JavaScript 如何查找数组是否包含特定字符串
为了在JavaScript中检查数组是否包含特定字符串,有多种方法可以实现。其中一种最常见的方法是使用传统的for循环。在JavaScript中,我们还有其他几种现代方法可以帮助找到数组中的特定字符串,包括使用indexOf()方法、includes()方法,以及使用jQuery的grep()方法。在本文中,我们将探讨这些方法,并提供示例。
方法:
方法 1:使用indexOf()方法
它是一个内置的JavaScript方法,返回要搜索的字符串第一次出现的索引,如果找到则返回1,如果未找到则返回-1。
语法:
array.indexOf(searchValue , index)
- searchValue: 它是我们需要在数组中搜索的值。
- Index: 它是从数组中开始搜索的索引位置。如果未指定,搜索将从索引0开始。
示例: 在这个示例中,我们创建了一个字符串数组和一个变量来存储搜索字符串,然后我们使用indexOf方法来在数组中查找特定的字符串,如果字符串存在于数组中,它返回1,如果不存在则返回-1。
Javascript
const array = ['Geek', 'Geeks', 'Geeksforgeeks', 'Computer science'];
const String = 'Geeks';
if (array.indexOf(String) !== -1) {
console.log(`{String} is present in the array`);
} else {
console.log(`{String} is not present the array`);
};
输出:
Geeks is present in the array
方法2:使用 includes() 方法
这是一个内置方法,它返回一个布尔值,表示字符串是否存在于数组中。在这里,我们将使用它来检查字符串是否存在于数组中。
语法:
array.includes(searchValue, index);
参数:
- searchValue: 它是我们需要在数组中搜索的值。
- Index: 它是开始在数组中搜索的索引位置。如果未指定,则搜索将从索引0开始。
示例: 在此示例中,我们将使用数组的includes()方法来检查字符串是否存在于数组中,如果字符串存在于数组中,则返回1,如果不存在,则返回-1,并在控制台打印所需输出。
JavaScript
const array = ['Geek', 'Geeks', 'Geeksforgeeks', 'Computer science'];
const String = 'Computer science';
if (array.includes(String) !== -1) {
console.log(`{String} is present in the array`);
} else {
console.log(`{String} is not present the array`);
};
输出:
Computer science is present in the array
方法3:使用for循环
我们可以使用for循环遍历数组,并检查每个元素是否与搜索字符串匹配,当它匹配时,我们打断循环并在控制台打印答案。
语法:
for ( variable of iterableObjectName) {
...
}
示例: 在这个示例中,我们将使用for循环迭代数组的元素,并在数组中查找所需的字符串。当找到字符串时,循环将中断,并将在控制台打印输出。
JavaScript
const array = ['Geek', 'Geeks', 'Geeksforgeeks', 'Computer science'];
const String = 'Geeksforgeeks';
let found = false;
for (let i = 0; i < array.length; i++) {
if (array[i] === String) {
found = true;
break;
}
}
if (found) {
console.log(`{String} is present in the array`);
} else {
console.log(`{String} is not present the array`);
};
输出:
Geeksforgeeks is present in the array
方法4:使用 grep() 方法
这是一个内置函数,根据条件过滤数组,它使用过滤函数来过滤特定条件,不影响原始数组。
语法:
grep( array, function [, invert ] );
参数:
- array: 进行搜索的数组。
- function: 用于测试数组每个元素的函数。
- invert: 如果为true,返回数组中不满足测试条件的元素。
示例: 在此示例中,我们将创建一个包含值的数组和一个要搜索的值,并使用grep()方法来搜索数组中的特定字符串,通过应用返回第一个匹配的字符串的条件。
HTML
<!DOCTYPE html>
<html>
<head>
<title>
JQuery | inArray() and grep() Method
</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.4.0/jquery.min.js">
</script>
</head>
<body style="text-align:center;">
<h1 style="color:green;">
GFG Website
</h1>
<p id="up"></p>
<button onclick="runGrep()">
Search value
</button>
<p id="down"
style="color:green;"></p>
<script>
// Define variables
var elUp = document.getElementById("up");
var elDown = document.getElementById("down");
var arr = ["GFG", "GeeksForGeeks", "Geeks", "Geek"];
var value = "GeeksForGeeks";
// Update HTML content
elUp.innerHTML = "Click the button to search the array.<br>"
+ "Array: [" + arr + "]<br>"
+ "Search value: '" + value + "'";
// Define grep() search function
function runGrep() {
var result = $.grep(arr, function (element) {
return element === value;
});
if (result.length > 0) {
elDown.innerHTML = "Found: " + result[0];
} else {
elDown.innerHTML = "Not found";
}
}
</script>
</body>
</html>
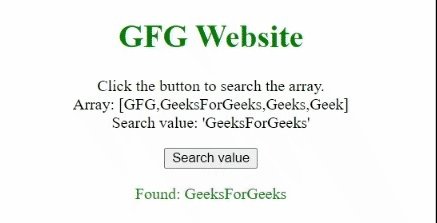
输出:

 极客教程
极客教程