Django CRUD(创建、检索、更新、删除)基于函数的视图
Django是一个基于Python的网络框架,它允许你快速创建网络应用,而不像其他框架那样有安装或依赖问题。Django基于MVT(模型-视图-模板)架构,围绕CRUD(创建、检索、更新、删除)操作。CRUD可以被解释为构建Django网络应用程序的最佳方法。一般来说,CRUD意味着对数据库中的表进行创建、检索、更新和删除操作。让我们来讨论一下CRUD的实际含义。

创建 – 在数据库中的一个表中创建或添加新条目。
检索 – 读取、检索、搜索或以列表形式查看现有条目(列表视图),或检索某一特定条目的细节(细节视图)
更新 – 更新或编辑数据库中某个表的现有条目。
删除 – 删除、停用或移除数据库中某个表中的现有条目
Django CRUD(创建、检索、更新、删除)基于函数的视图
用一个例子说明如何创建和使用CRUD视图。考虑一个名为geeksforgeeks的项目,有一个名为geeks的应用程序。
在你有一个项目和一个应用程序之后,让我们创建一个模型,我们将通过我们的视图来创建实例。在geeks/models.py中。
# import the standard Django Model
# from built-in library
from django.db import models
# declare a new model with a name "GeeksModel"
class GeeksModel(models.Model):
# fields of the model
title = models.CharField(max_length = 200)
description = models.TextField()
# renames the instances of the model
# with their title name
def __str__(self):
return self.title
创建这个模型后,我们需要运行两个命令,以便为其创建数据库。
Python manage.py makemigrations
Python manage.py migrate
现在我们将为这个模型创建一个Django ModelForm。更多关于modelform的内容请参考这篇文章 – Django ModelForm – 从模型中创建表单。在geeks文件夹中创建一个forms.py文件。
from django import forms
from .models import GeeksModel
# creating a form
class GeeksForm(forms.ModelForm):
# create meta class
class Meta:
# specify model to be used
model = GeeksModel
# specify fields to be used
fields = [
"title",
"description",
]
创建视图
创建视图是指一个视图(逻辑)在数据库中创建一个表的实例。这就像从用户那里获得输入并将其存储在指定的表中。
In geeks/views.py,
from django.shortcuts import render
# relative import of forms
from .models import GeeksModel
from .forms import GeeksForm
def create_view(request):
# dictionary for initial data with
# field names as keys
context ={}
# add the dictionary during initialization
form = GeeksForm(request.POST or None)
if form.is_valid():
form.save()
context['form']= form
return render(request, "create_view.html", context)
在templates/create_view.html中创建一个模板。
<form method="POST" enctype="multipart/form-data">
<!-- Security token -->
{% csrf_token %}
<!-- Using the formset -->
{{ form.as_p }}
<input type="submit" value="Submit">
</form>
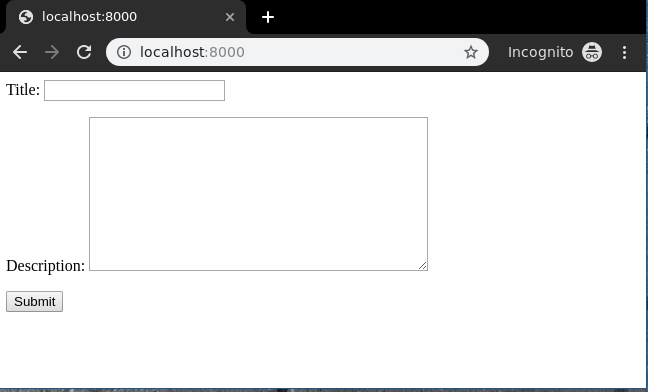
现在访问http://localhost:8000/

