基于类的通用视图Django(创建、检索、更新、删除)
Django是一个基于Python的网络框架,允许你快速创建网络应用。它有内置的管理界面,这使得使用它很容易。它通常被称为包含电池的框架,因为它为每个功能提供了内置的设施。基于类的通用视图是一组高级的内置视图,用于实现选择性的视图策略,如创建、检索、更新、删除。基于类的视图通过分离视图的GET、POST请求简化了使用。它们不会取代基于功能的视图,但与基于功能的视图相比,有一定的区别和优势。
- 与特定HTTP方法(GET、POST等)相关的代码组织可以通过单独的方法来解决,而不是条件分支。
- 面向对象的技术,如mixins(多重继承),可用于将代码分解为可重用的组件。
这篇文章围绕着Django中基于类的视图(Create, Retrieve, Update, Delete)的完整实现。让我们来讨论一下CRUD到底是什么意思。

创建视图 – 在数据库中的一个表中创建或添加新条目。
检索视图 – 读取、检索、搜索或以列表形式查看现有条目( ListView )或检索某个特定条目的细节( DetailView )。
UpdateView – 更新或编辑数据库中某个表的现有条目。
DeleteView – 删除、停用或移除数据库中某个表的现有条目。
FormView – 向模板渲染一个表单,并处理用户输入的数据。
Django CRUD(创建、检索、更新、删除)基于类的视图
用一个例子说明如何创建和使用CRUD视图。考虑一个名为geeksforgeeks的项目,有一个名为geeks的应用程序。
在你有一个项目和一个应用程序之后,让我们创建一个模型,我们将通过我们的视图来创建实例。在geeks/models.py中。
# import the standard Django Model
# from built-in library
from django.db import models
# declare a new model with a name "GeeksModel"
class GeeksModel(models.Model):
# fields of the model
title = models.CharField(max_length = 200)
description = models.TextField()
# renames the instances of the model
# with their title name
def __str__(self):
return self.title
创建这个模型后,我们需要运行两个命令,以便为其创建数据库。
Python manage.py makemigrations
Python manage.py migrate
现在我们将为这个模型创建一个Django ModelForm。更多关于modelform的内容请参考这篇文章 – Django ModelForm – 从模型中创建表单。在geeks文件夹中创建一个forms.py文件。
from django import forms
from .models import GeeksModel
# creating a form
class GeeksForm(forms.ModelForm):
# create meta class
class Meta:
# specify model to be used
model = GeeksModel
# specify fields to be used
fields = [
"title",
"description",
]
使用基于类的视图
其核心是,基于类的视图允许你用不同的类实例方法来响应不同的HTTP请求方法,而不是用单个视图函数中的条件性分支代码。
因此,在视图函数中处理HTTP GET的代码会看起来像这样。
from django.http import HttpResponse
def my_view(request):
if request.method == 'GET':
# <view logic>
return HttpResponse('result')
在一个基于阶级的观点中,这将成为。
from django.http import HttpResponse
from django.views import View
class MyView(View):
def get(self, request):
# <view logic>
return HttpResponse('result')
同样,在urls.py中,我们需要使用as_view()方法来区分基于类的视图和基于函数的视图。
# urls.py
from django.urls import path
from myapp.views import MyView
urlpatterns = [
path('about/', MyView.as_view()),
]
创建视图
创建视图是指在数据库中创建一个表的实例的视图(逻辑)。我们已经在Create View – Function based Views Django中讨论了Create View的基础知识。基于类的视图会自动设置从A到Z的所有内容,人们只需要指定要创建视图的模型和字段。然后,基于类的CreateView会自动尝试在app_name/modelname_form.html中找到一个模板。在我们的例子中,它是geeks/templates/geeks/geeksmodel_form.html。让我们来创建我们的基于类的视图。在geeks/views.py中。
from django.views.generic.edit import CreateView
from .models import GeeksModel
class GeeksCreate(CreateView):
# specify the model for create view
model = GeeksModel
# specify the fields to be displayed
fields = ['title', 'description']
现在创建一个url路径来映射这个视图。在geeks/urls.py中。
from django.urls import path
# importing views from views..py
from .views import GeeksCreate
urlpatterns = [
path('', GeeksCreate.as_view() ),
]
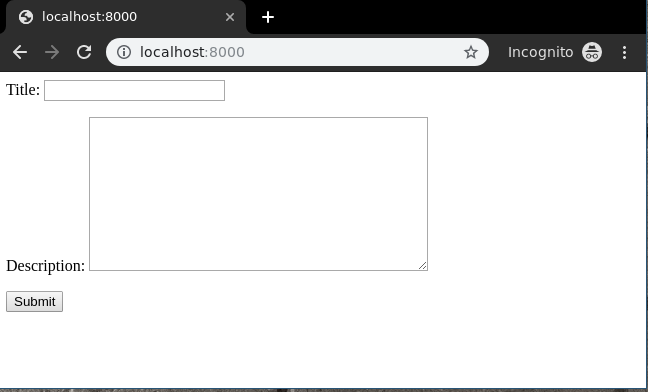
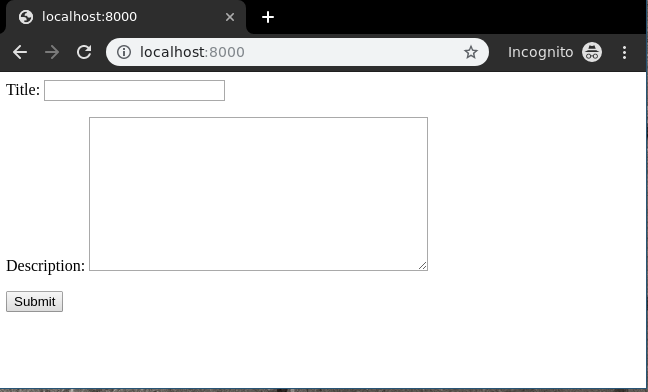
在templates/geeks/geeksmodel_form.html中创建一个模板。
<form method="POST" enctype="multipart/form-data">
<!-- Security token -->
{% csrf_token %}
<!-- Using the formset -->
{{ form.as_p }}
<input type="submit" value="Submit">
</form>
让我们检查一下http://localhost:8000/ 上的内容。

