更新视图 – Django基于函数的视图
更新视图指的是一个视图(逻辑),用一些额外的细节来更新数据库中某个表的特定实例。它被用来更新数据库中的条目,例如,更新geeksforgeeks的一篇文章。所以更新视图必须在表单中显示旧的数据,并让用户只从那里更新数据。Django为更新视图提供了超乎寻常的支持,但让我们看看如何通过基于函数的视图手动完成。这篇文章围绕更新视图展开,其中涉及到Django表单、Django模型等概念。
对于更新视图,我们需要一个有一些模型和多个实例的项目,这些实例将被显示。基本上,更新视图是详细视图和创建视图的结合。
Django更新视图 – 基于函数的视图
用一个例子说明如何创建和使用更新视图。考虑一个名为geeksforgeeks的项目,它有一个名为geeks的应用程序。
在你有一个项目和一个应用程序之后,让我们创建一个模型,我们将通过我们的视图来创建实例。在geeks/models.py中。
# import the standard Django Model
# from built-in library
from django.db import models
# declare a new model with a name "GeeksModel"
class GeeksModel(models.Model):
# fields of the model
title = models.CharField(max_length = 200)
description = models.TextField()
# renames the instances of the model
# with their title name
def __str__(self):
return self.title
创建这个模型后,我们需要运行两个命令,以便为其创建数据库。
Python manage.py makemigrations
Python manage.py migrate
现在让我们用shell创建这个模型的一些实例,以bash形式运行。
Python manage.py shell
输入以下命令
>>> from geeks.models import GeeksModel
>>> GeeksModel.objects.create(
title="title1",
description="description1").save()
>>> GeeksModel.objects.create(
title="title2",
description="description2").save()
>>> GeeksModel.objects.create(
title="title2",
description="description2").save()
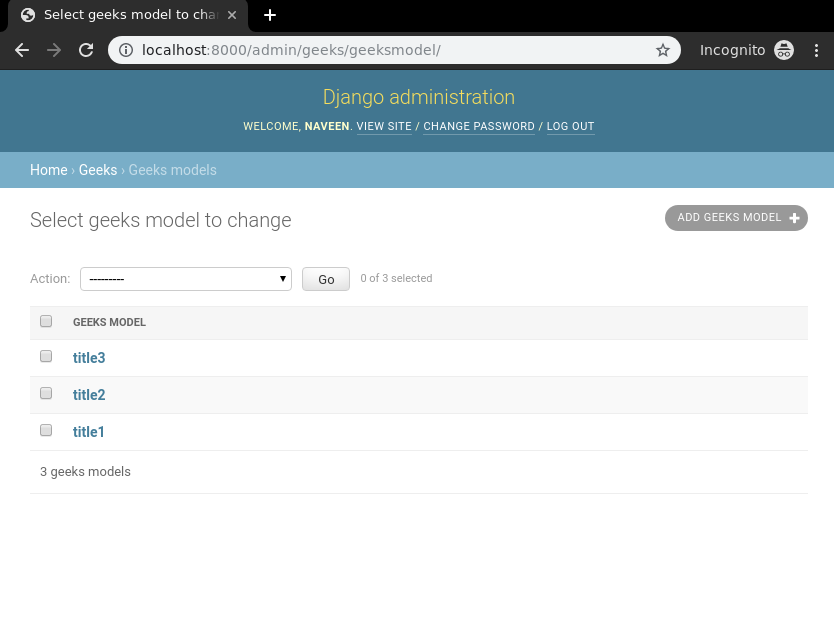
现在我们已经为后端做好了一切准备。验证实例是否已经从http://localhost:8000/admin/geeks/geeksmodel/。

