如何在父页面中调用iframe中的JavaScript代码
在本文中,我们将看到如何在父页面中调用iframe中的JavaScript代码,并通过图示来理解它们的实现。任务是在父页面中找到一个iframe元素,并使用JavaScript来访问/更改iframe的内容。在这里,JavaScript方法只在父页面中定位,但可以调用iframe中的方法,并可以更改或更新iframe的内容。为此,将使用两个JavaScript属性,即 contentWindow 和 contentDocument 以便访问iframe的内容。
contentWindow 和 contentDocument 属性可以以类似的方式使用,尽管 contentWindow 属性将返回iframe元素的窗口对象,而 contentDocument 属性将只返回iframe元素的文档对象。

contentWindow属性: contentWindow属性返回HTML iframe元素的Window对象。您可以使用此窗口对象访问iframe的文档和其内部DOM。此属性是只读的,但其属性可以像全局Window对象一样进行操作。
语法:
iframeElement.contentWindow;
contentDocument属性: contentDocument属性返回从框架或iframe元素生成的Document对象。此属性可以由主机窗口使用来访问与框架或iframe元素相关联的Document对象。
语法:
iframeElement.contentDocument;
我们也可以借助contentWindow属性获取文档对象。
语法: 从contentWindow属性中获取文档对象:
