使用HTML CSS和JavaScript的员工数据库管理系统
在本文中,我们将使用JavaScript构建一个员工数据库管理系统。
员工数据库管理系统是员工数据的集合,例如姓名、姓氏、电子邮件、联系电话、工资和出生日期等。它提供了一种方便的方式来访问和管理员工列表。可以使用有效的详细信息添加新员工,并可以从数据库中删除。
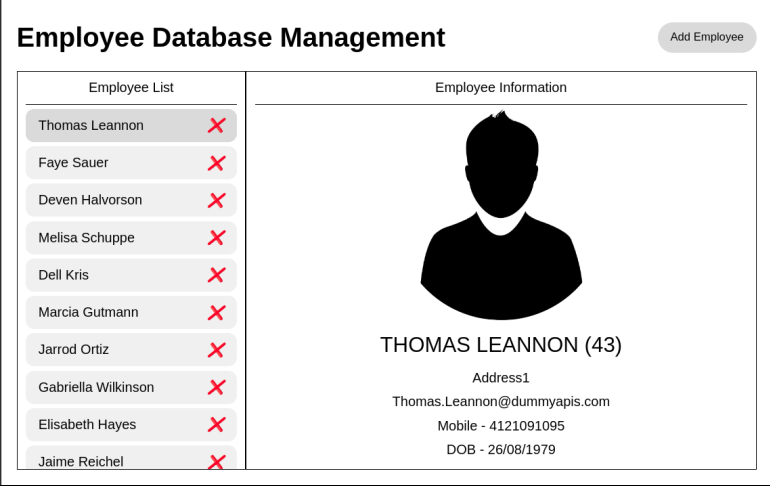
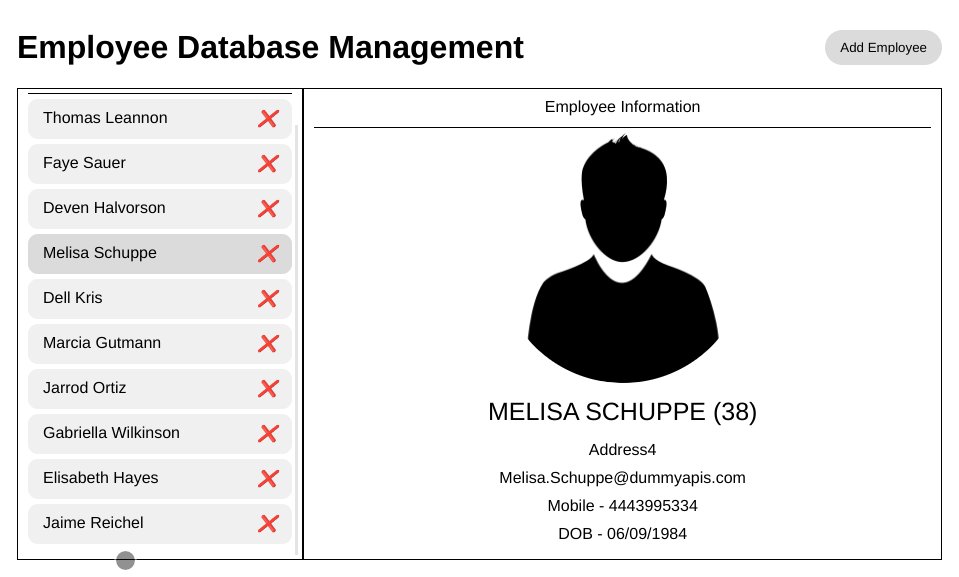
完成后,它将如下所示:

方法
- 首先使用员工数据(如名字、姓氏、电子邮件、联系电话、出生日期、工资和可选配置文件图片)创建样本数据库,并将所有数据存储在data.json文件中,如下所示的代码。
- 创建一个基本的网页结构,使用html和data.json文件中的数据显示虚拟html页面,包括标题和添加员工按钮的标头标签,以及用于获取新用户数据的表单和输入,以及用于显示员工数据的divs、spans和相关类别和ID。
- 使用CSS属性为网页设置样式,使用类名、ID和元素,包括box-sizing、margin、padding、背景颜色、显示、游标、边框、字体等随时获取、overflow等的属性。
- 使用JavaScript使用fetch()函数从data.json文件中获取所有日期,并使用HTML dom方法将其呈现到网页上。
- 使用addEventListener方法将单击事件添加到添加员工按钮上,并将其链接到以用户输入为参数并向数据库添加新员工数据的回调函数,并使用renderemployees函数重新呈现页面上的所有数据。
- 定义一个名为renderSingleEmployee的函数,它获取员工ID并在侧边栏上显示所有数据。
- 使用deleteEmployee函数将点击事件链接到交叉符号,以使用array.filter方法从数据库中删除特定员工数据。
示例:
JavaScript
(async function () {
const data = await fetch("data.json");
const res = await data.json();
let employees = res;
let selectedEmployeeId = employees[0].id;
let selectedEmployee = employees[0];
const employeeList = document.querySelector(
".employees__names--list"
);
const employeeInfo = document.querySelector(
".employees__single--info"
);
// Add Employee - START
const createEmployee = document.querySelector(
".createEmployee"
);
const addEmployeeModal =
document.querySelector(".addEmployee");
const addEmployeeForm = document.querySelector(
".addEmployee_create"
);
createEmployee.addEventListener("click", () => {
addEmployeeModal.style.display = "flex";
});
addEmployeeModal.addEventListener("click", (e) => {
if (e.target.className === "addEmployee") {
addEmployeeModal.style.display = "none";
}
});
// Set Employee age to be entered minimum 18 years
const dobInput = document.querySelector(
".addEmployee_create--dob"
);
dobInput.max = `{
new Date().getFullYear() - 18
}-{new Date().toISOString().slice(5, 10)}`;
addEmployeeForm.addEventListener("submit", (e) => {
e.preventDefault();
const formData = new FormData(addEmployeeForm);
const values = [...formData.entries()];
let empData = {};
values.forEach((val) => {
empData[val[0]] = val[1];
});
empData.id = employees[employees.length - 1].id + 1;
empData.age =
new Date().getFullYear() -
