FormView – 基于Django类的视图
FormView指的是一个显示和验证Django表单的视图(逻辑)。例如,一个在Geeksforgeeks注册用户的表单。基于类的视图提供了一种将视图作为Python对象而不是函数实现的替代方式。它们并没有取代基于函数的视图,但与基于函数的视图相比,有一定的区别和优势。
- 与特定HTTP方法(GET、POST等)相关的代码组织可以通过单独的方法来解决,而不是条件分支。
- 面向对象的技术,如mixins(多重继承),可用于将代码纳入可重用的组件。
基于类的视图比基于函数的视图更简单、更有效地管理。一个有大量代码的基于函数的视图可以被转换成一个只有几行的基于类的视图。这就是面向对象编程的影响所在。
Django FormView – 基于类的视图
用一个例子来说明如何创建和使用FormView。考虑一个名为Core的项目,它有一个名为books的应用程序。
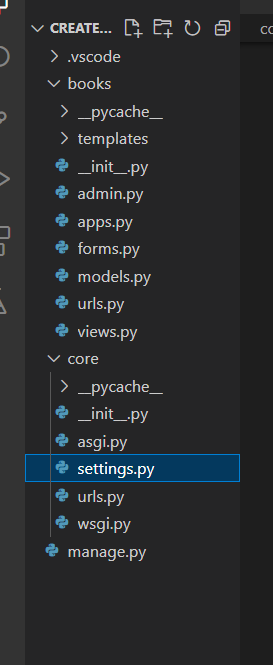
目录结构
逐步实现,创建基于类的视图
第1步:创建一个基本项目。
通过以下命令创建一个项目
django-admin startproject core
- 一个名为项目名称的新文件夹将被创建。
第2步:在Django中创建一个应用程序。
要在你的Django项目中创建一个基本的应用程序,你需要进入包含manage.py的目录,从那里输入命令。
python manage.py startapp books
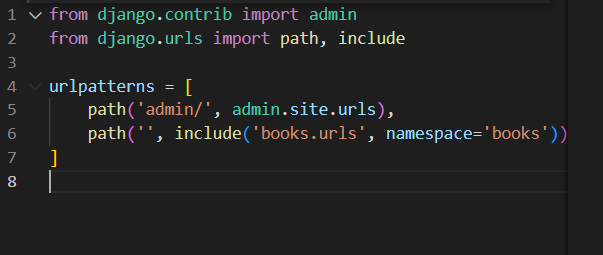
第3步:进入core/URLs,为我们的应用程序设置路径。
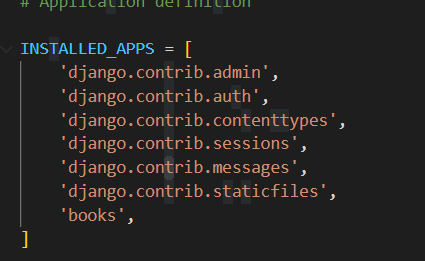
第4步:进入核心/设置,注册我们的应用程序名称 “书“。
第5步:将此粘贴到你的book/admin.py中。
from django.contrib import admin
from . import models
@admin.register(models.Books)
class AuthorAdmin(admin.ModelAdmin):
prepopulated_fields = {'slug': ('title',), }
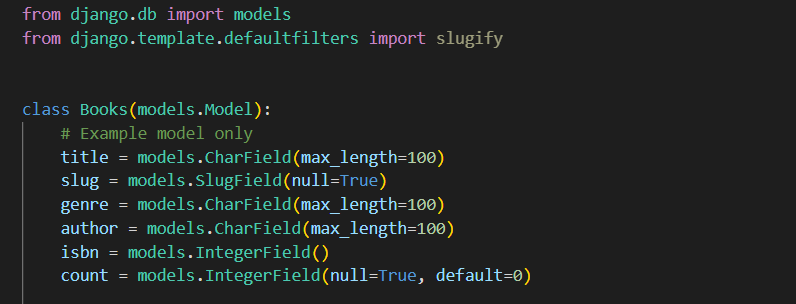