要检查基于函数的创建视图的完整实现,请访问创建视图–基于函数的Django视图。
检索视图
检索视图基本上分为两种类型的视图 详细视图和列表视图。
列表视图
列表视图是指一个视图(逻辑),以特定的顺序从数据库中列出所有或特定的表的实例。它用于在一个页面或视图上显示多种类型的数据,例如,电子商务页面上的产品。
In geeks/views.py,
from django.shortcuts import render
# relative import of forms
from .models import GeeksModel
def list_view(request):
# dictionary for initial data with
# field names as keys
context ={}
# add the dictionary during initialization
context["dataset"] = GeeksModel.objects.all()
return render(request, "list_view.html", context)
在templates/list_view.html中创建一个模板。
<div class="main">
{% for data in dataset %}.
{{ data.title }}<br/>
{{ data.description }}<br/>
<hr/>
{% endfor %}
</div>
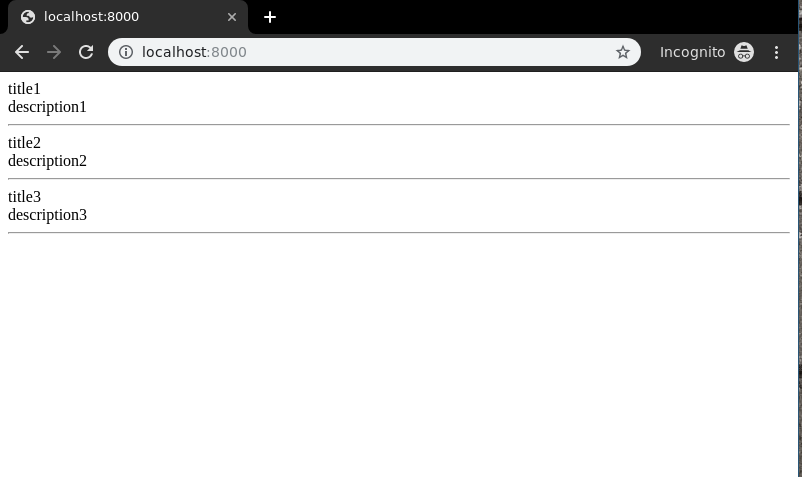
现在访问http://localhost:8000/

要检查基于函数的列表视图的完整实现,请访问列表视图 – 基于函数的视图 Django
详细视图
详细视图是指一个视图(逻辑),用于显示数据库中一个表的特定实例和所有必要的细节。它被用来在一个页面或视图上显示多种类型的数据,例如,用户的个人资料。
In geeks/views.py,
from django.urls import path
# importing views from views..py
from .views import detail_view
urlpatterns = [
path('<id>', detail_view ),
]
让我们创建一个相同的视图和模板。在geeks/views.py中。
from django.shortcuts import render
# relative import of forms
from .models import GeeksModel
# pass id attribute from urls
def detail_view(request, id):
# dictionary for initial data with
# field names as keys
context ={}
# add the dictionary during initialization
context["data"] = GeeksModel.objects.get(id = id)
return render(request, "detail_view.html", context)
在templates/Detail_view.html中创建一个模板。
<div class="main">
<!-- Specify fields to be displayed -->
{{ data.title }}<br/>
{{ data.description }}<br/>
</div>
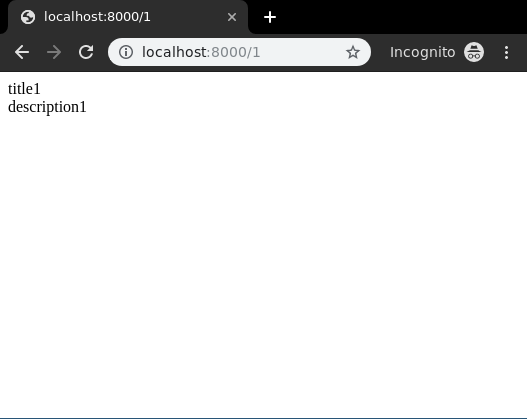
让我们检查一下http://localhost:8000/1 上的内容。

