在Django项目中添加所见即所得编辑器
通常,为了有效地管理内容,我们使用WYSIWYG(What You See Is What You Get)编辑器,它将我们的内容存储在html中,也有助于上传图片、创建链接、列表,其工作方式几乎与WordPress编辑器类似。 这篇文章是Django中博客内容管理系统项目的延续。请看这里–用Django建立博客CMS(内容管理系统)。
如何在Django项目中添加所见即所得编辑器?
1.安装summernote –
# installing wysiwyg editor
pip3 install django-summernote
2.在设置文件中将编辑器添加到已安装的应用程序中。
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
# adding in installed apps
'django_summernote',
]
3.迁移项目
# migrate django summernote
python3 manage.py migrate
4.自定义管理界面 –
现在我们将定制应用程序的管理界面。为此,打开admin.py文件并添加以下代码
# importing admin and posts model
from django.contrib import admin
from .models import posts
from django_summernote.admin import SummernoteModelAdmin
# creating admin class
class blogadmin(SummernoteModelAdmin):
# displaying posts with title slug and created time
list_display = ('title', 'slug', 'status', 'created_on')
list_filter = ("status", )
search_fields = ['title', 'content']
# prepopulating slug from title
prepopulated_fields = {'slug': ('title', )}
summernote_fields = ('content', )
# registering admin class
admin.site.register(posts, blogadmin)
5.为我们的编辑器添加媒体设置
打开你的Python设置文件,添加这些行
# add it in settings.py
MEDIA_URL = '/media/'
MEDIA_ROOT = os.path.join(BASE_DIR, 'media/')
# allows to load iframe from same hostname
X_FRAME_OPTIONS = 'SAMEORIGIN'
该编辑器在生产中运行良好,但对于开发服务器来说,由于静态文件的加载方式,它将无法工作,所以为了使其工作,我们需要在django项目的urls.py中添加一个条件。
# add condition in django urls file
if settings.DEBUG:
urlpatterns += static(settings.MEDIA_URL, document_root = settings.MEDIA_ROOT)
6.Customizing Admin Page –
Django还提供了自定义管理页面的选项,我们将做一个最小的自定义,即把名字从django默认的改为GeeksForGeeks,去django项目中的urls.py文件,添加这些行
# customizing admin interface
admin.site.site_header = 'GeeksForGeeks'
admin.site.site_title = 'GeeksForGeeks'
admin.site.index_title = 'GeeksForGeeks Administration'
urlpatterns = [
......
# urls handling WYSIWYG editor
path('editor/', include('django_summernote.urls')),
......
]
现在运行服务器并使用超级用户证书登录到管理面板。你会看到如下图所示的情况。因此,我们已经为我们的CMS创建和定制了管理类,用于创建、管理和列出帖子,并定制了管理员登录。
7.输出截图 –

自定义管理员登录

listing posts

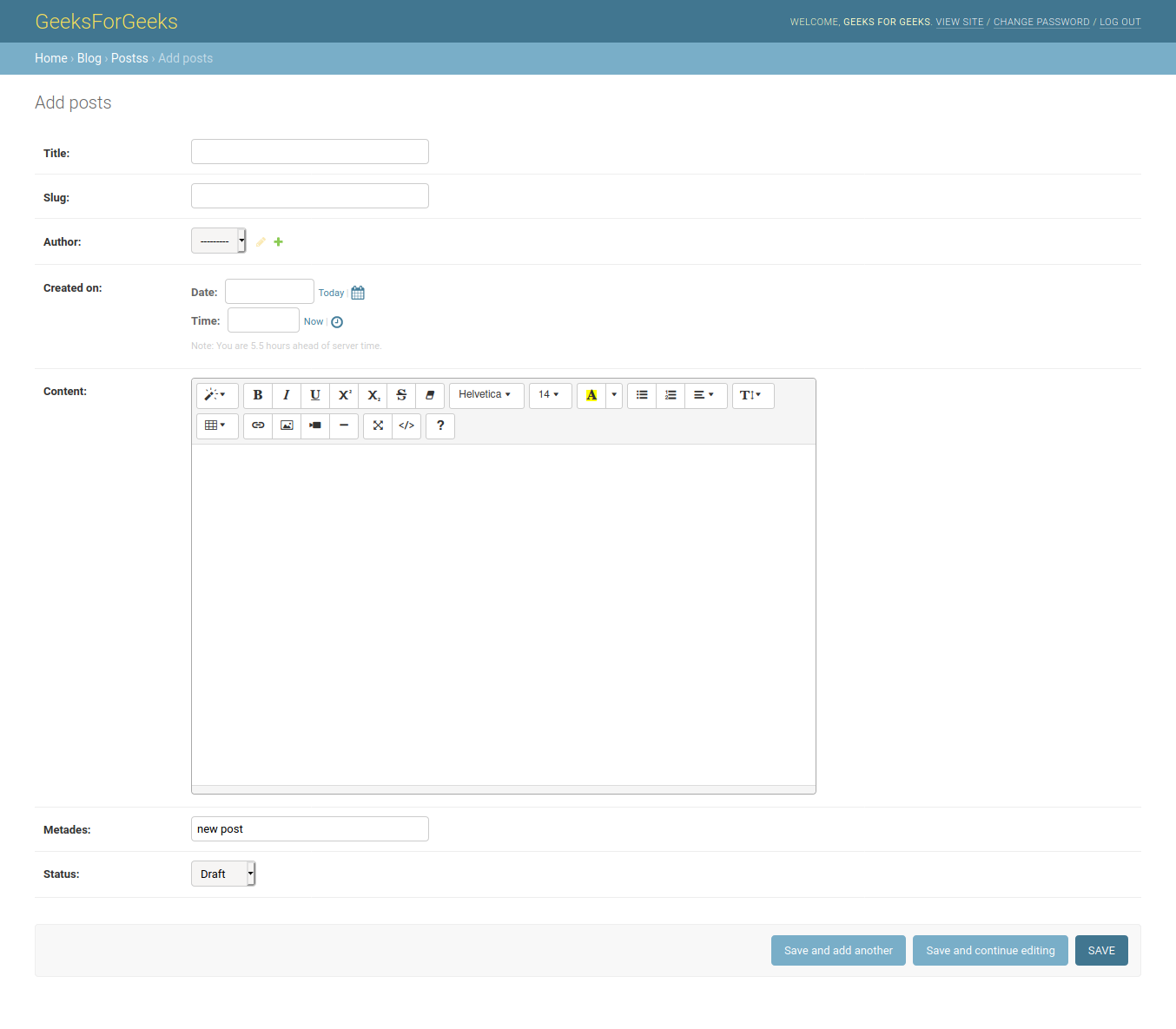
帖子的编辑
 极客教程
极客教程