要检查基于类的CreateView的完整实现,请访问Creeview – 基于类的视图Django。
Retrieve Views
列表视图
列表视图是指显示数据库中一个表的多个实例的视图(逻辑)。我们已经在List View – Function based Views Django中讨论了List View的基础知识。基于类的视图会自动设置从A到Z的所有内容。人们只需要指定创建ListView的模型,然后基于类的ListView会自动尝试在app_name/modelname_list.html中找到一个模板。在我们的例子中,它是geeks/templates/geeks/geeksmodel_list.html。让我们来创建我们的基于类的视图。在geeks/views.py中。
from django.views.generic.list import ListView
from .models import GeeksModel
class GeeksList(ListView):
# specify the model for list view
model = GeeksModel
现在创建一个url路径来映射这个视图。在geeks/urls.py中。
from django.urls import path
# importing views from views..py
from .views import GeeksList
urlpatterns = [
path('', GeeksList.as_view()),
]
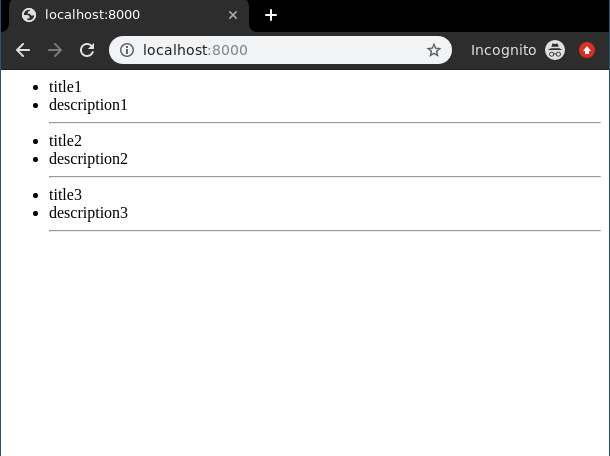
在templates/geeks/geeksmodel_list.html中创建一个模板。
<ul>
<!-- Iterate over object_list -->
{% for object in object_list %}
<!-- Display Objects -->
<li>{{ object.title }}</li>
<li>{{ object.description }}</li>
<hr/>
<!-- If object_list is empty -->
{% empty %}
<li>No objects yet.</li>
{% endfor %}
</ul>
让我们检查一下http://localhost:8000/ 上的内容。