iframeElement.contentWindow.document;
以上语法将返回文档对象。
方法1: 执行该任务的步骤如下:
- 创建一个Index.html页面作为父页面。
- 创建一个iframe页面,并将该页面的路径分配给父页面中的iframe元素。
- 在body部分定义按钮和Iframe元素。
- 单击按钮时,将调用JavaScript方法。
- JavaScript方法修改iframe的内容。
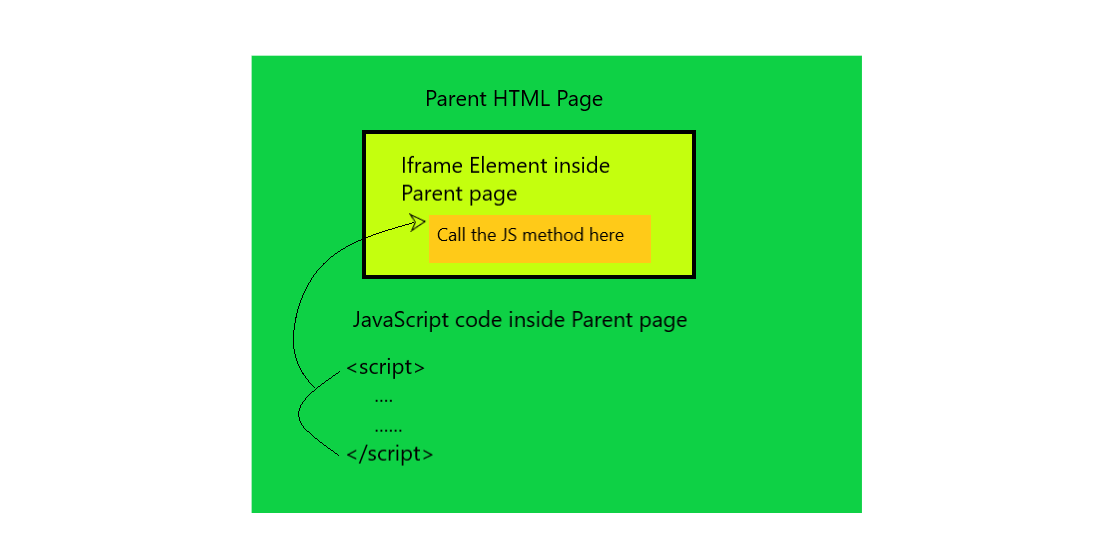
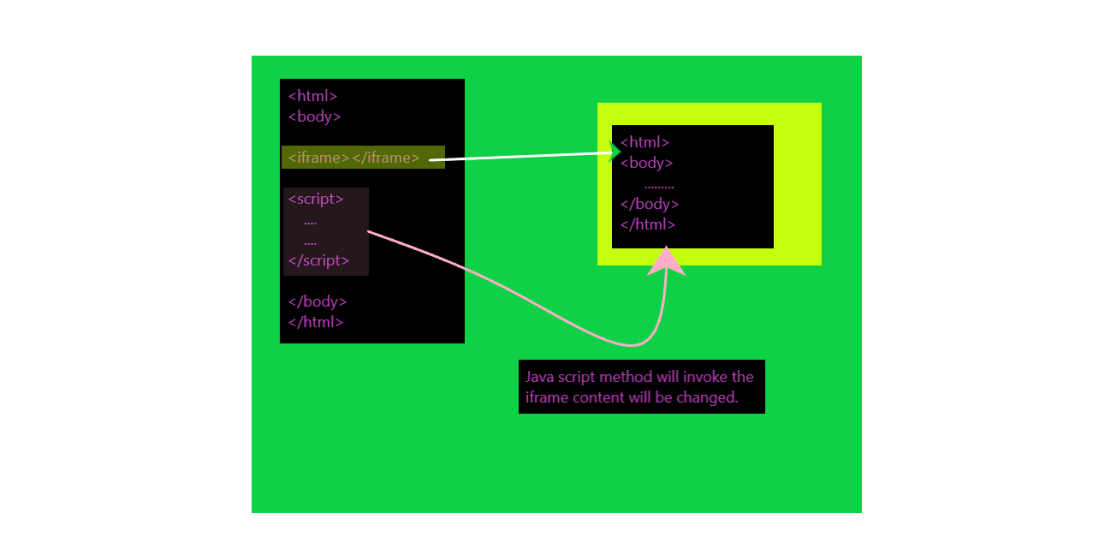
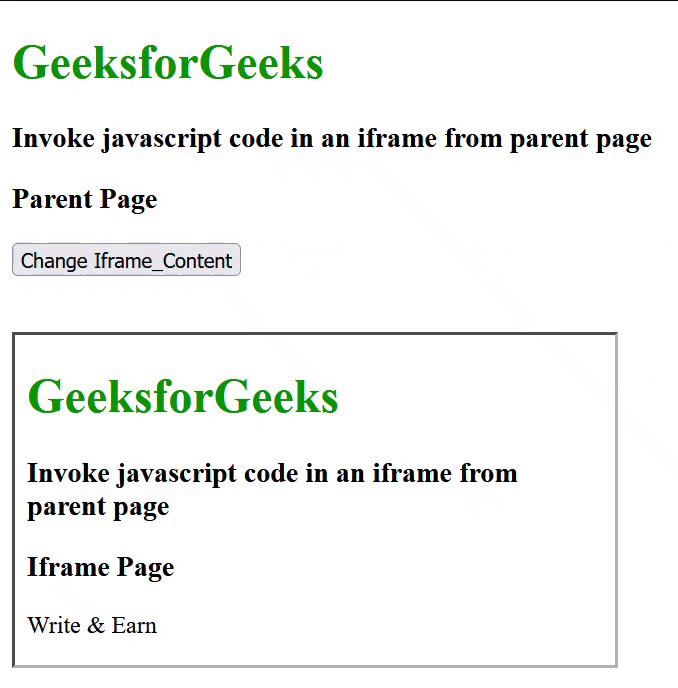
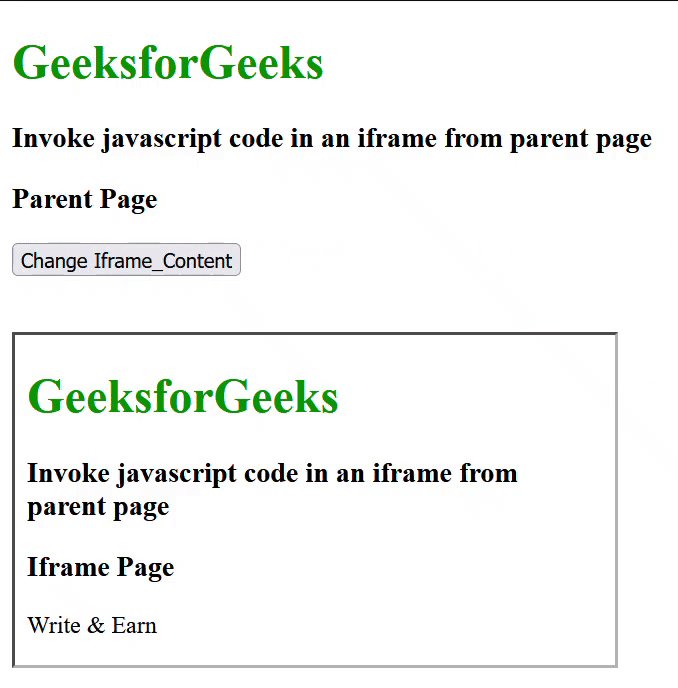
下面的图示说明了在父页面中调用iframe中的JavaScript代码的过程:

示例 1 : 在这个示例中,我们将使用 document.contentWindow 属性 并调用 JavaScript 方法。
- Index.html(父页面)
<!DOCTYPE html>
<html lang="en">
<head>
<title>
从父页面调用iframe中的Javascript代码
</title>
</head>
<body>
<h1 style="color:green">
GeeksforGeeks
</h1>
<h3>
从父页面调用iframe中的Javascript代码
</h3>
<h3>父页面</h3>
<button onclick="change_iframe_content()">
修改Iframe_Content
