JavaScript 如何改变段落的外边距
CSS的margin属性用于给元素周围留出空白区域。它是完全透明的,没有背景颜色。它清除组件周围的空间。通过使用单独的属性,可以独立地改变上、下、左和右的边距。本文将介绍如何使用javascript改变段落的外边距。
使用的CSS属性: CSS具有用于指示组件每一边的边缘的属性。
- margin: 这个属性用于在单个声明中配置所有属性。
- margin-top: 用于定义元素的顶部边距。
- margin-right: 用于定义元素的右边边距。
- margin-bottom: 用于定义元素的底部边距。
在margin中可能的值: 这些是margin属性可能的一些值。
-
auto: 用于允许浏览器计算边距。
- 长度: 用于以pt、px等单位提供边距。默认值为0px。
- %: 用于将边距作为容器元素宽度的百分比提供。
- inherit: 用于继承父元素的边距。
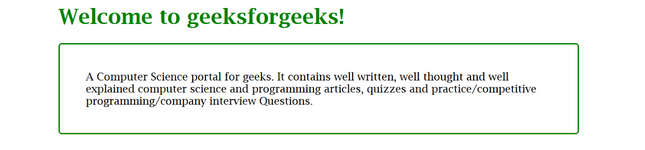
示例1: 在下面的示例中,使用HTML div来设置段落的样式。边框宽度为2px,颜色为#008000,边框半径为5px。在本例中,边距在每一侧为40px。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible"
content="IE=edge">
<meta name="viewport"
content="width=device-width,
initial-scale=1.0">
<title>
Setting Margin Using Pixels
</title>
<style>
h1 {
color: #008000;
}
div {
border: 2px solid #008000;
border-radius: 5px;
}
</style>
</head>
<body>
<h1>Welcome to geeksforgeeks!</h1>
<div>
<p id="myPara">
A Computer Science portal for geeks. It contains
well written, well thought and well explained
computer science and programming articles,
quizzes and practice/competitive programming
/company interview Questions.
</p>
</div>
<script>
var paragraph = document.getElementById("myPara");
paragraph.style.margin = "40px";
</script>
</body>
</html>
输出:

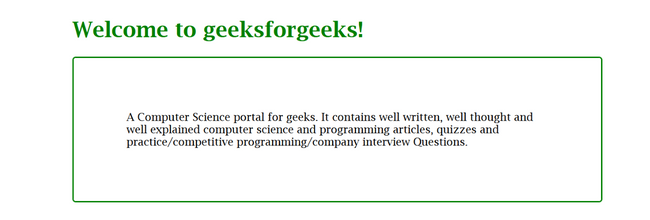
示例2: 在以下示例中,使用HTML div来设置段落的样式。边框宽度为2像素,颜色为#008000,并且边框的圆角为5像素。在这个示例中,上下左右四个方向的边距都为10%。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible"
content="IE=edge">
<meta name="viewport"
content="width=device-width,
initial-scale=1.0">
<title>
Setting Margin Using Percentages
</title>
<style>
h1 {
color: #008000;
}
div {
border: 2px solid #008000;
border-radius: 5px;
}
</style>
</head>
<body>
<h1>Welcome to geeksforgeeks!</h1>
<div>
<p id="myPara">
A Computer Science portal for geeks. It contains
well written, well thought and well explained
computer science and programming articles,
quizzes and practice/competitive programming
/company interview Questions.
</p>
</div>
<script>
var paragraph = document.getElementById("myPara");
paragraph.style.margin = "10%";
</script>
</body>
</html>
输出:

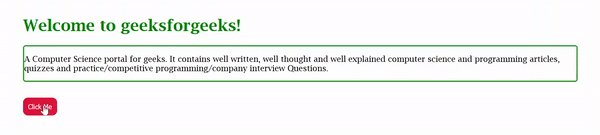
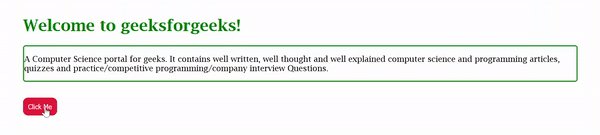
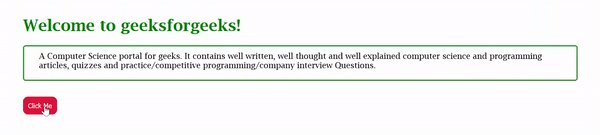
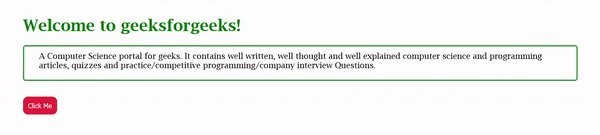
示例3: 在下面的示例中,HTML div用于设置段落的样式。边框宽度为2像素,颜色为 #008000,边框半径为5像素。点击按钮后,我们可以看到输出结果。输出结果是顶部边距应为10像素,底部边距应为20像素,左边边距应为30像素,右边边距应为40像素。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible"
content="IE=edge">
<meta name="viewport"
content="width=device-width,
initial-scale=1.0">
<title>
Change the Margin of Paragraph
</title>
<style>
h1 {
color: #008000;
}
div {
border: 2px solid #008000;
border-radius: 5px;
}
button {
margin-top: 2rem;
padding: 10px 10px 10px 10px;
background: crimson;
color: white;
border: none;
border-radius: 10px;
}
</style>
</head>
<body>
<h1>Welcome to geeksforgeeks!</h1>
<div>
<p id="myPara">
A Computer Science portal for geeks. It contains
well written, well thought and well explained
computer science and programming articles,
quizzes and practice/competitive programming
/company interview Questions.
</p>
</div>
<button type="button"
onclick="changeStyle()">
Click Me
</button>
<script>
function changeStyle() {
var paragraph = document.getElementById("myPara");
paragraph.style.marginTop = "10px";
paragraph.style.marginBottom = "20px";
paragraph.style.marginLeft = "30px";
paragraph.style.marginRight = "40px";
}
</script>
</body>
</html>
输出:

 极客教程
极客教程