如何使用Meteor创建应用程序
Meteor是一种用于开发Web和移动应用程序的全栈JavaScript平台。Meteor与Node.js和JavaScript一起使用一组技术来实现我们的目标。它期望的开发工作最少,同时提供最佳性能。在本文中,我们将看到如何在Meteor上启动一个项目。
以下是逐步实施。
第1步:安装
- Linux和操作系统: 使用cURL命令与服务器进行交互,通过指定其位置来从Meteor提供的资源中接收我们的代码,并使用sh命令进行安装。
curl https://install.meteor.com/ | sh
- Windows: 在Windows中,我们将需要使用Node包管理器来安装Meteor。
npm install -g meteor

第2步: 使用Meteor创建项目非常简单,只需在终端中写入 meteor create 命令并添加一些配置。
meteor create app-name --option
- 配置: _
app-name – 这将是我们的应用程序名称。
option – Meteor支持的JavaScript库/框架的名称。例如:Vue,Svelte,React,Blaze和Angular。此外,Meteor还提供了一些其他选项。
例如,在这里我们使用 _meteor create hello-world –react_ 创建一个基于React的应用程序。

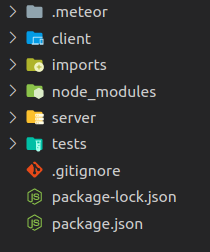
项目结构: 初始化成功后,这将是我们的文件夹结构。

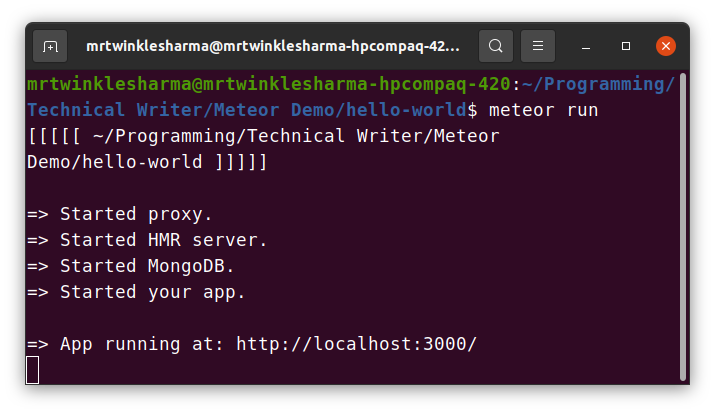
第3步: 运行应用程序。写入以下命令来运行Meteor应用程序,在运行后,Meteor会将所有文件的更改与服务器保持同步。
meteor run
终端上会显示类似于以下内容。

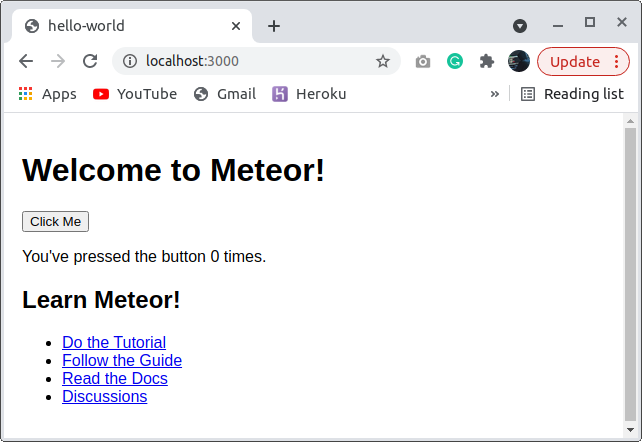
输出: 当我们在浏览器中打开 _http://localhost:3000 _ 来查看我们的应用程序时,会显示类似于下面的屏幕截图。这是Meteor应用程序的默认前端视图。

