CSS设置水平线样式
在网页设计中,水平线是一种常见的分隔元素,可以用来分隔不同内容区域或者强调某个部分。在CSS中,我们可以通过多种方式来设置水平线的样式,包括使用border属性、使用伪元素等。本文将详细介绍如何使用CSS来设置水平线的样式,并提供多个示例代码供参考。
使用border属性设置水平线
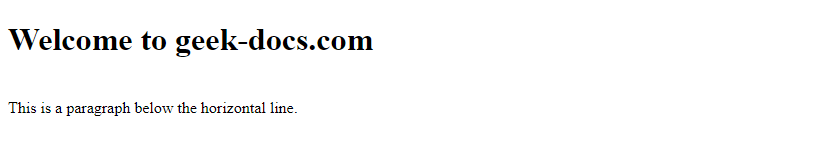
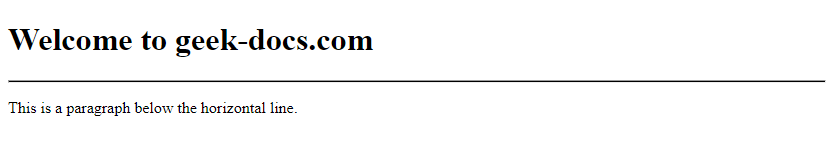
示例1:使用border属性设置水平线
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Horizontal Line Example</title>
<style>
hr {
border: 1px solid black;
}
</style>
</head>
<body>
<h1>Welcome to geek-docs.com</h1>
<hr>
<p>This is a paragraph below the horizontal line.</p>
</body>
</html>
Output:

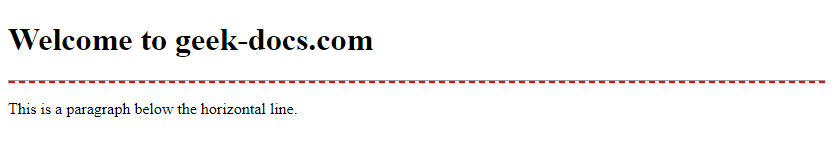
示例2:设置水平线的颜色和宽度
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Horizontal Line Example</title>
<style>
hr {
border: 2px dashed red;
}
</style>
</head>
<body>
<h1>Welcome to geek-docs.com</h1>
<hr>
<p>This is a paragraph below the horizontal line.</p>
</body>
</html>
Output:

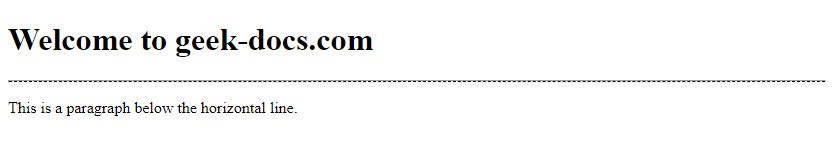
示例3:设置水平线的样式为虚线
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Horizontal Line Example</title>
<style>
hr {
border: 1px dashed black;
}
</style>
</head>
<body>
<h1>Welcome to geek-docs.com</h1>
<hr>
<p>This is a paragraph below the horizontal line.</p>
</body>
</html>
Output:

使用伪元素设置水平线
示例4:使用伪元素设置水平线
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Horizontal Line Example</title>
<style>
hr {
height: 0;
border: none;
border-top: 1px solid black;
}
</style>
</head>
<body>
<h1>Welcome to geek-docs.com</h1>
<hr>
<p>This is a paragraph below the horizontal line.</p>
</body>
</html>
Output:

示例5:设置伪元素水平线的颜色和宽度
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Horizontal Line Example</title>
<style>
hr {
height: 0;
border: none;
border-top: 2px dashed red;
}
</style>
</head>
<body>
<h1>Welcome to geek-docs.com</h1>
<hr>
<p>This is a paragraph below the horizontal line.</p>
</body>
</html>
Output:

示例6:设置伪元素水平线的样式为虚线
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Horizontal Line Example</title>
<style>
hr {
height: 0;
border: none;
border-top: 1px dashed black;
}
</style>
</head>
<body>
<h1>Welcome to geek-docs.com</h1>
<hr>
<p>This is a paragraph below the horizontal line.</p>
</body>
</html>
Output:

使用背景图片设置水平线
示例7:使用背景图片设置水平线
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Horizontal Line Example</title>
<style>
hr {
height: 1px;
background: url('line.png') repeat-x;
border: none;
}
</style>
</head>
<body>
<h1>Welcome to geek-docs.com</h1>
<hr>
<p>This is a paragraph below the horizontal line.</p>
</body>
</html>
Output:

