如何在JavaScript中每5秒钟重复调用函数
在JavaScript中, setInterval()方法 可以用于周期性评估表达式或调用JavaScript函数。
语法:
setInterval(function, milliseconds, param1, param2, ...)
参数: 此函数接受以下参数:
- function: 此参数保存要周期性调用的函数名称。
- milliseconds: 此参数保存setInterval()调用/执行上述 函数 的周期(以毫秒为单位)。
- param1,param2,…: 要作为输入参数传递给 函数 的一些附加参数。
返回值: 此方法返回表示由该方法设置的计时器的ID。可以通过调用clearInterval()方法并将其传递给该ID作为参数来清除/取消计时器。
示例: 假设我们想要创建一个提醒计时器,每5秒钟响铃一次并通过JavaScript提示框进行提醒。
<p>
单击按钮启动计时器,每5秒钟会提示一次,直到关闭窗口或按下停止计时器的按钮
</p>
<button onclick="startTimer()">
启动计时器
</button>
<button onclick="stopTimer()">
停止计时器
</button>
<p id="gfg"></p>
<script>
var timer;
function startTimer() {
timer = setInterval(function() {
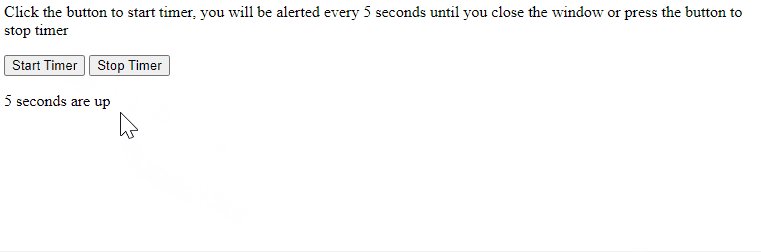
document.getElementById('gfg')
.innerHTML = "5秒钟已过";
}, 5000);
}
function stopTimer() {
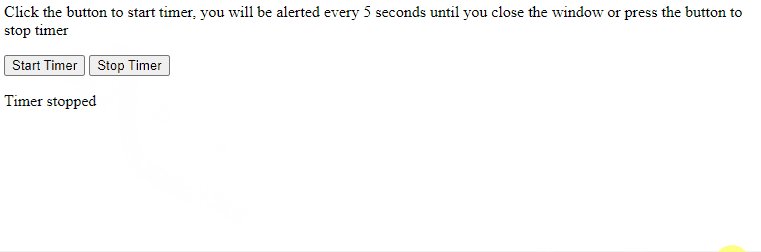
document.getElementById('gfg')
.innerHTML = "计时器已停止";
clearInterval(timer);
}
</script>
输出: 在上面的示例中, setInterval()方法 重复评估表达式/调用函数。清除/取消 setInterval()方法 设置的计时器的方法是使用 clearInterval()方法 ,并将其传递给调用 setInterval() 时返回的ID/值。

阅读更多:JavaScript 教程
 极客教程
极客教程