列表视图 – Django基于函数的视图
列表视图是指一个视图(逻辑),以特定的顺序从数据库中列出所有或特定的表的实例。它被用来在一个页面或视图上显示多种类型的数据,例如,电子商务页面上的产品。Django为列表视图提供了额外的支持,但让我们看看如何通过基于函数的视图手动完成。这篇文章围绕着列表视图展开,涉及到Django表单、Django模型等概念。
对于列表视图,我们需要一个有一些模型和多个实例的项目,这些实例将被显示。
Django列表视图 – 基于函数的视图
用一个例子说明如何创建和使用列表视图。考虑一个名为geeksforgeeks的项目,它有一个名为geeks的应用程序。
在你有一个项目和一个应用程序之后,让我们创建一个模型,我们将通过我们的视图来创建实例。在geeks/models.py中。
# import the standard Django Model
# from built-in library
from django.db import models
# declare a new model with a name "GeeksModel"
class GeeksModel(models.Model):
# fields of the model
title = models.CharField(max_length = 200)
description = models.TextField()
# renames the instances of the model
# with their title name
def __str__(self):
return self.title
创建这个模型后,我们需要运行两个命令,以便为其创建数据库。
Python manage.py makemigrations
Python manage.py migrate
现在让我们用shell创建这个模型的一些实例,以bash形式运行。
Python manage.py shell
输入以下命令
>>> from geeks.models import GeeksModel
>>> GeeksModel.objects.create(
title="title1",
description="description1").save()
>>> GeeksModel.objects.create(
title="title2",
description="description2").save()
>>> GeeksModel.objects.create(
title="title2",
description="description2").save()
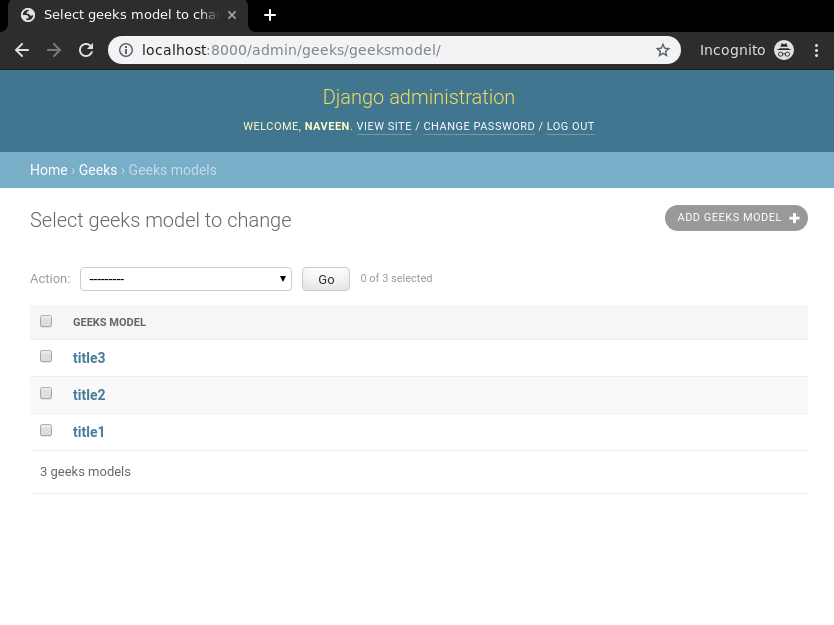
现在我们已经为后端做好了一切准备。验证实例是否已经从http://localhost:8000/admin/geeks/geeksmodel/。

让我们创建一个相同的视图和模板。在geeks/views.py中。
from django.shortcuts import render
# relative import of forms
from .models import GeeksModel
def list_view(request):
# dictionary for initial data with
# field names as keys
context ={}
# add the dictionary during initialization
context["dataset"] = GeeksModel.objects.all()
return render(request, "list_view.html", context)
在templates/list_view.html中创建一个模板。
<div class="main">
{% for data in dataset %}.
{{ data.title }}<br/>
{{ data.description }}<br/>
<hr/>
{% endfor %}
</div>
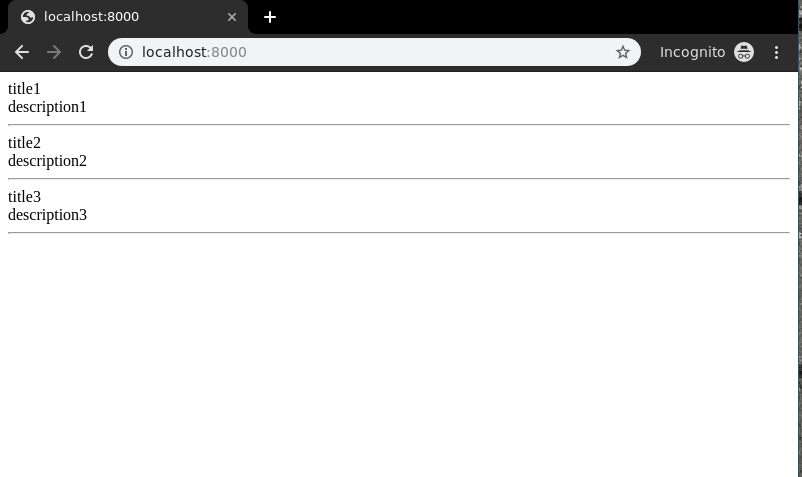
让我们检查一下http://localhost:8000/ 上的内容。