要检查基于类的列表视图的完整实现,请访问ListView – 基于类的视图Django
详细视图
详细视图是指显示数据库中一个表的实例的视图(逻辑)。我们已经在《Detail View – Function based Views Django》中讨论了详细视图的基础知识。基于类的视图会自动设置从A到Z的所有内容。人们只需要指定为哪个模型创建DetailView,然后基于类的DetailView会自动尝试在app_name/modelname_detail.html中找到一个模板。在我们的例子中,它是geeks/templates/geeks/geeksmodel_detail.html。让我们来创建我们的基于类的视图。在geeks/views.py中。
from django.views.generic.detail import DetailView
from .models import GeeksModel
class GeeksDetailView(DetailView):
# specify the model to use
model = GeeksModel
现在创建一个url路径来映射这个视图。在geeks/urls.py中。
from django.urls import path
# importing views from views..py
from .views import GeeksDetailView
urlpatterns = [
# <pk> is identification for id field,
# slug can also be used
path('<pk>/', GeeksDetailView.as_view()),
]
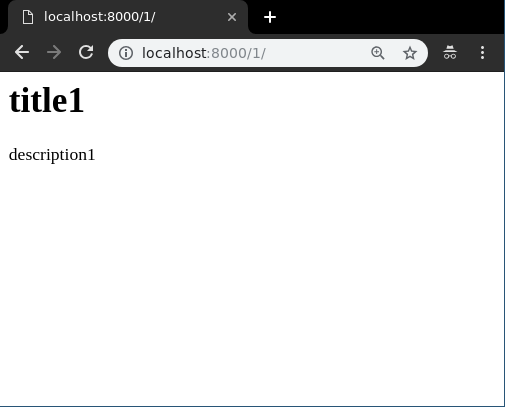
在templates/geeks/geeksmodel_detail.html创建一个模板。
<h1>{{ object.title }}</h1>
<p>{{ object.description }}</p>
让我们检查一下http://localhost:8000/1/ 上的内容。

要检查基于类的DetailView的完整实现,请访问DetailView – 基于类的视图Django
UpdateView
UpdateView指的是一个视图(逻辑),用于从数据库中更新一个表的特定实例,并提供一些额外的细节。它被用来更新数据库中的条目,例如,更新geeksforgeeks的文章。我们已经在《更新视图–基于函数的Django视图》中讨论了更新视图的基本知识。基于类的视图会自动设置从A到Z的所有内容。人们只需要指定创建UpdateView的模型,然后基于类的UpdateView会自动尝试在app_name/modelname_form.html中找到一个模板。在我们的例子中,它是geeks/templates/geeks/geeksmodel_form.html。让我们来创建我们的基于类的视图。在geeks/views.py中。
# import generic UpdateView
from django.views.generic.edit import UpdateView
# Relative import of GeeksModel
from .models import GeeksModel
class GeeksUpdateView(UpdateView):
# specify the model you want to use
model = GeeksModel
# specify the fields
fields = [
"title",
"description"
]
# can specify success url
# url to redirect after successfully
# updating details
success_url ="/"
现在创建一个url路径来映射这个视图。在geeks/urls.py中。
from django.urls import path
# importing views from views..py
from .views import GeeksUpdateView
urlpatterns = [
# <pk> is identification for id field,
# <slug> can also be used
path('<pk>/update', GeeksUpdateView.as_view()),
]
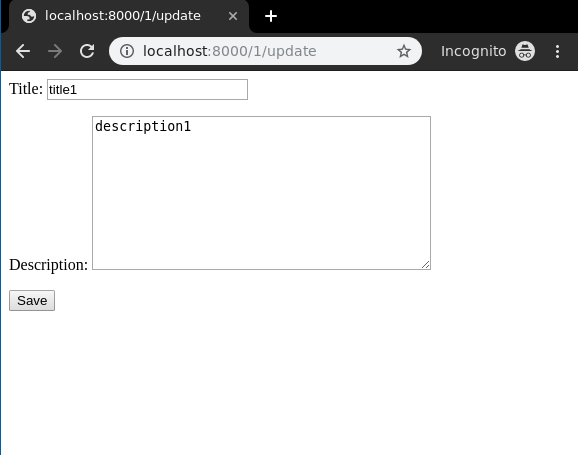
在templates/geeks/geeksmodel_form.html中创建一个模板。
<form method="post">
{% csrf_token %}
{{ form.as_p }}
<input type="submit" value="Save">
</form>
让我们检查一下http://localhost:8000/1/update/ 上的内容。