现在我们将为这个模型创建一个Django ModelForm。更多关于modelform的内容请参考这篇文章 – Django ModelForm – 从模型中创建表单。在geeks文件夹中创建一个forms.py文件。
from django import forms
from .models import GeeksModel
# creating a form
class GeeksForm(forms.ModelForm):
# create meta class
class Meta:
# specify model to be used
model = GeeksModel
# specify fields to be used
fields = [
"title",
"description"]
对于Update_view,我们需要一些标识来获取模型的一个特定实例。通常,它是唯一的主键,如id。为了指定这个标识,我们需要在urls.py中定义它。转到geeks/urls.py。
from django.urls import path
# importing views from views..py
from .views import update_view, detail_view
urlpatterns = [
path('<id>/', detail_view ),
path('<id>/update', update_view ),
]
让我们用解释来创建这些视图。在geeks/views.py中。
from django.shortcuts import (get_object_or_404,
render,
HttpResponseRedirect)
# relative import of forms
from .models import GeeksModel
from .forms import GeeksForm
# after updating it will redirect to detail_View
def detail_view(request, id):
# dictionary for initial data with
# field names as keys
context ={}
# add the dictionary during initialization
context["data"] = GeeksModel.objects.get(id = id)
return render(request, "detail_view.html", context)
# update view for details
def update_view(request, id):
# dictionary for initial data with
# field names as keys
context ={}
# fetch the object related to passed id
obj = get_object_or_404(GeeksModel, id = id)
# pass the object as instance in form
form = GeeksForm(request.POST or None, instance = obj)
# save the data from the form and
# redirect to detail_view
if form.is_valid():
form.save()
return HttpResponseRedirect("/"+id)
# add form dictionary to context
context["form"] = form
return render(request, "update_view.html", context)
现在在templates文件夹中创建以下模板。
In geeks/templates/update_view.html,
<div class="main">
<!-- Create a Form -->
<form method="POST">
<!-- Security token by Django -->
{% csrf_token %}
<!-- form as paragraph -->
{{ form.as_p }}
<input type="submit" value="Update">
</form>
</div>
In geeks/templates/detail_view.html,
<div class="main">
<!-- Display attributes of instance -->
{{ data.title }} <br/>
{{ data.description }}
</div>
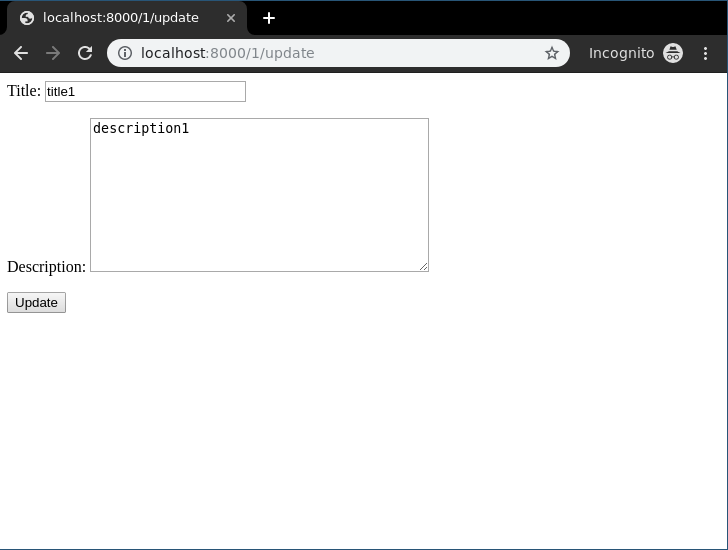
让我们检查是否一切正常,请访问http://localhost:8000/1/update 。

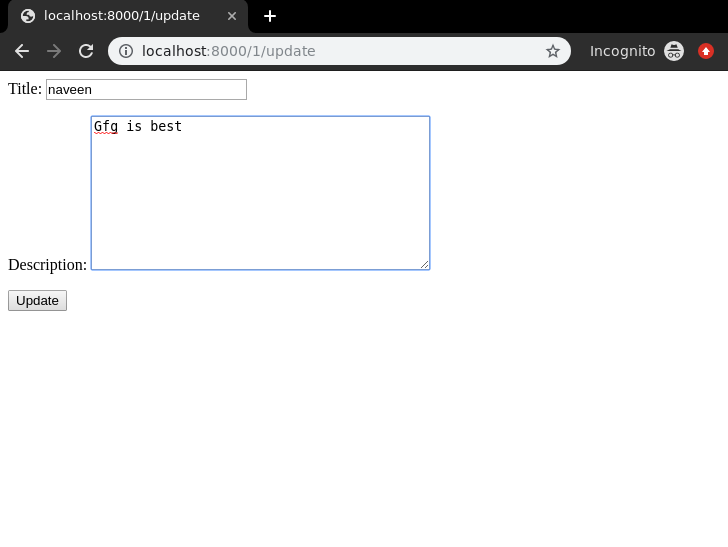
在这里,你可以看到表单中的数据已经从实例中填入,现在人们可以很容易地编辑和更新这些数据,让我们来看看。

点击更新并完成。

 极客教程
极客教程