如何通过JavaScript检查按钮是否被点击
在本文中,我们将看到如何使用JavaScript检查按钮是否被点击。有两种方法可以检查按钮是否被点击,即使用onclick和click事件。
方法1:使用onclick事件: 首先,我们将创建一个按钮,然后使用document.querySelector()来选择按钮元素,并在此之后应用onclick事件来检查按钮是否被点击。
示例:
<!DOCTYPE html>
<html>
<head>
<title>
如何通过JavaScript检查按钮是否被点击?
</title>
<style>
body {
text-align: center;
}
h1 {
color: green;
}
input[type="button"] {
padding: 5px 10px;
margin-top: 10px;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h3>
如何通过JavaScript检查按钮是否被点击?
</h3>
<input type="button" class="button"
value="Button"
onclick="myGeeks()" >
<script>
function myGeeks() {
document.querySelector(".button").onclick = function() {
alert("按钮被点击了");
}
}
</script>
</body>
</html>
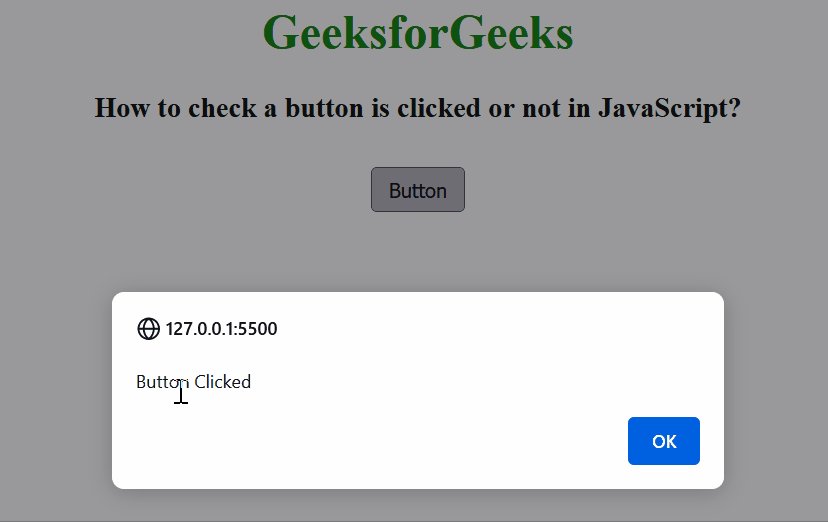
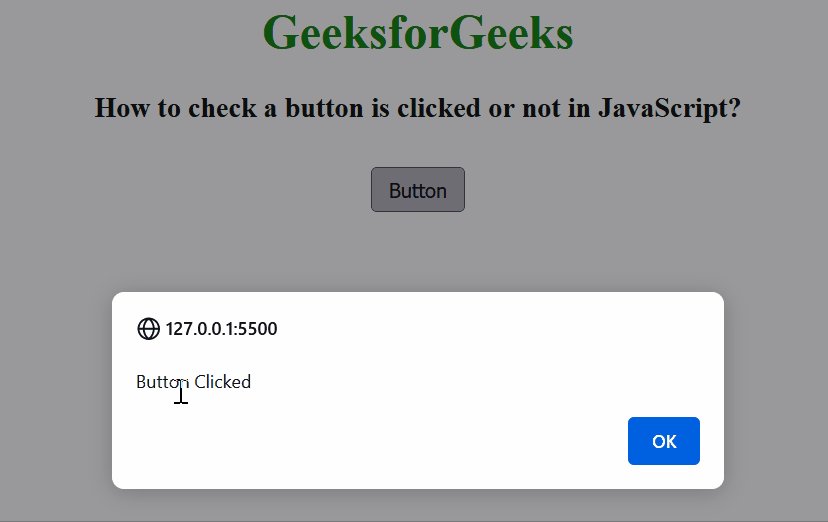
输出:

方法2:使用click事件: 首先,我们将创建一个按钮,然后使用document.querySelector()来选择按钮元素,并在此之后应用addEventListener()和click事件来检查按钮是否被点击。
示例:
<!DOCTYPE html>
<html>
<head>
<title>
如何通过JavaScript检查按钮是否被点击?
</title>
<style>
body {
text-align: center;
}
h1 {
color: green;
}
input[type="button"] {
padding: 5px 10px;
margin-top: 10px;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h3>
如何通过JavaScript检查按钮是否被点击?
</h3>
<input type="button" class="button"
value="Button"
onclick="myGeeks()" >
<script>
function myGeeks() {
document.querySelector(".button")
.addEventListener("click", function() {
alert("按钮被点击了");
});
}
</script>
</body>
</html>
输出:

阅读更多:JavaScript 教程
 极客教程
极客教程