要检查基于类的UpdateView的完整实现,请访问UpdateView – Class Based Views Django。
删除视图
删除视图是指从数据库中删除一个表的特定实例的视图(逻辑)。它被用来删除数据库中的条目,例如,删除geeksforgeeks的一篇文章。我们已经在《Delete View – Function based Views Django》中讨论了删除视图的基础知识。人们只需要指定为哪个模型创建DeleteView,然后基于类的DeleteViewde会自动尝试在app_name/modelname_confirm_delete.html中找到一个模板。在我们的例子中,它是geeks/templates/geeks/geeksmodel_confirm_delete.html。让我们来创建我们的基于类的视图。在geeks/views.py中。
# import generic UpdateView
from django.views.generic.edit import DeleteView
# Relative import of GeeksModel
from .models import GeeksModel
class GeeksDeleteView(DeleteView):
# specify the model you want to use
model = GeeksModel
# can specify success url
# url to redirect after successfully
# deleting object
success_url ="/"
现在创建一个url路径来映射这个视图。在geeks/urls.py中。
from django.urls import path
# importing views from views..py
from .views import GeeksDeleteView
urlpatterns = [
# <pk> is identification for id field,
# slug can also be used
path('<pk>/delete/', GeeksDeleteView.as_view()),
]
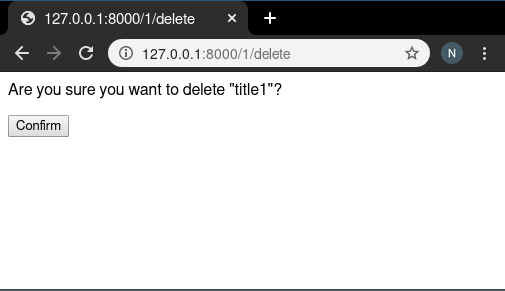
在templates/geeks/geeksmodel_confirm_delete.html创建一个模板。
<form method="post">{% csrf_token %}
<p>Are you sure you want to delete "{{ object }}"?</p>
<input type="submit" value="Confirm">
</form>
让我们检查一下http://localhost:8000/1/delete 上的内容。

要检查基于类的DeleteView的完整实现,请访问DeleteView – 基于类的视图Django
表单的视图
FormView指的是一个显示和验证Django表单的视图(逻辑)。例如,在geeksforgeeks注册用户的表单。基于类的视图会自动设置从A到Z的所有内容。人们只需要指定要创建FormView的表单和模板名称,然后基于类的FormView就会自动呈现该表单。让我们来创建我们的基于类的视图。在geeks/views.py中。
# import generic FormView
from django.views.generic.edit import FormView
# Relative import of GeeksForm
from .forms import GeeksForm
class GeeksFormView(FormView):
# specify the Form you want to use
form_class = GeeksForm
# specify name of template
template_name = "geeks / geeksmodel_form.html"
# can specify success url
# url to redirect after successfully
# updating details
success_url ="/thanks/"
在geeks/geeksmodel_form.html中为这个视图创建一个模板。
<form method="post">
{% csrf_token %}
{{ form.as_p }}
<input type="submit" value="Save">
</form>
在geeks/urls.py中把一个url映射到这个视图。
from django.urls import path
# importing views from views..py
from .views import GeeksFormView
urlpatterns = [
path('', GeeksFormView.as_view()),
]
现在访问http://127.0.0.1:8000/ 。

要检查基于类的FormView的完整实现,请访问FormView – 基于类的视图Django。
 极客教程
极客教程