如何使用HTML、CSS和JavaScript在左侧垂直对齐社交媒体图标
在这篇文章中,我们将学习如何使用HTML、CSS和JavaScript在左侧垂直对齐社交媒体图标。我们使用HTML提供基本结构,CSS提供样式和JavaScript提供功能。
先决条件
实现方法
- 我们使用HTML为项目提供基本结构,使用
<h1>、<p>、<div>和<img>标签为卡片和标题提供样式。 - 然后,使用CSS为应用程序提供样式,并添加flex、position和padding等属性来美化项目,给予适当的格式、高度、宽度和颜色。
- 当鼠标指针移动到卡片上时,添加hover效果并给予box-shadow。
- 我们使用font awesome图标添加社交媒体图标,使用CDN链接。
- 使用JavaScript为搜索栏提供功能,当按下”Enter”键时搜索课程项目。
示例: 在这里,我们首先设计项目的结构并给予样式,然后再为功能编码。
HTML
<!-- index.html -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport"
content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet"
href=
"https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css" />
<link rel="stylesheet"
href="style.css">
<title>Social Media Items</title>
</head>
<body>
<div class="items">
<a href="https://www.facebook.com/geeksforgeeks.org/">
<i class="fa fa-facebook-official"
style="font-size: 24px; color: blue">
</i>
</a>
<a href="https://www.instagram.com/geeks_for_geeks/">
<i class="fa fa-instagram"
style="font-size: 24px"
style="font-size: 24px">
</i>
</a>
<a href="https://in.linkedin.com/company/geeksforgeeks">
<i class="fa fa-linkedin-square"
style="font-size: 24px; color: blue">
</i>
</a>
<a href="https://www.youtube.com/geeksforgeeksvideos">
<i class="fa fa-youtube-play"
style="font-size: 24px; color: red">
</i>
</a>
<a href="https://twitter.com/geeksforgeeks">
<i class="fa fa-twitter-square"
style="font-size: 24px; color: blue">
</i>
</a>
</div>
<div class="content">
<h1>GeeksForGeeks</h1>
<h2>Hello, What Do You Want To
Learn?</h2>
<div class="search-bar">
