如何使用JavaScript区分鼠标“点击”和“拖动”事件
在处理Web元素时,用户可能需要拖动或点击元素。区分拖动和点击事件是很重要的。JavaScript是一种高级、动态类型的编程语言,可以用来区分拖动和点击事件。JavaScript具有拖动和点击事件,可帮助区分这两种事件。本文演示了区分点击和拖动事件的两种方法。在第一种方法中,我们将在控制台上显示输出;而在第二种方法中,我们将在网页上显示输出。用户可以根据自己的需要选择其中一种方法。
方法1: 我们有一个网页,在该网页中记录任何类型的点击或拖动事件。点击和拖动事件之间的基本区别是鼠标的移动。区分点击和拖动事件的鼠标事件是“鼠标移动”事件。在“点击”事件中,没有“鼠标移动”事件。然而,“鼠标按下”和“鼠标松开”事件对于点击和拖动事件是相同的。
下面的JavaScript代码显示,一个名为 drag 的变量初始化为布尔值 false 。“鼠标按下”事件时, drag 变量仍然是 false 。但是,一旦触发了“鼠标移动”事件, drag 变量被设置为 true 。在“鼠标松开”事件中,检查 drag 变量的值。如果值是 true ,则表示发生了“拖动”事件,并在控制台上显示输出。如果值是 false ,则表示没有发生“鼠标移动”事件,这也意味着发生了“点击”事件。因此,在控制台上显示点击输出。
示例: 下面的示例显示了上述解释的方法。
<script type="text/javascript">
let drag = false;
document.addEventListener(
'mousedown', () => drag = false);
document.addEventListener(
'mousemove', () => drag = true);
document.addEventListener(
'mouseup', () => console.log(
drag ? 'drag' : 'click'));
</script>
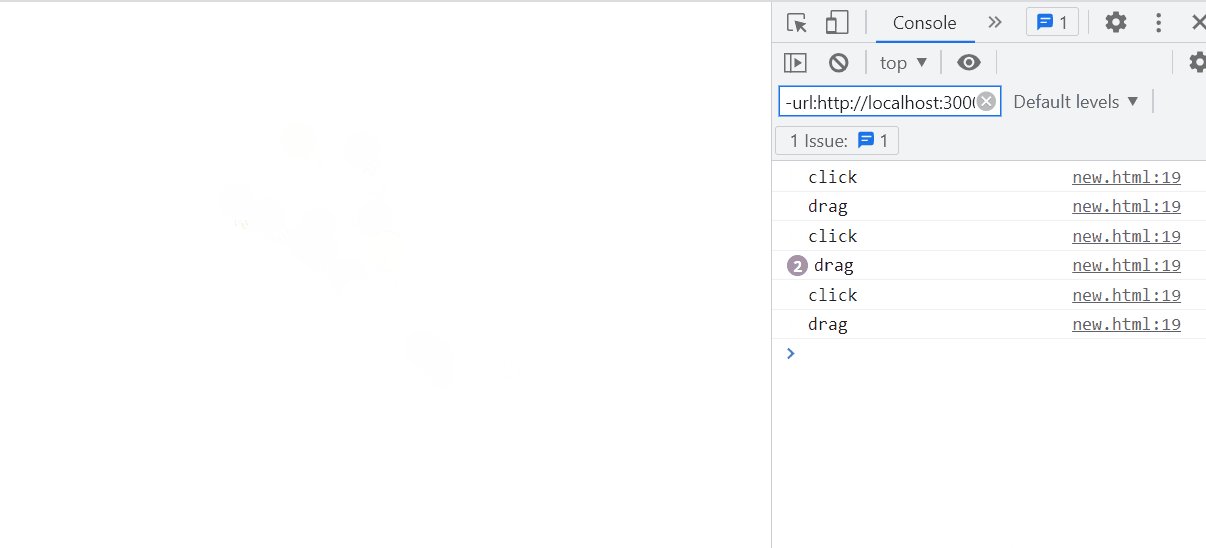
输出: 在点击和拖动事件中,输出在控制台上显示如下。

方法2: 第二种方法是针对特定元素的,并不适用于网页中的所有其他元素。我们选择一个元素来记录“点击”或“拖动”事件。在下面的示例中,选择一个段落作为所需的元素,并为其分配 draggable 和 clickable 属性,属性值为 true ,这意味着该元素可以被拖动和点击。
JavaScript的事件 ondrag 和 onclick 帮助我们实现所需的结果。当点击该元素时,在网页上方将显示一个点击消息。当拖动元素时,在网页上方将显示一个拖动消息。点击和拖动事件根据用户的活动被触发,然后执行与事件相对应的操作。
示例: 下面的示例显示了上述解释的方法。
<script type="text/javascript">
function showClickMessage() {
document.getElementById("message").innerHTML = "Click event occurred";
}
function showDragMessage() {
document.getElementById("message").innerHTML = "Drag event occurred";
}
</script>
<p draggable="true" onclick="showClickMessage()" ondrag="showDragMessage()">Click or drag me</p>
<p id="message"></p>
输出: 在点击和拖动事件中,输出将在网页上显示如下。
点击或拖动上面的段落,将在网页上方显示相应的消息。
<p id="dragtarget" draggable="true" clickable="true">
点击我或拖动我!
</p>
<p id="demo" style="color:red;"></p>
<script type="text/javascript">
document.ondrag = function (event) {
document.getElementById("demo").innerHTML
= "正在拖动元素";
};
document.onclick = function (event) {
document.getElementById("demo").innerHTML
= "正在点击元素!";
};
</script>
输出:

阅读更多:JavaScript 教程
 极客教程
极客教程