创建视图 – 基于函数的视图 Django
创建视图是指一个视图(逻辑)在数据库中创建一个表的实例。这就像从用户那里获取输入信息并将其存储在指定的表中。Django为创建视图提供了超乎寻常的支持,但让我们来看看如何通过基于函数的视图来手动完成。这篇文章围绕着创建视图展开,涉及到Django表单、Django模型等概念。
对于创建视图,我们需要一个带有一些模型和表单的项目,这些模型和表单将被用来创建该模型的实例。
Django创建视图 – 基于函数的视图
用一个例子说明如何创建和使用创建视图。考虑一个名为geeksforgeeks的项目,有一个名为geeks的应用程序。
在你有一个项目和一个应用程序之后,让我们创建一个模型,我们将通过我们的视图来创建实例。在 geeks/models.py ,
# import the standard Django Model
# from built-in library
from django.db import models
# declare a new model with a name "GeeksModel"
class GeeksModel(models.Model):
# fields of the model
title = models.CharField(max_length = 200)
description = models.TextField()
# renames the instances of the model
# with their title name
def __str__(self):
return self.title
创建这个模型后,我们需要运行两个命令,以便为其创建数据库。
Python manage.py makemigrations
Python manage.py migrate
现在我们将为这个模型创建一个Django ModelForm。更多关于modelform的内容请参考这篇文章 – Django ModelForm – 从模型中创建表单。在geeks文件夹中创建一个forms.py文件。
from django import forms
from .models import GeeksModel
# creating a form
class GeeksForm(forms.ModelForm):
# create meta class
class Meta:
# specify model to be used
model = GeeksModel
# specify fields to be used
fields = [
"title",
"description",
]
现在我们已经为后端准备好了一切。让我们来创建一个视图和模板。在geeks/views.py中。
from django.shortcuts import render
# relative import of forms
from .models import GeeksModel
from .forms import GeeksForm
def create_view(request):
# dictionary for initial data with
# field names as keys
context ={}
# add the dictionary during initialization
form = GeeksForm(request.POST or None)
if form.is_valid():
form.save()
context['form']= form
return render(request, "create_view.html", context)
在templates/create_view.html中创建一个模板。
<form method="POST" enctype="multipart/form-data">
<!-- Security token -->
{% csrf_token %}
<!-- Using the formset -->
{{ form.as_p }}
<input type="submit" value="Submit">
</form>
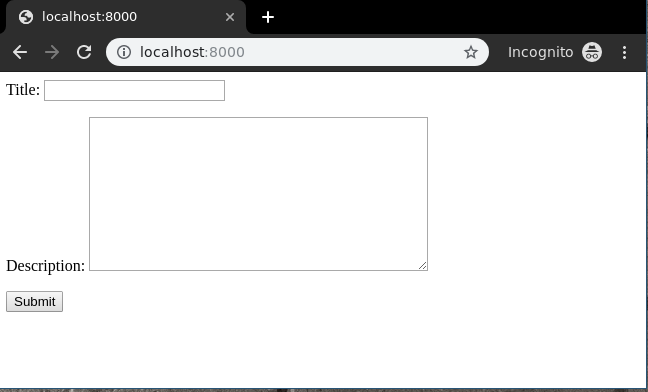
让我们检查一下http://localhost:8000/ 上的内容。

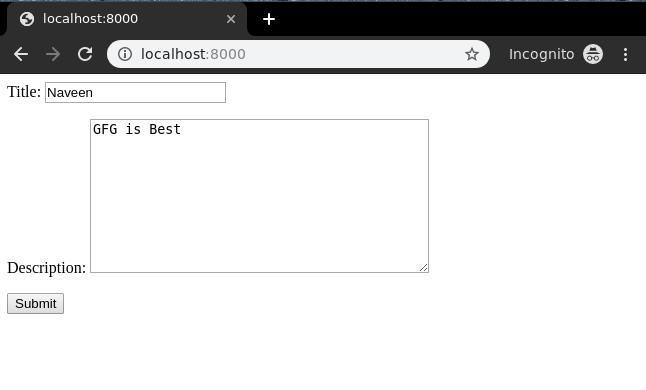
现在让我们试着在这个表格中输入数据。

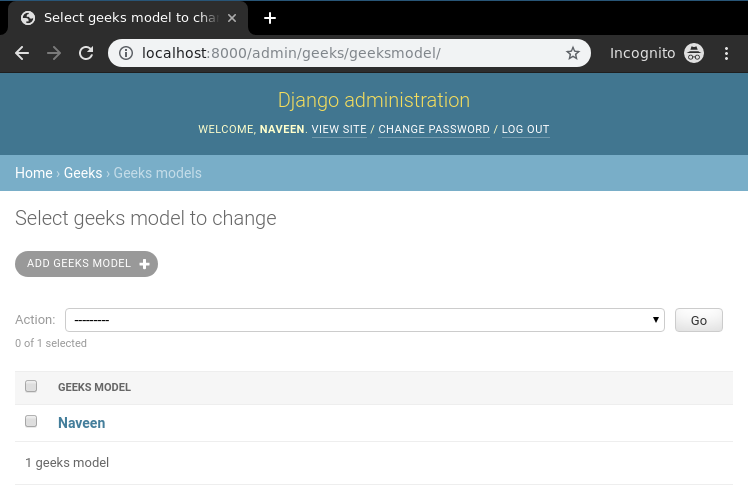
中奖了!创建视图工作了,我们可以使用通过管理面板创建的实例来验证它。

这样就可以在Django中为一个模型创建视图。
 极客教程
极客教程