第6步:在books/models.py中创建一个模型。
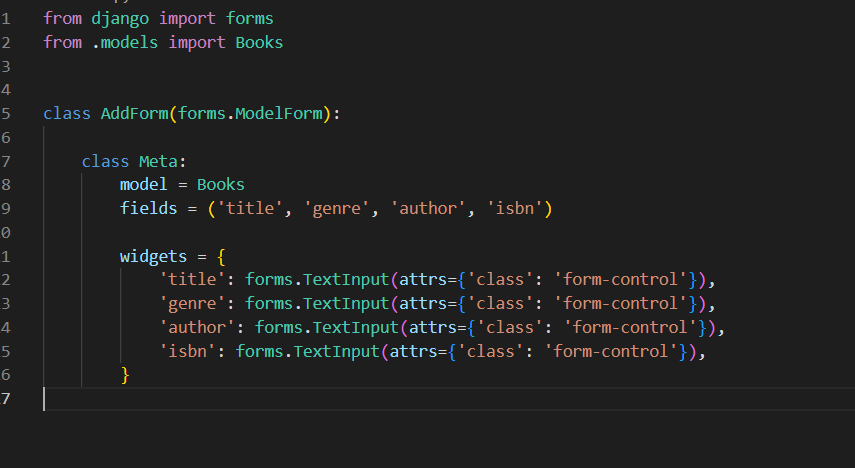
第7步:在你有了一个模型之后,让我们创建一个表单,在这个表单中我们将创建CreateView。在books/forms.py中。
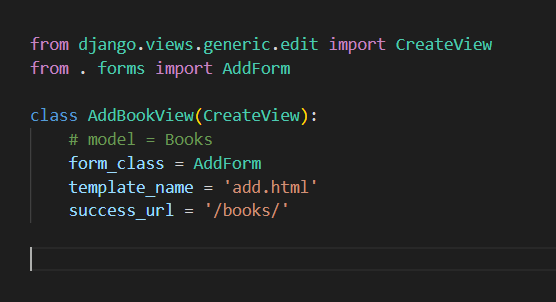
第8步:在创建表单后,让我们在geeks/views.py中创建CreateView。
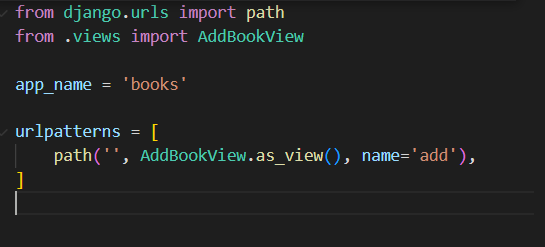
第9步:在books/urls.py中把一个URL映射到这个视图。
第10步:为books/urls.py设置Urls。
from django.urls import path
from .views import AddBookView
app_name = 'books'
urlpatterns = [
path('', AddBookView.as_view(), name='add'),
]
第11步:在books/add.html中为该视图创建一个模板。
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div class="container" style="max-width:600px">
<div class="px-3 py-3 pt-md-5 pb-md-4 mx-auto text-center">
<h1 class="display-4">Welcome to GFG Class Based Views Django</h1>
</div>
<div class="py-5">
<div class="row">
<div class="col-12">
<form method="post">
{% csrf_token %}
{{ form.as_p }}
<input type="submit">
</form>
</div>
</div>
</div>
</div>
</body>
</html>
第12步:现在通过以下命令运行你的应用程序。
python manage.py runserver
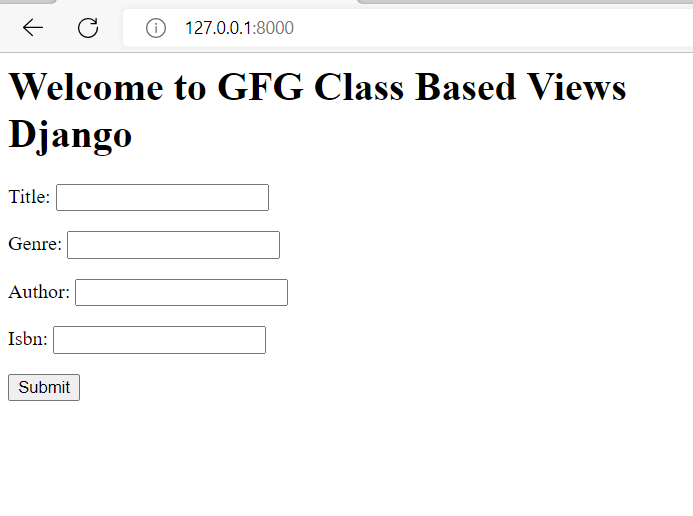
现在访问http://127.0.0.1:8000/ 。
 极客教程
极客教程