如何使用JavaScript检查URL是否包含哈希
在本文中,我们要做的是检查URL是否包含哈希。可以使用JavaScript中的Location hash属性 来实现。它返回一个字符串,表示URL中的锚点部分,包括哈希符号‘#’。
语法:
window.location.hash
示例: 此示例使用hash属性来检查URL是否包含哈希。
<body style="text-align: center">
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h2 style="font-family: Impact;">
如何使用Javascript检查URL是否包含哈希?
</h2>
<p>
请双击按钮:
</p>
<button ondblclick="mylocation()">
检查
</button>
<p id="hash"></p>
<script>
function mylocation() {
if (window.location.hash) {
alert("哈希(#)组件存在");
}
else {
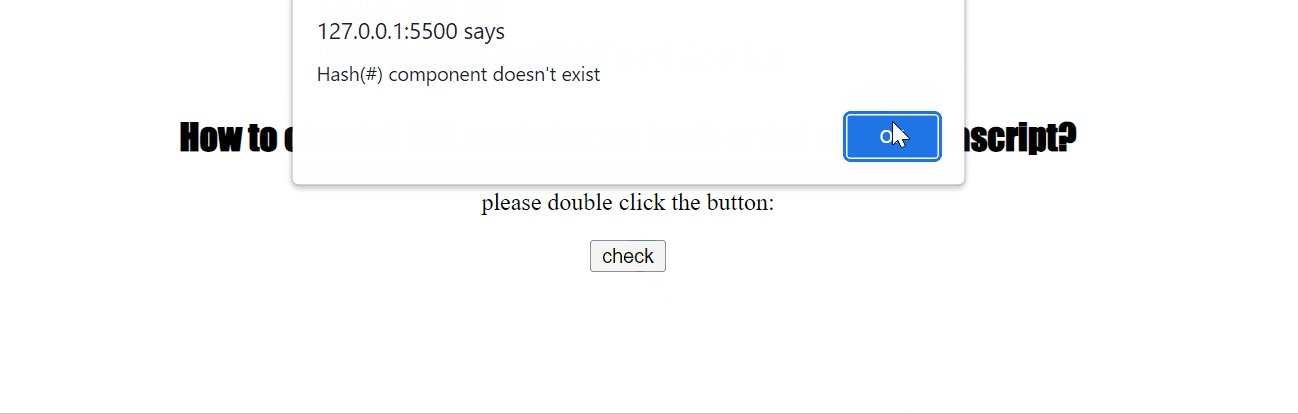
alert("哈希(#)组件不存在");
}
}
</script>
</body>
输出:

阅读更多:JavaScript 教程
 极客教程
极客教程