有了这个,我们的Meteor项目已经准备好,我们可以开始在其中编写数据库模型、服务器逻辑和前端设计。
示例1: 在这个示例中,我们将替换Meteor的默认前端内容。在 imports/ui 目录中有一个 App.jsx 文件,我们可以在其中编写我们的React代码。
文件名:App.jsx
import React from 'react';
export const App = () => (
<div>
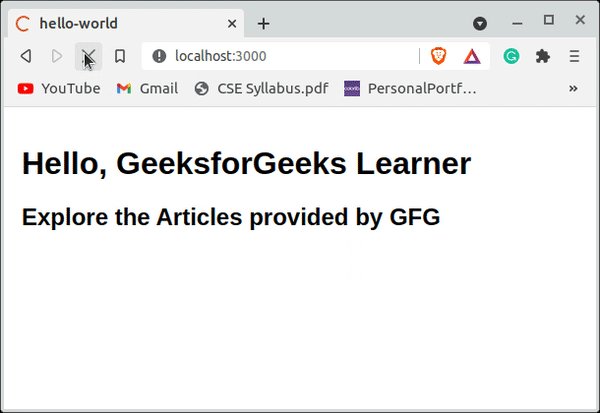
<h1>你好,GFG学习者!</h1>
</div>
);
输出:

示例2: 这是一个从数据库获取数据并在前端使用Meteor呈现的示例。首先,我们需要创建Mongo集合,这里我们创建了一个名为 gfglinks 的集合,并导出它以便其他文件可以使用。
文件名:links.js
import { Mongo } from 'meteor/mongo';
export const LinksCollection = new Mongo.Collection('gfglinks');
解释: 创建集合后,我们可以将数据插入到集合中。在后端,我们将一些数据插入到集合中。Meteor.startup在服务器启动时执行一些给定的功能。 **** 注意,我们导入了从 links.js 文件导出的LinksCollection。插入方法将给定的数据插入到数据库中。
文件名:main.js
import { Meteor } from 'meteor/meteor';
import { LinksCollection } from '/imports/api/links';
function insertLink({ title, url }) {
LinksCollection.insert({title, url});
}
Meteor.startup(() => {
insertLink({
title: '竞赛编程指南',
url:
'https://www.geeksforgeeks.org/competitive-programming-a-complete-guide/?ref=shm'
});
insertLink({
title: '数据结构教程',
url:
'https://www.geeksforgeeks.org/data-structures/?ref=shm'
});
insertLink({
title: '算法教程',
url:
'https://www.geeksforgeeks.org/fundamentals-of-algorithms/?ref=shm'
});
});
解释: 当数据存在于我们的数据库中时,我们可以将其获取到前端。在这里,我们正在呈现在上一步中插入到数据库中的所有数据。useTracker是Meteor中的一个钩子,负责组件的所有反应性。LinkCollection是我们从link.js文件中导出的集合,find方法查找其中的所有数据。
然后,我们简单地使用map函数呈现一些li标签。
文件名:App.jsx
import React from 'react';
import { useTracker } from 'meteor/react-meteor-data';
import { LinksCollection } from '../api/links';
const App = () => {
const links = useTracker(() => {
return LinksCollection.find().fetch();
});
return (
<div>
<h1>Hello, GeeksforGeeks Learner</h1>H
<h2>Explore the Articles provided by GFG</h2>
<ul>{links.map(
link => <li key={link._id}>
{link.title} <a href={link.url}
target="_blank"> Click Here!
</a>
</li>
)}</ul>
</div>
);
};
export default App;
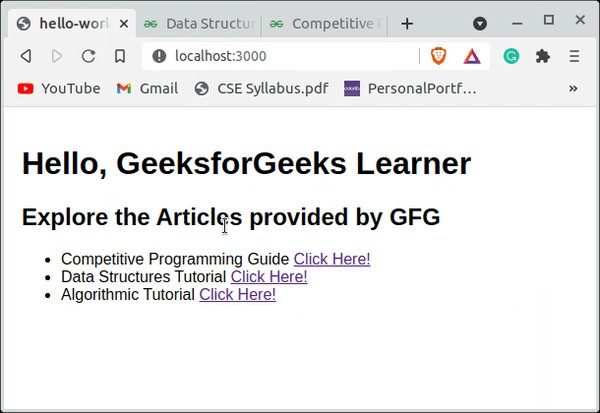
输出: 所有的这个过程结束后,我们的应用程序已经准备好运行了,使用 meteor run 这样的命令会展现出类似下面给出的GIF图。

阅读更多:JavaScript 教程
 极客教程
极客教程