parseInt(empData.dob.slice(0, 4), 10);
empData.imageUrl =
empData.imageUrl ||
"gfg.png";
employees.push(empData);
renderEmployees();
addEmployeeForm.reset();
addEmployeeModal.style.display = "none";
});
// Add Employee - END
// Select Employee Logic - START
employeeList.addEventListener("click", (e) => {
if (
e.target.tagName === "SPAN" &&
selectedEmployeeId !== e.target.id
) {
selectedEmployeeId = e.target.id;
renderEmployees();
renderSingleEmployee();
}
// Employee Delete Logic - START
if (e.target.tagName === "I") {
employees = employees.filter(
(emp) =>
String(emp.id) !==
e.target.parentNode.id
);
if (
String(selectedEmployeeId) ===
e.target.parentNode.id
) {
selectedEmployeeId = employees[0]?.id || -1;
selectedEmployee = employees[0] || {};
renderSingleEmployee();
}
renderEmployees();
}
// Employee Delete Logic - END
});
// Select Employee Logic - END
// Render All Employees Logic - START
const renderEmployees = () => {
employeeList.innerHTML = "";
employees.forEach((emp) => {
const employee = document.createElement("span");
employee.classList.add(
"employees__names--item"
);
if (
parseInt(selectedEmployeeId, 10) === emp.id
) {
employee.classList.add("selected");
selectedEmployee = emp;
}
employee.setAttribute("id", emp.id);
employee.innerHTML = `{emp.firstName}{emp.lastName}
<i class="employeeDelete">❌</i>`;
employeeList.append(employee);
});
};
// Render All Employees Logic - END
// Render Single Employee Logic - START
const renderSingleEmployee = () => {
// Employee Delete Logic - START
if (selectedEmployeeId === -1) {
employeeInfo.innerHTML = "";
return;
}
// Employee Delete Logic - END
employeeInfo.innerHTML = `
<img src="{selectedEmployee.imageUrl}" />
<span class="employees__single--heading">
{selectedEmployee.firstName} {selectedEmployee.lastName}
({selectedEmployee.age})
</span>
<span>{selectedEmployee.address}</span>
<span>{selectedEmployee.email}</span>
<span>Mobile - {selectedEmployee.contactNumber}</span>
<span>DOB -{selectedEmployee.dob}</span>
`;
};
// Render Single Employee Logic - END
renderEmployees();
if (selectedEmployee) renderSingleEmployee();
})();
Javascript
// data.json
[
{
"id": 1001,
"imageUrl": "gfg.png",
