如何将JavaScript代码拆分成多行
在本文中,我们将讨论如何将 JavaScript 代码拆分成多行。我们通常将代码拆分成多行,以便第三方或程序员本人可以更轻松地阅读。
有两种方法可以将 JavaScript 代码拆分成多行:
- 我们可以使用换行转义字符
“\n”。如果我们在 JS 文件上工作或代码不会渲染到 HTML 页面上。 - 我们可以使用
< br>标签。如果我们在 HTML 文件上工作。 - 我们还可以使用可选的代码格式化程序,例如 prettier,用于此类目的。将 JavaScript 代码拆分成多行是为了减少代码的笨拙性。有时我们会编写很长的代码行,这使得阅读起来很困难。
方法 1: 使用换行字符。
<!DOCTYPE html>
<html>
<head>
<title>JavaScript 换行代码</title>
</head>
<body>
<script>
// 使用 \n
console.log(
"让我们看看如何在 JavaScript 中换行,\n我们可以做什么?"
);
</script>
</body>
</html>
输出:

方法 2: 使用 <br> 标签。
<!DOCTYPE html>
<html>
<head>
<title>JavaScript 换行代码</title>
</head>
<body>
<script>
document.write("This line will not be breaked by the <br> tag");
// 使用 <br> 标签换行 JavaScript 代码
document.write("<br>");
document.write("<br>");
document.write("This line will be breaked by the <br> tag");
</script>
</body>
</html>
输出: 使用 <br> 标签后,行被分隔成两行。
方法 3: 使用 prettier 扩展
在 VSCode 中安装 prettier 插件后,我们可以将默认格式化程序更改为 prettier。在将其更改为默认格式化程序后,应创建一个名为 .prettierrc 的 prettier 文件,然后写入以下代码:
{
"printWidth": 50
}
printWidth 属性设置打印机换行的行长度。
示例:
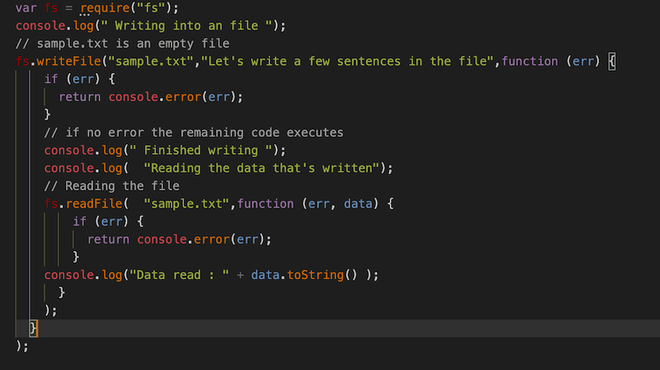
- 使用prettier之前:

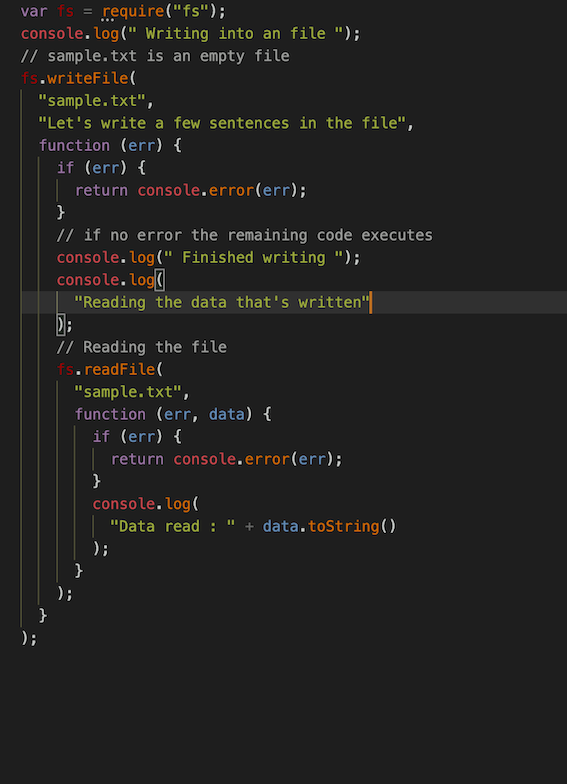
- 使用prettier之后:可以清楚地看到,代码根据提供的最大宽度(我们为printWidth给定的值)进行了格式化。下面的代码的print width为50。

阅读更多:JavaScript 教程
 极客教程
极客教程