要检查基于函数的详细视图的完整实现,请访问详细视图–基于函数的视图Django
更新视图
更新视图指的是一个视图(逻辑),用一些额外的细节来更新数据库中某个表的特定实例。它被用来更新数据库中的条目,例如,更新geeksforgeeks的一篇文章。
In geeks/views.py,
from django.shortcuts import (get_object_or_404,
render,
HttpResponseRedirect)
# relative import of forms
from .models import GeeksModel
from .forms import GeeksForm
# after updating it will redirect to detail_View
def detail_view(request, id):
# dictionary for initial data with
# field names as keys
context ={}
# add the dictionary during initialization
context["data"] = GeeksModel.objects.get(id = id)
return render(request, "detail_view.html", context)
# update view for details
def update_view(request, id):
# dictionary for initial data with
# field names as keys
context ={}
# fetch the object related to passed id
obj = get_object_or_404(GeeksModel, id = id)
# pass the object as instance in form
form = GeeksForm(request.POST or None, instance = obj)
# save the data from the form and
# redirect to detail_view
if form.is_valid():
form.save()
return HttpResponseRedirect("/"+id)
# add form dictionary to context
context["form"] = form
return render(request, "update_view.html", context)
现在在templates文件夹中创建以下模板。
In geeks/templates/update_view.html,
<div class="main">
<!-- Create a Form -->
<form method="POST">
<!-- Security token by Django -->
{% csrf_token %}
<!-- form as paragraph -->
{{ form.as_p }}
<input type="submit" value="Update">
</form>
</div>
In geeks/templates/detail_view.html,
<div class="main">
<!-- Display attributes of instance -->
{{ data.title }} <br/>
{{ data.description }}
</div>
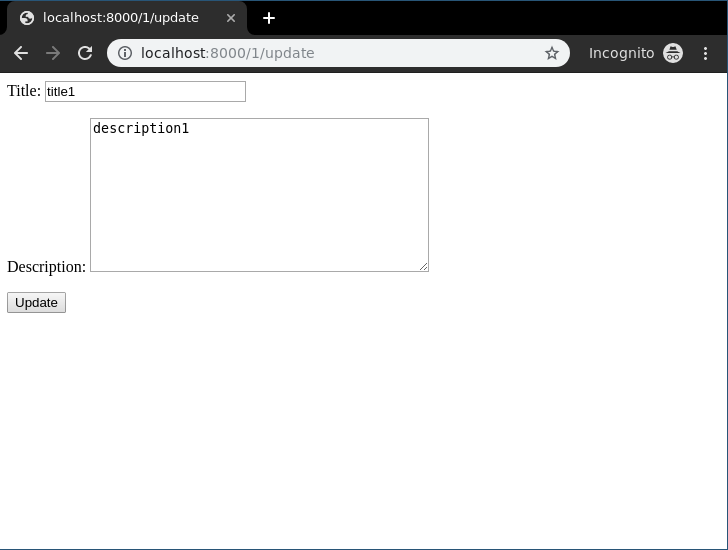
让我们检查是否一切正常,请访问http://localhost:8000/1/update 。

要检查基于函数的更新视图的完整实现,请访问更新视图 – 基于函数的视图Django
删除视图
删除视图是指从数据库中删除一个表的特定实例的视图(逻辑)。它用于删除数据库中的条目,例如,删除geeksforgeeks的一篇文章。
In geeks/views.py
from django.shortcuts import (get_object_or_404,
render,
HttpResponseRedirect)
from .models import GeeksModel
# delete view for details
def delete_view(request, id):
# dictionary for initial data with
# field names as keys
context ={}
# fetch the object related to passed id
obj = get_object_or_404(GeeksModel, id = id)
if request.method =="POST":
# delete object
obj.delete()
# after deleting redirect to
# home page
return HttpResponseRedirect("/")
return render(request, "delete_view.html", context)
现在,一个url映射到这个视图,用id的正则表达式。
In geeks/urls.py
from django.urls import path
# importing views from views..py
from .views import delete_view
urlpatterns = [
path('<id>/delete', delete_view ),
]
删除视图的模板包括一个简单的表单,确认用户是否要删除该实例。在geeks/templates/delete_view.html中。
<div class="main">
<!-- Create a Form -->
<form method="POST">
<!-- Security token by Django -->
{% csrf_token %}
Are you want to delete this item ?
<input type="submit" value="Yes" />
<a href="/">Cancel </a>
</form>
</div>
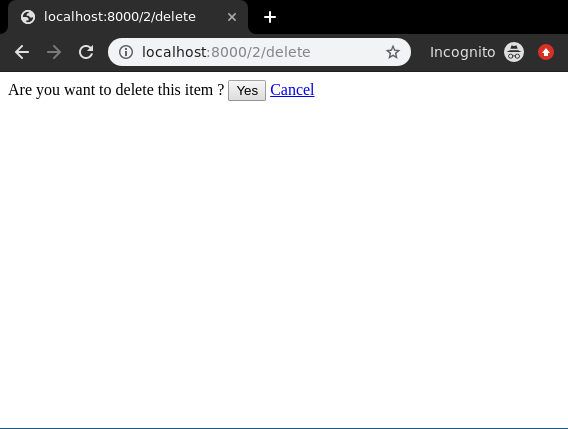
一切准备就绪,现在让我们检查一下它是否工作,请访问http://localhost:8000/2/delete。

要检查基于函数的删除视图的完整实现,请访问删除视图 – 基于函数的Django视图
 极客教程
极客教程