<input type="text"
placeholder="Write Something..."
class="searchbar" />
</div>
<div class="outer-cards">
<div class="cards">
<div id="card1">
<img
src=
"https://media.geeksforgeeks.org/auth-dashboard-uploads/read.png" />
<h4>
How will you print
numbers from 1 to
100 without using a
loop?
</h4>
<p>
If we take a look at
this problem
carefully, we can
see that the
idea of "loop" is to
track some cou...
</p>
</div>
<div id="card2">
<img
src=
"https://media.geeksforgeeks.org/auth-dashboard-uploads/practice.png" />
<h4>Explore Practice
Problems</h4>
<p>
Solve DSA Problems.
Filter based on
topic tags and
company tags. Get
curated problem
lists by GFG ex...
</p>
</div>
</div>
</div>
</div>
<script src="./script.js"></script>
</body>
</html>
CSS
/* style.css */
body {
background-color: #3b3b3b;
}
.items {
display: flex;
flex-direction: column;
justify-content: center;
height: 500px;
position: fixed;
}
i {
margin-top: 8px;
}
.content h1,
h2 {
text-align: center;
}
.content h1 {
color: green;
}
.content h2 {
color: white;
}
.search-bar {
display: flex;
justify-content: center;
}
.search-bar input {
width: 50%;
margin-left: 40px;
height: 37px;
border: none;
border-radius: 9px;
}
.search-bar input::placeholder {
margin-left: 100px;
}
input:focus {
outline: none;
}
.outer-cards {
display: flex;
justify-content: center;
height: 500px;
}
.cards {
display: flex;
justify-content: center;
background-color: #262626;
border-radius: 20px;
flex-wrap: wrap;
height: 200px;
color: white;
padding: 20px 10px;
margin-left: 100px;
margin-top: 30px;
gap: 15px;