</button><br><br><br>
<!-- iframe窗口 -->
<iframe id="frame"
src="./iframe_window.html"
frameborder="1">
</iframe>
<script>
change_iframe_content = () => {
// contentWindow 属性 - 返回Window对象
const if_doc = document.getElementById("frame").contentWindow;
// 访问document -> p -> 修改InnerHTML
if_doc.document.getElementsByTagName('p')[0].innerHTML =
"编写&赚钱";
}
</script>
</body>
</html>
- Iframe页面:
<!DOCTYPE html>
<html lang="en">
<head>
<title>
从父页面调用iframe中的Javascript代码
</title>
</head>
<body>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h3>
从父页面调用iframe中的Javascript代码
</h3>
<h3>Iframe页面</h3>
<p>做出贡献</p>
</body>
</html>
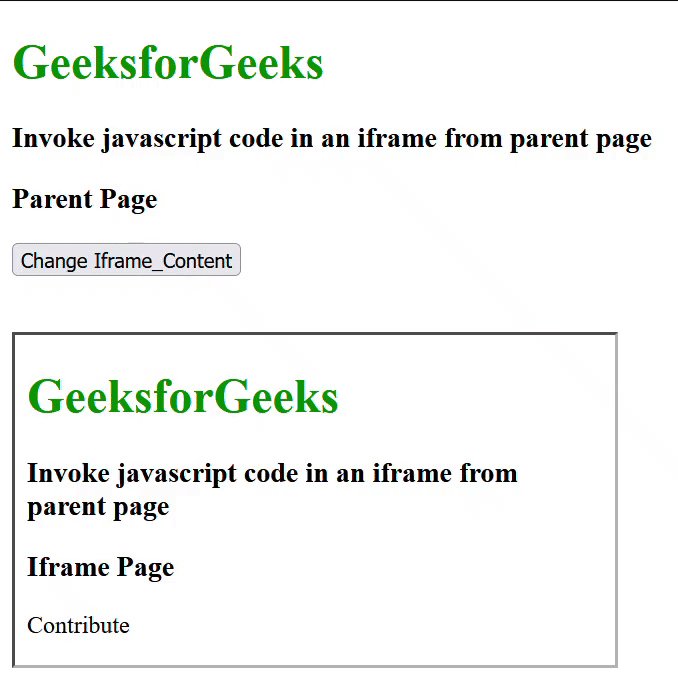
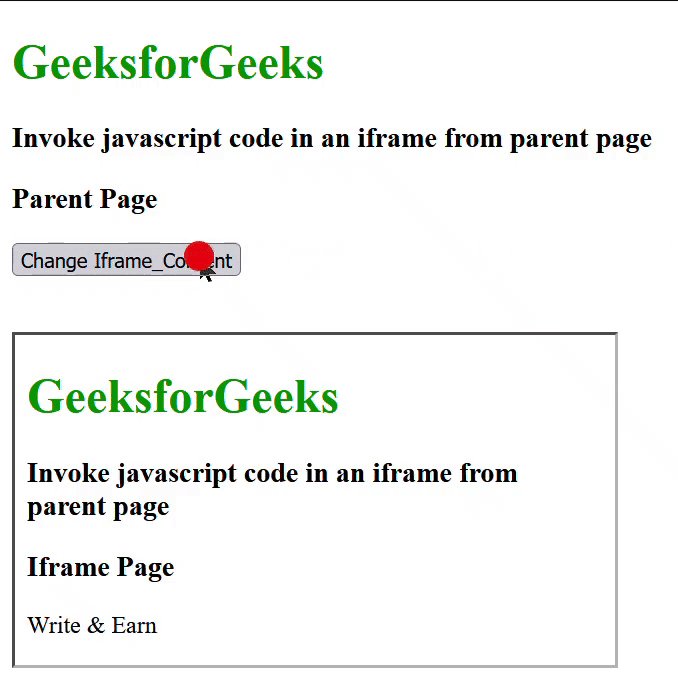
输出:

阅读更多:JavaScript 教程
 极客教程
极客教程