如何使用JavaScript检测虚拟键盘
在本文中,我们提供了一个HTML文档,任务是在设备的屏幕上出现虚拟键盘时检测它。虚拟键盘是一种在没有物理键盘的情况下帮助输入字符的工具,广泛应用于触摸屏设备。
方法: 不幸的是,目前没有直接的方法可以使用JavaScript检测虚拟键盘是否出现在屏幕上。但是,我们可以使用一些间接的方法来检测虚拟键盘是否出现在设备的屏幕上。
- 使用JavaScript中的’resize’事件监听器: 如果屏幕上出现虚拟键盘,屏幕的高度将改变。因此,我们可以使用JavaScript中提供的’resize’事件监听器来监听此事件,以检测屏幕高度的变化。此事件监听器可以直接添加到window对象中。
- 使用CSS媒体查询: 在某些情况下,当虚拟键盘弹出时,屏幕的方向会从纵向变为横向。因此,我们可以利用这个事实,使用CSS的“orientation: landscape”媒体查询来检测屏幕方向的变化 .
示例: 这个示例展示了上述解释的方法。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport"
content="width=device-width,
initial-scale=1.0" />
<title>Document</title>
<style>
/*使用媒体查询检测方向变化*/
@media screen and (orientation: landscape) {
h1 {
color: green;
}
}
</style>
</head>
<body>
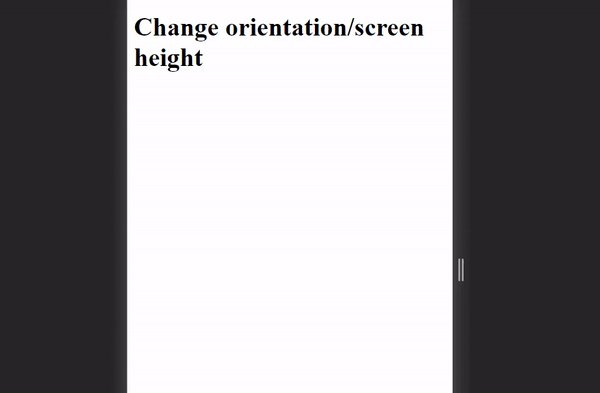
<h1 id="text">改变方向/屏幕高度</h1>
</body>
</html>
<script>
const text = document.querySelector("#text");
// resize事件监听器来检测屏幕高度的变化
window.addEventListener("resize", (e) => {
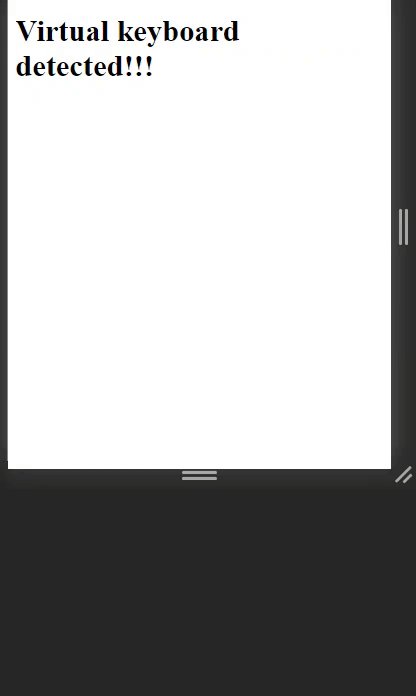
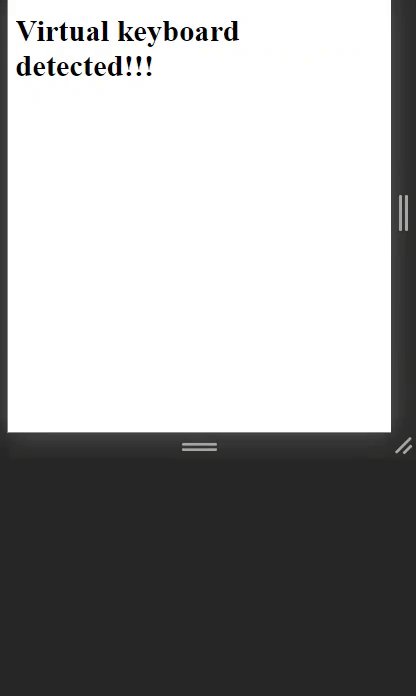
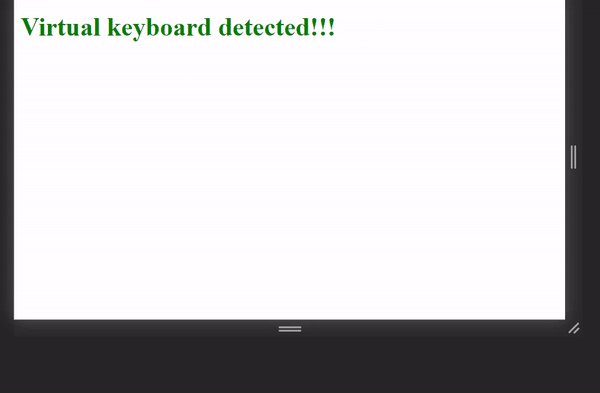
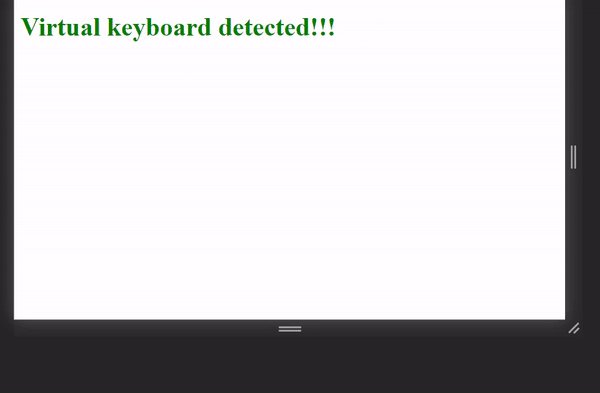
text.innerHTML = "检测到虚拟键盘!!!";
});
</script>
输出: 点击这里查看实时输出

当屏幕高度改变时的检测

当屏幕方向改变时的检测
阅读更多:JavaScript 教程
 极客教程
极客教程