Bingo…!列表视图工作正常。人们还可以显示过滤后的项目,或者根据不同的特征以不同的顺序排列。让我们以相反的方式排列项目。
In geeks/views.py,
from django.shortcuts import render
# relative import of models
from .models import GeeksModel
def list_view(request):
# dictionary for initial data with
# field names as keys
context ={}
# add the dictionary during initialization
context["dataset"] = GeeksModel.objects.all().order_by("-id")
return render(request, "list_view.html", context)
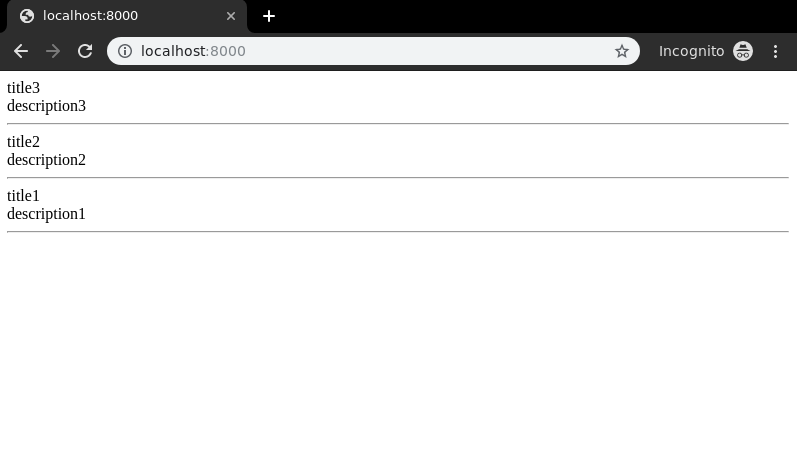
order_by,以不同的顺序排列实例
现在访问http://localhost:8000/

筛选器,以显示有选择的实例
让我们创建一个不同的实例来展示过滤器是如何工作的。运行
Python manage.py shell
现在,创建另一个实例。
from geeks.models import GeeksModel
GeeksModel.objects.create(title = "Naveen", description = "GFG is Best").save()
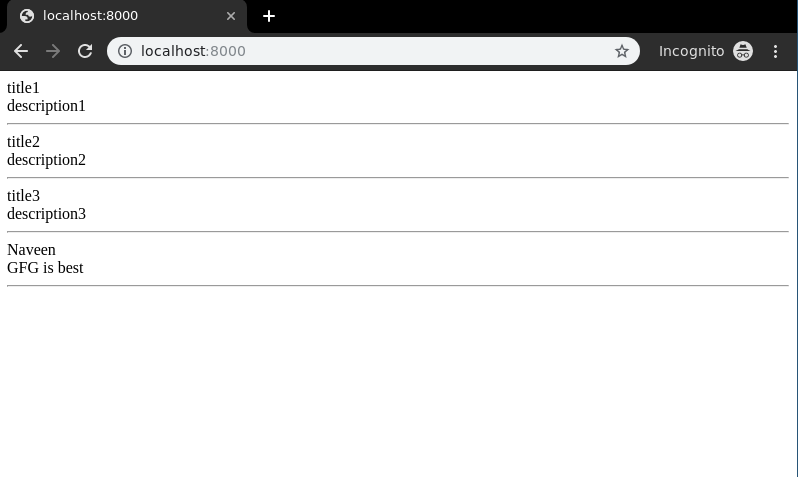
现在访问http://localhost:8000/

让我们把这些数据过滤到那些在其标题中含有 “标题 “一词的数据。
在 geeks/views.py ,
from django.shortcuts import render
# relative import of forms
from .models import GeeksModel
def list_view(request):
# dictionary for initial data with
# field names as keys
context ={}
# add the dictionary during initialization
context["dataset"] = GeeksModel.objects.all().filter(
title__icontains = "title"
)
return render(request, "list_view.html", context)
现在再次访问http://localhost:8000/。

 极客教程
极客教程