"firstName": "Thomas",
"lastName": "Leannon",
"email": "Thomas.Leannon@gfg.com",
"contactNumber": "4121091095",
"age": 43,
"dob": "26/08/1979",
"salary": 1,
"address": "Address1"
},
{
"id": 1002,
"imageUrl": "gfg.png",
"firstName": "Faye",
"lastName": "Sauer",
"email": "Faye.Sauergfg.com",
"contactNumber": "4914696673",
"age": 60,
"dob": "28/06/1962",
"salary": 2,
"address": "Address2"
},
{
"id": 1003,
"imageUrl": "gfg.png",
"firstName": "Deven",
"lastName": "Halvorson",
"email": "Deven.Halvorsongfg.com",
"contactNumber": "4479795571",
"age": 29,
"dob": "06/01/1993",
"salary": 3,
"address": "Address3"
},
{
"id": 1004,
"imageUrl": "gfg.png",
"firstName": "Melisa",
"lastName": "Schuppe",
"email": "Melisa.Schuppegfg.com",
"contactNumber": "4443995334",
"age": 38,
"dob": "06/09/1984",
"salary": 4,
"address": "Address4"
},
{
"id": 1005,
"imageUrl": "gfg.png",
"firstName": "Dell",
"lastName": "Kris",
"email": "Dell.Krisgfg.com",
"contactNumber": "4505692843",
"age": 89,
"dob": "14/03/1933",
"salary": 5,
"address": "Address5"
},
{
"id": 1006,
"imageUrl": "gfg.png",
"firstName": "Marcia",
"lastName": "Gutmann",
"email": "Marcia.Gutmanngfg.com",
"contactNumber": "4746199430",
"age": 56,
"dob": "24/07/1966",
"salary": 6,
"address": "Address6"
},
{
"id": 1007,
"imageUrl": "gfg.png",
"firstName": "Jarrod",
"lastName": "Ortiz",
"email": "Jarrod.Ortizgfg.com",
"contactNumber": "4859095720",
"age": 82,
"dob": "26/12/1940",
"salary": 7,
"address": "Address7"
},
{
"id": 1008,
"imageUrl": "gfg.png",
"firstName": "Gabriella",
"lastName": "Wilkinson",
"email": "Gabriella.Wilkinsongfg.com",
"contactNumber": "4379190775",
"age": 36,
"dob": "24/06/1986",
"salary": 8,
"address": "Address8"
},
{
"id": 1009,
"imageUrl": "gfg.png",
"firstName": "Elisabeth",
"lastName": "Hayes",
"email": "Elisabeth.Hayesgfg.com",
"contactNumber": "4394091994",
"age": 66,
"dob": "17/08/1956",
"salary": 9,
"address": "Address9"
},
{
"id": 1010,
"imageUrl": "gfg.png",
"firstName": "Jaime",
"lastName": "Reichel",
"email": "Jaime.Reichelgfg.com",
"contactNumber": "4622392580",
"age": 41,
"dob": "21/01/1981",
"salary": 10,
"address": "Address10"
}
]
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport"
