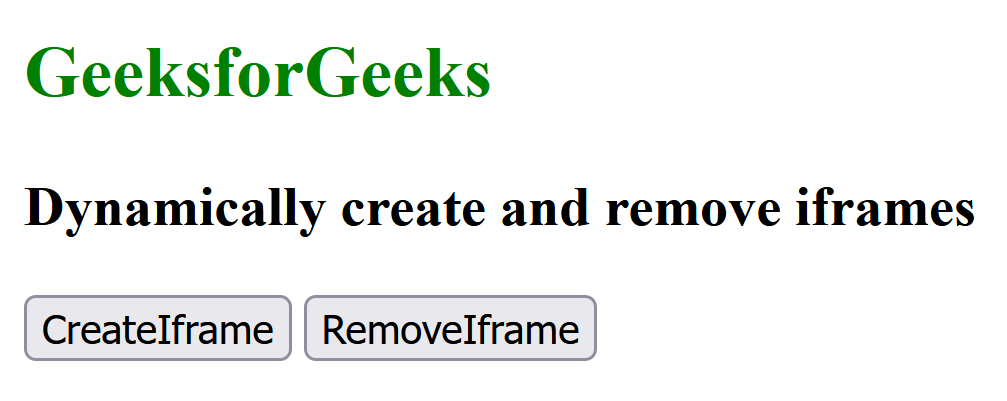
输出: 上述实现的输出如下:

现在让我们实现用于创建和删除iframe的javascript方法。以下javascript方法将使用 document.createElement(“iframe”) 方法动态创建一个iframe元素,并使用 appendChild(el) 方法将其作为子元素附加到div中。
Javascript
const CreateIframeElement = () => {
// Creating iframe element
var el = document.createElement("iframe");
// Setting the values for the attributes
el.srcdoc = `<h1>.Iframe Element.</h1>
<p> Hello Geek! <br> How are you? </p>`;
el.width = "400px";
el.height = "200px";
// Adding the created iframe to div as
// a child element
document.getElementById("display").appendChild(el);
}
removeChild(document.getElementById(“display”).lastChild) 方法会移除div的最后一个子元素。这个子元素是我们之前创建的iframe元素。
Javascript
const RemoveIframeElement = () => {
// Remove the last child (iframe element) of div
document.getElementById("display")
.removeChild(document
.getElementById("display").lastChild);
}
以下是程序的整体实现,可动态创建和删除iframe元素。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content=
"width=device-width, initial-scale=1.0">
</head>
<body>
<h2 style="color:green;">
GeeksforGeeks
</h2>
<h3>Dynamically create and remove iframes</h3>
<div id="display"></div>
<button onclick="CreateIframeElement()">
CreateIframe
</button>
<button onclick="RemoveIframeElement()">
RemoveIframe
</button>
<script>
const CreateIframeElement = () => {
// Creating iframe element.
var el = document.createElement("iframe");
// setting the values for the attributes.
el.srcdoc = `<h1>.Iframe Element.</h1>
<p> Hello Geek! <br> How are you? </p>`;
el.width = "400px";
el.height = "200px";
// Adding the created iframe to div as a child element
document.getElementById("display").appendChild(el);
}
const RemoveIframeElement = () => {
// Remove the last child ( iframe element ) of div.
document.getElementById("display")
.removeChild(document
.getElementById("display").lastChild);
}
</script>
</body>
</html>
输出: 下面的gif输出展示了两个按钮的工作原理,以及创建和删除iframe元素的javascript方法的工作原理。

 极客教程
极客教程