示例8:设置背景图片水平线的高度和重复方式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Horizontal Line Example</title>
<style>
hr {
height: 2px;
background: url('line.png') repeat-y;
border: none;
}
</style>
</head>
<body>
<h1>Welcome to geek-docs.com</h1>
<hr>
<p>This is a paragraph below the horizontal line.</p>
</body>
</html>
Output:

示例9:设置背景图片水平线的位置和大小
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Horizontal Line Example</title>
<style>
hr {
height: 3px;
background: url('line.png') center center/80% repeat-x;
border: none;
}
</style>
</head>
<body>
<h1>Welcome to geek-docs.com</h1>
<hr>
<p>This is a paragraph below the horizontal line.</p>
</body>
</html>
Output:

使用CSS伪类设置水平线
示例10:使用CSS伪类设置水平线
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Horizontal Line Example</title>
<style>
hr::after {
content: '';
display: block;
border-top: 1px solid black;
}
</style>
</head>
<body>
<h1>Welcome to geek-docs.com</h1>
<hr>
<p>This is a paragraph below the horizontal line.</p>
</body>
</html>
Output:

示例11:设置CSS伪类水平线的颜色和宽度
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Horizontal Line Example</title>
<style>
hr::after {
content: '';
display: block;
border-top: 2px dashed red;
}
</style>
</head>
<body>
<h1>Welcome to geek-docs.com</h1>
<hr>
<p>This is a paragraph below the horizontal line.</p>
</body>
</html>
Output:

示例12:设置CSS伪类水平线的样式为虚线
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Horizontal Line Example</title>
<style>
hr::after {
content: '';
display: block;
border-top: 1px dashed black;
}
</style>
</head>
<body>
<h1>Welcome to geek-docs.com</h1>
<hr>
<p>This is a paragraph below the horizontal line.</p>
</body>
</html>
Output:

使用CSS渐变设置水平线
示例13:使用CSS渐变设置水平线
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Horizontal Line Example</title>
<style>
hr {
height: 1px;
background: linear-gradient(to right, red, blue);
border: none;
}
</style>
</head>
<body>
<h1>Welcome to geek-docs.com</h1>
<hr>
<p>This is a paragraph below the horizontal line.</p>
</body>
</html>
Output:

示例14:设置CSS渐变水平线的方向和颜色
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Horizontal Line Example</title>
<style>
hr {
height: 2px;
background: linear-gradient(to left, green, yellow);
border: none;
}
</style>
</head>
<body>
<h1>Welcome to geek-docs.com</h1>
<hr>
<p>This is a paragraph below the horizontal line.</p>
</body>
</html>
Output:

示例15:设置CSS渐变水平线的透明度和角度
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Horizontal Line Example</title>
<style>
hr {
height: 3px;
background: linear-gradient(45deg, rgba(255, 0, 0, 0.5), rgba(0, 0, 255, 0.5));
border: none;
}
</style>
</head>
<body>
<h1>Welcome to geek-docs.com</h1>
<hr>
<p>This is a paragraph below the horizontal line.</p>
</body>
</html>
Output:

使用CSS动画设置水平线
示例16:使用CSS动画设置水平线
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Horizontal Line Example</title>
<style>
@keyframes lineAnimation {
0% { width: 0; }
100% { width: 100%; }
}
hr {
height: 1px;
background: black;
border: none;
animation: lineAnimation 2s forwards;
}
</style>
</head>
<body>
<h1>Welcome to geek-docs.com</h1>
<hr>
<p>This is a paragraph below the horizontal line.</p>
</body>
</html>
Output:

示例17:设置CSS动画水平线的持续时间和效果
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Horizontal Line Example</title>
<style>
@keyframes lineAnimation {
0% { width: 0; }
100% { width: 100%; }
}
hr {
height: 2px;
background: red;
border: none;
animation: lineAnimation 3s ease-in-out forwards;
}
</style>
</head>
<body>
<h1>Welcome to geek-docs.com</h1>
<hr>
<p>This is a paragraph below the horizontal line.</p>
</body>
</html>
Output:

示例18:设置CSS动画水平线的延迟和重复次数
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Horizontal Line Example</title>
<style>
@keyframes lineAnimation {
0% { width: 0; }
100% { width: 100%; }
}
hr {
height: 3px;
background: blue;
border: none;
animation: lineAnimation 2s ease-in-out 1s infinite alternate;
}
</style>
</head>
<body>
<h1>Welcome to geek-docs.com</h1>
<hr>
<p>This is a paragraph below the horizontal line.</p>
</body>
</html>
Output:

总结
本文介绍了多种方式来设置水平线的样式,包括使用border属性、伪元素、背景图片、CSS伪类、CSS渐变和CSS动画。通过这些示例代码,你可以灵活地在网页中使用不同的方法来创建漂亮的水平线效果。
 极客教程
极客教程