content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="style.css" />
<title>Employee Database Management System</title>
</head>
<body>
<div id="app">
<header class="header">
<h1>Employee Database Management</h1>
<button class="createEmployee">
Add Employee
</button>
</header>
<div class="employees">
<div class="employees__names">
<span class="employees__names--title">
Employee List
</span>
<div class="employees__names--list"></div>
</div>
<div class="employees__single">
<div class="employees__single--title">
Employee Information
</div>
<div class="employees__single--info"></div>
</div>
</div>
<!-- Add Employee Code - START -->
<div class="addEmployee">
<form class="addEmployee_create">
Add a new Employee
<div>
<input type="text" name="firstName"
placeholder="First Name" required />
<input type="text" name="lastName"
placeholder="Last Name" required />
</div>
<input type="text" name="imageUrl"
placeholder="Image URL (Optional)" />
<input type="email" name="email"
placeholder="Email" required />
<input type="number" name="contactNumber"
placeholder="Contact" required />
<input type="number" name="salary"
placeholder="Salary" required />
<input type="text" name="address"
placeholder="Address" required />
<input type="date" name="dob"
placeholder="Date of Birth"
class="addEmployee_create--dob"
required />
<input type="submit"
class="addEmployee_create--submit"
value="Submit" />
</form>
</div>
<!-- Add Employee Code - END -->
</div>
<script src="script.js"></script>
</body>
</html>
CSS
/* Initial Structural CSS - START */
:root {
--btn: #dbdbdb;
--btn-hover: #cacaca;
--item-bg: #f0f0f0;
--modal-bg: rgba(141, 141, 141, 0.541);
}
body {
font-family: sans-serif;
padding: 0 10px;
}
.header {
display: flex;
justify-content: space-between;
align-items: center;
}
.header > button {
padding: 10px 15px;
border-radius: 20px;
border: none;
background-color: var(--btn);
cursor: pointer;
}
.header > button:hover {
background-color: var(--btn-hover);
}
.employees {
display: flex;
}
.employees > div {
border: 1px solid black;
overflow-y: scroll;
height: 450px;
}
.employees__names {
width: 30%;
}
.employees__single {
width: 70%;
}
.employees__names,
.employees__single {
