如何取消Ajax中的当前请求
在本文中,我们将介绍如何取消Ajax中的当前请求。Ajax(Asynchronous JavaScript and XML)是一种用于创建快速和动态网页的技术。它允许网页更新其内容而无需重新加载整个页面。
Ajax请求是使用JavaScript进行的HTTP请求,通常使用XMLHttpRequest对象或更现代的fetch() API从服务器后台检索数据。通过Ajax请求检索的数据可以是各种格式,包括纯文本、HTML、JSON或XML。
Ajax请求取消是停止使用Ajax技术进行的进行中的异步HTTP请求的过程。可以使用XMLHttpRequest(XHR)对象的abort方法来实现请求的取消。abort方法停止请求并终止响应。这在用户发起请求但在完成前决定取消之前非常有用。例如,如果用户开始请求搜索信息,但在第一个请求完成之前改变主意并决定搜索其他内容,他们可以取消第一个请求并使用更新后的信息发起新请求。但是,一旦请求已完成或已取消,其abort方法将不起作用。
语法:
var xhr = new XMLHttpRequest();
xhr.abort();
这里,abort方法不接受任何参数,但在请求被中止时将返回undefined值。
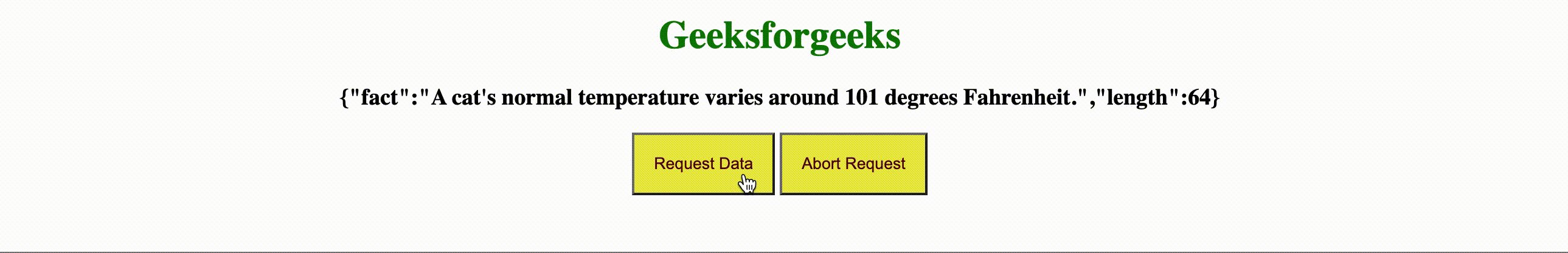
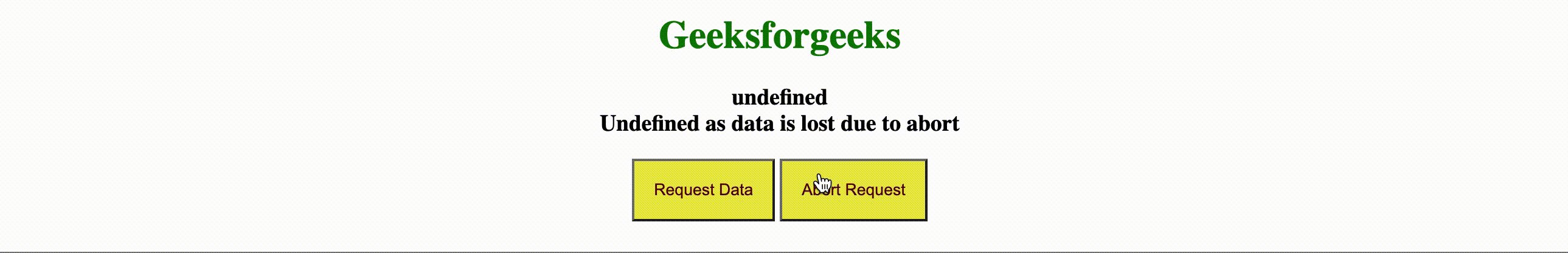
示例1: 在此示例中,我们向示例API发送请求。如果我们不取消请求,API将获取数据;如果我们点击中止请求按钮,则请求将被取消。这里,我们使用某个随机URL来生成随机数据。
<!DOCTYPE html>
<html>
<head>
<meta name="viewport"
content="width=device-width,
initial-scale=1.0" />
<style>
.container {
text-align: center;
}
.btn {
cursor: pointer;
padding: 1rem;
background-color: rgb(234, 234, 72);
color: rgb(86, 5, 5);
}
.btn:active {
background-color: rgb(139, 139, 10);
}
</style>
</head>
<body>
<div class="container">
<h1 id="header"
style="color: green">
Geeksforgeeks
</h1>
<h3 id="text">
If request successful than data will
be displayed, else undefined.