}
.cards #card1 {
width: 350px;
background-color: #1e1e1f;
border-radius: 7px;
color: white;
transition-duration: 0.2s;
}
#card1:hover {
box-shadow: 0px 0px 10px rgb(255, 255, 255);
}
#card2:hover {
box-shadow: 0px 0px 10px rgb(255, 255, 255);
}
.cards #card2 {
background-color: #1e1e1f;
color: white;
border-radius: 7px;
width: 350px;
transition-duration: 0.2s;
}
img {
border-radius: 7px;
width: 350px;
}
h4 {
margin-top: 2px;
padding: 3px 3px;
}
p {
margin-top: -15px;
padding: 3px 3px;
color: #a5a5a5;
}
@media screen and (max-width: 850px) {
.cards {
height: 90%;
width: 50%;
}
.search-bar input {
margin-left: 55px;
}
}
@media screen and (max-width: 710px) {
.cards {
height: 450px;
}
.cards #card1,
#card2 {
width: 200px;
}
.cards #card2 {
width: 200px;
}
img {
border-radius: 7px;
width: 200px;
}
.search-bar input {
margin-left: 90px;
}
}
@media screen and (max-width: 360px) {
.cards {
height: 500px;
}
.cards #card1,
#card2 {
width: 150px;
}
.cards #card2 {
width: 150px;
}
img {
border-radius: 7px;
width: 150px;
}
}
JavaScript
// script.js
let searchbar =
document.getElementsByClassName("search-bar")[0];
let cards =
document.getElementsByClassName("cards");
searchbar.addEventListener("keydown", (e) => {
if (e.keyCode === 13) {
console.log("clicked");
cards.innerHTML = "Course is Commint soon";
for (let i = 0; i < cards.length; i++) {
cards[i].innerHTML = "Course is Coming soon";
}
}
});
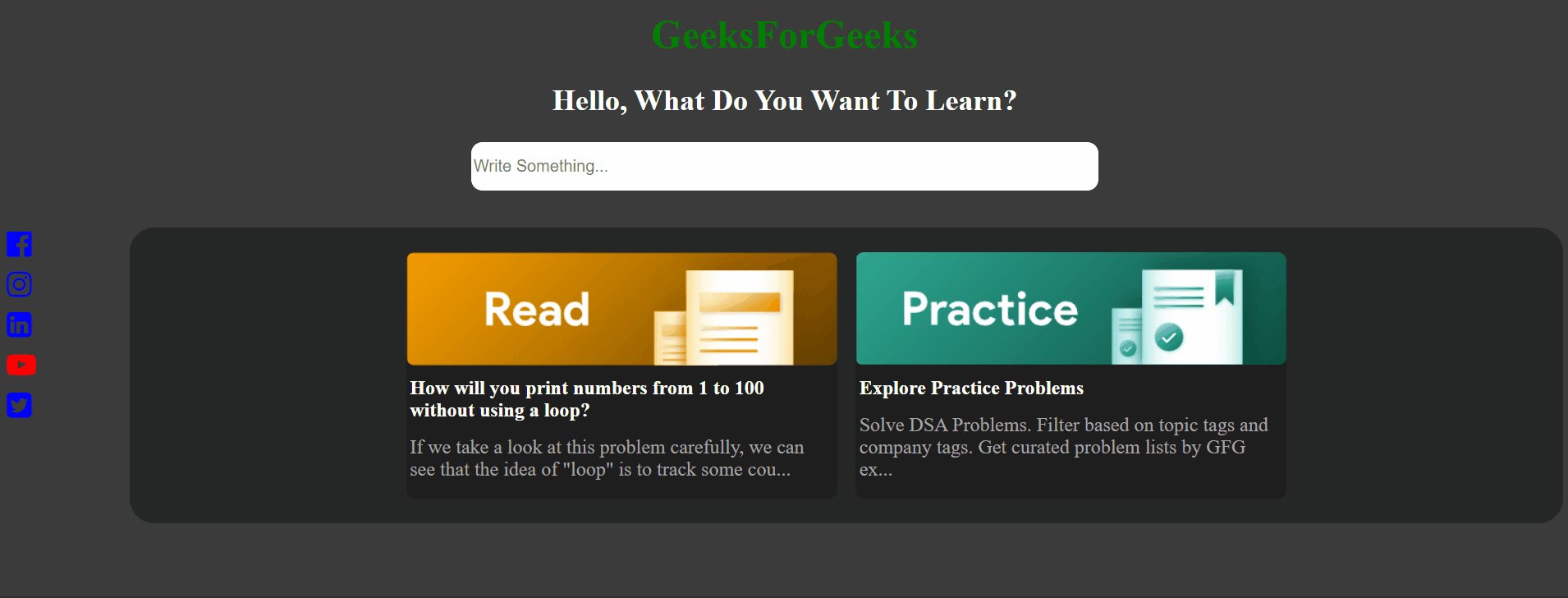
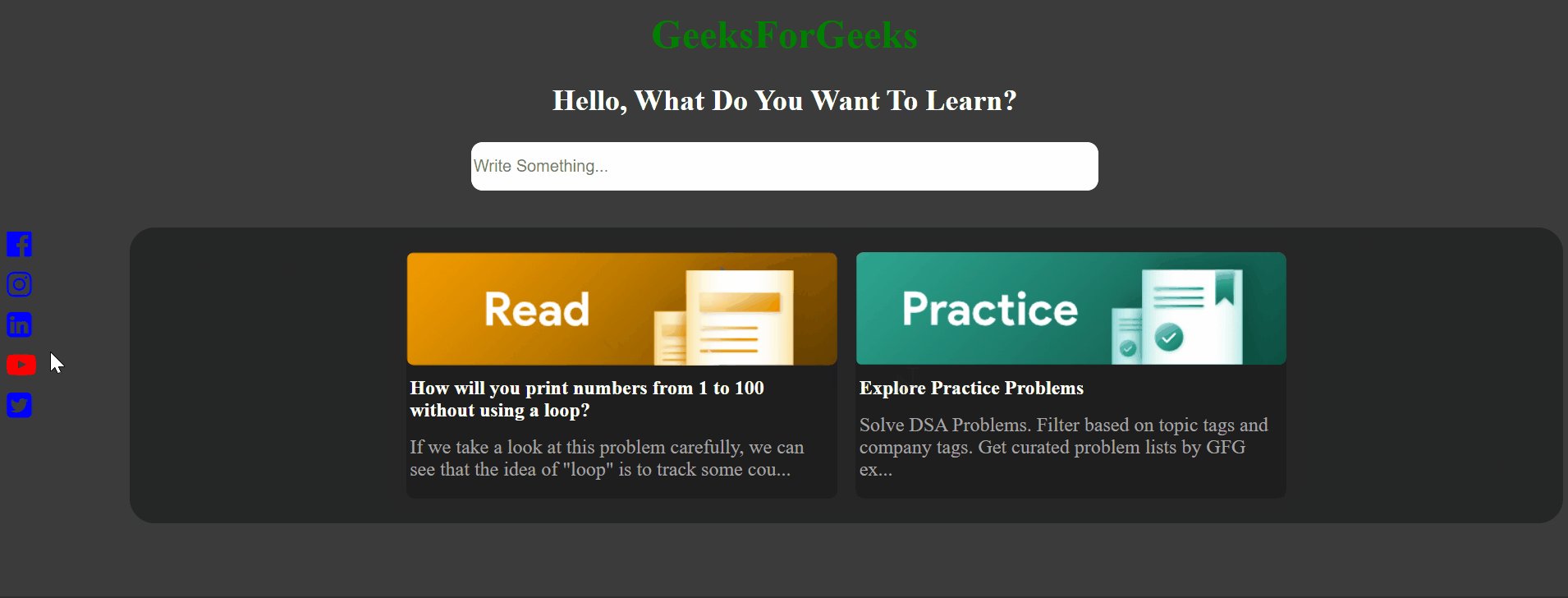
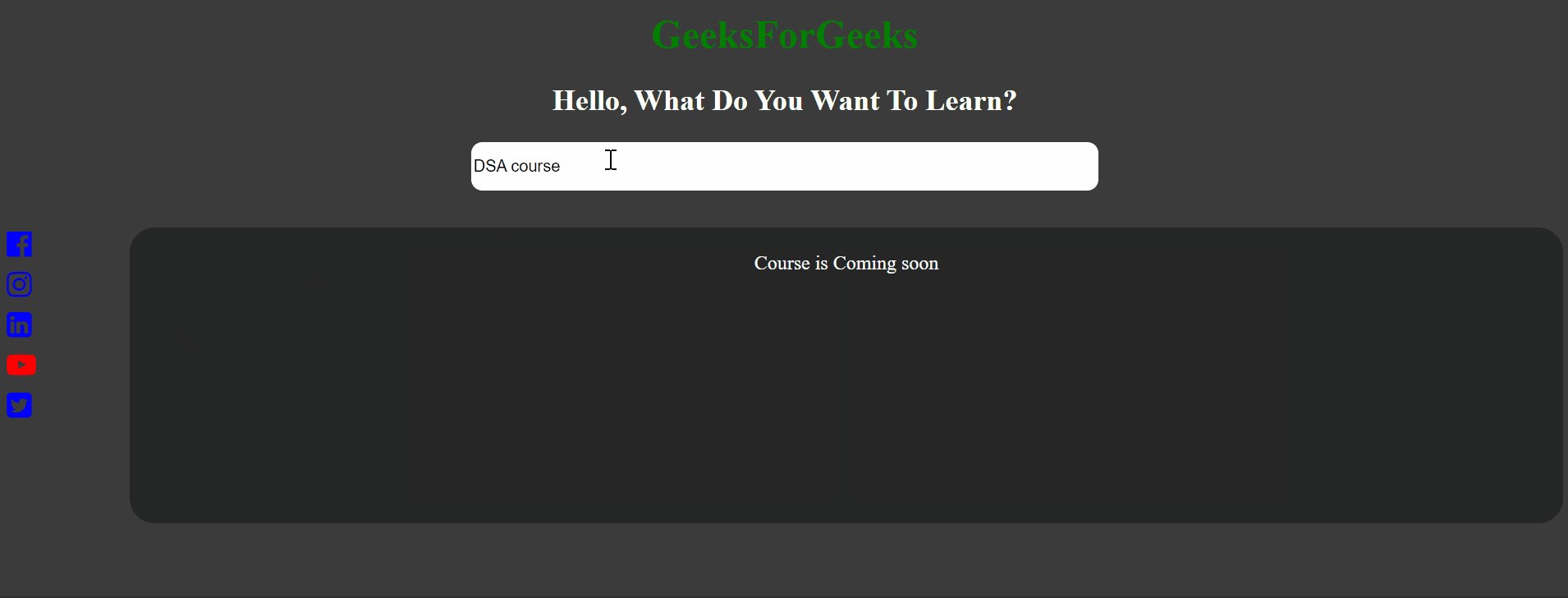
输出:

 极客教程
极客教程