padding: 10px;
display: flex;
flex-direction: column;
}
.employees__names--title,
.employees__single--title {
padding-bottom: 10px;
margin-bottom: 5px;
text-align: center;
border-bottom: 1px solid black;
}
/* Initial Structural CSS - END */
/* Render all Employees - START */
.employees__names--list {
display: flex;
flex-direction: column;
}
.employees__names--item {
cursor: pointer;
padding: 10px 15px;
margin-bottom: 5px;
text-align: center;
background-color: var(--item-bg);
border-radius: 10px;
display: flex;
justify-content: space-between;
align-items: center;
}
.employees__names--item:hover,
.selected {
background-color: var(--btn);
}
/* Render all Employees - END */
/* Render Single Employee - START */
.employees__single--heading {
text-align: center;
font-size: 25px;
text-transform: uppercase;
padding: 5px;
}
.employees__single--info {
display: flex;
flex-direction: column;
align-items: center;
gap: 10px;
}
.employees__single--info > img {
width: 250px;
height: 250px;
object-fit: contain;
border-radius: 50%;
}
/* Render Single Employee - END */
/* Add Employee - START */
.addEmployee {
display: none;
width: 100%;
height: 100%;
position: absolute;
top: 0;
left: 0;
justify-content: center;
align-items: center;
background-color: var(--modal-bg);
}
.addEmployee_create {
width: 400px;
background-color: white;
box-shadow: 0 0 50px grey;
padding: 20px;
border-radius: 5px;
text-align: center;
display: flex;
flex-direction: column;
gap: 15px;
}
.addEmployee_create > div {
display: grid;
grid-template-columns: 48.1% 48.1%;
column-gap: 15px;
}
.addEmployee_create input {
padding: 5px 10px;
border-radius: 5px;
border: 1px solid rgb(236, 236, 236);
}
/* removes arrows from input type='number' */
.addEmployee_create input::-webkit-outer-spin-button,
.addEmployee_create input::-webkit-inner-spin-button {
-webkit-appearance: none;
margin: 0;
}
.addEmployee_create--submit {
padding: 10px !important;
border-radius: 5px;
border: none;
background-color: var(--btn);
cursor: pointer;
}
.addEmployee_create--submit:hover {
background-color: var(--btn-hover);
}
/* Add Employee - END */
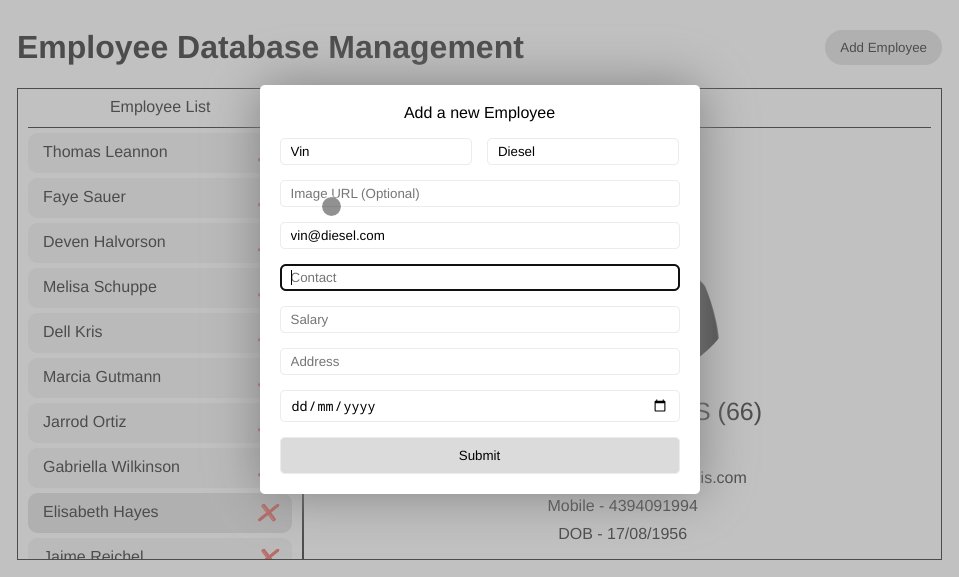
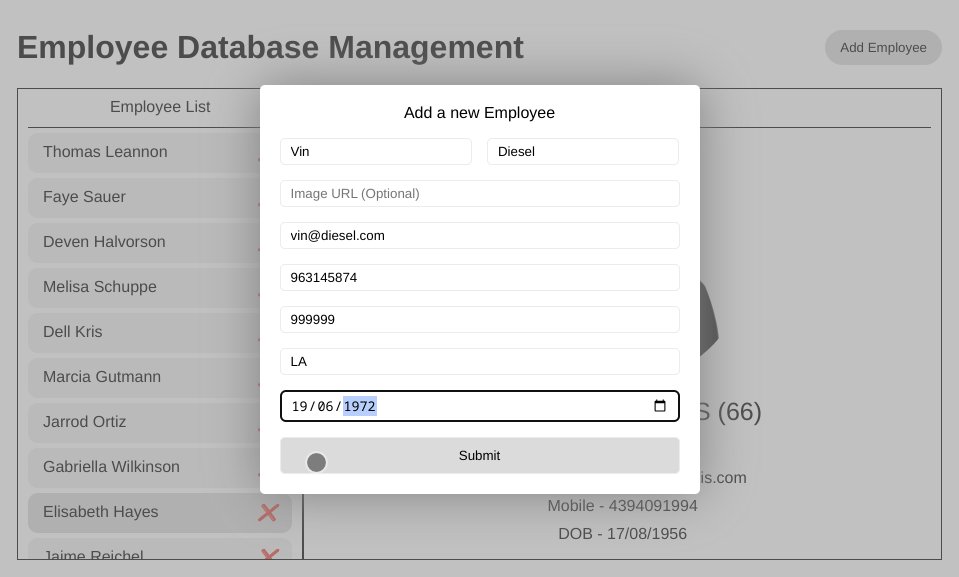
输出:

 极客教程
极客教程