</h3>
<div class="btnDiv">
<button class="btn"
onclick="requestData()">
Request Data
</button>
<button class="btn"
onclick="abortRequest()">
Abort Request
</button>
</div>
</div>
<script>
var head = document.getElementById("text");
var request = new XMLHttpRequest();
function requestData() {
request.onload = function () {
head.innerHTML = this.responseText;
};
request.open("GET", "https://...com", true);
request.send();
}
function abortRequest() {
head.innerHTML =
request.abort() +
"<br>数据丢失");
}
</script>
</body>
</html>
输出: 从输出结果可以看出,第一次请求数据时成功获取到了数据。但是第二次在请求完成之前,我们点击了取消请求按钮,导致请求在完成之前被中止了。

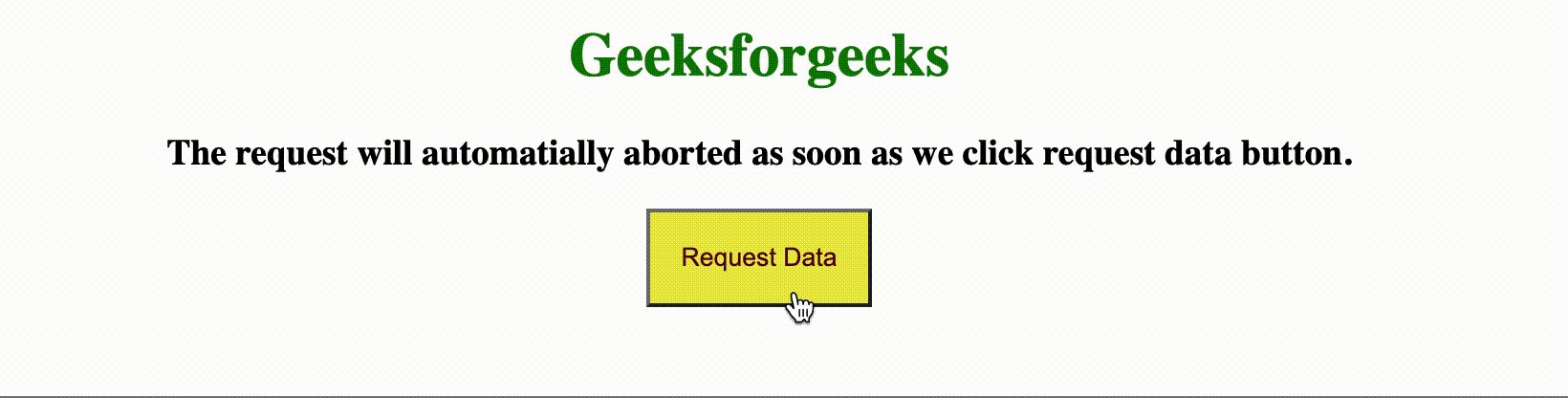
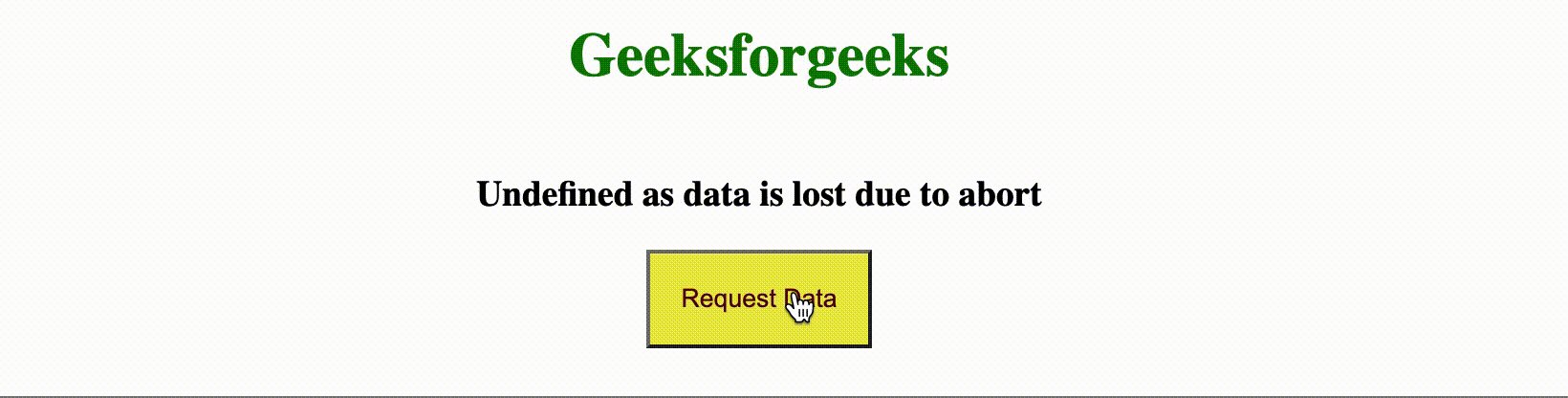
示例2: 这个示例使用了jquery ajax请求来展示如何取消请求。同样,我们使用了一些随机URL来生成随机数据。
<!DOCTYPE html>
<html>
<head>
<meta name="viewport"
content="width=device-width,
initial-scale=1.0" />
<script src=
"https://code.jquery.com/jquery-3.6.0.min.js">
</script>
<style>
.container {
text-align: center;
}
.btn {
cursor: pointer;
padding: 1rem;
background-color: rgb(234, 234, 72);
color: rgb(86, 5, 5);
}
.btn:active {
background-color: rgb(139, 139, 10);
}
</style>
</head>
<body>
<div class="container">
<h1 id="header"
style="color: green">
Geeksforgeeks
</h1>
<h3 id="text">
只要我们点击请求数据按钮,请求就会自动中止。
</h3>
<div class="btnDiv">
<button class="btn"
onclick="onRequest()">
请求数据
</button>
</div>
</div>
<script>
var head = document.getElementById("text");
var xhr;
function onRequest() {
//从api请求数据
xhr = requestData();
//请求之后立即中止请求
abortRequest(xhr);
}
function requestData() {
var xhr = $.ajax({
type: "GET",
url: "https://...com",
});
return xhr;
}
function abortRequest(xhr) {
head.innerHTML =
"<br>因为中止,数据变为未定义";
}
</script>
</body>
</html>
输出: 以下输出演示了如何使用abort()方法取消请求的API。

阅读更多:JavaScript 教程
 极客教程
极客教程