CSS选择div里的第一个p
在网页开发中,我们经常需要对页面中的元素进行样式设置。有时候我们需要选择某个元素中的特定子元素来设置样式,比如选择一个div中的第一个p元素。在这篇文章中,我们将详细介绍如何使用CSS选择器来实现这个目标。
1. 使用:first-child伪类选择第一个p元素
:first-child伪类可以选择某个元素的第一个子元素。我们可以利用这个伪类来选择div中的第一个p元素。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS选择div里的第一个p</title>
<style>
div p:first-child {
color: red;
}
</style>
</head>
<body>
<div>
<p>第一个p元素</p>
<p>第二个p元素</p>
</div>
</body>
</html>
Output:

在上面的示例中,我们使用了div p:first-child选择器来选择div中的第一个p元素,并将其文字颜色设置为红色。
2. 使用:nth-child选择第一个p元素
除了:first-child伪类外,我们还可以使用:nth-child选择器来选择某个元素中的第一个子元素。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS选择div里的第一个p</title>
<style>
div p:nth-child(1) {
font-weight: bold;
}
</style>
</head>
<body>
<div>
<p>第一个p元素</p>
<p>第二个p元素</p>
</div>
</body>
</html>
Output:

在上面的示例中,我们使用了div p:nth-child(1)选择器来选择div中的第一个p元素,并将其文字设置为粗体。
3. 使用:first-of-type选择第一个p元素
除了:first-child和:nth-child伪类外,我们还可以使用:first-of-type选择器来选择某个元素中的第一个特定类型的子元素。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS选择div里的第一个p</title>
<style>
div p:first-of-type {
text-decoration: underline;
}
</style>
</head>
<body>
<div>
<p>第一个p元素</p>
<p>第二个p元素</p>
</div>
</body>
</html>
Output:

在上面的示例中,我们使用了div p:first-of-type选择器来选择div中的第一个p元素,并为其添加了下划线。
4. 使用:nth-of-type选择第一个p元素
类似于:nth-child选择器,我们还可以使用:nth-of-type选择器来选择某个元素中的第一个特定类型的子元素。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS选择div里的第一个p</title>
<style>
div p:nth-of-type(1) {
color: blue;
}
</style>
</head>
<body>
<div>
<p>第一个p元素</p>
<p>第二个p元素</p>
</div>
</body>
</html>
Output:

在上面的示例中,我们使用了div p:nth-of-type(1)选择器来选择div中的第一个p元素,并将其文字颜色设置为蓝色。
5. 使用:first-child和:first-of-type的区别
虽然:first-child和:first-of-type都可以选择某个元素中的第一个子元素,但它们之间有一些细微的区别。:first-child选择的是某个元素的第一个子元素,而:first-of-type选择的是某个元素中的第一个特定类型的子元素。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS选择div里的第一个p</title>
<style>
div p:first-child {
color: red;
}
div p:first-of-type {
font-weight: bold;
}
</style>
</head>
<body>
<div>
<p>第一个p元素</p>
<span>第一个span元素</span>
<p>第二个p元素</p>
</div>
</body>
</html>
Output:

在上面的示例中,我们同时使用了:first-child和:first-of-type选择器来选择div中的第一个p元素和第一个span元素,并分别对它们应用了不同的样式。
6. 使用:nth-child和:nth-of-type的区别
类似于:first-child和:first-of-type之间的区别,:nth-child和:nth-of-type也有一些细微的区别。:nth-child选择的是某个元素的第n个子元素,而:nth-of-type选择的是某个元素中的第n个特定类型的子元素。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS选择div里的第一个p</title>
<style>
div p:nth-child(2) {
color: green;
}
div p:nth-of-type(2) {
font-style: italic;
}
</style>
</head>
<body>
<div>
<p>第一个p元素</p>
<p>第二个p元素</p>
<span>第一个span元素</span>
</div>
</body>
</html>
Output:

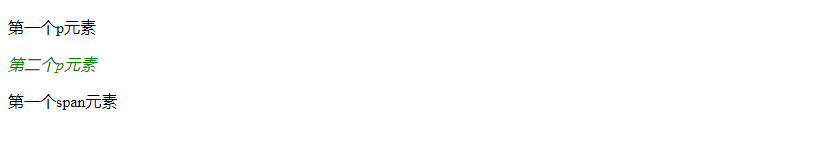
在上面的示例中,我们同时使用了:nth-child和:nth-of-type选择器来选择div中的第二个p元素和第二个span元素,并分别对它们应用了不同的样式。
7. 使用:nth-child选择奇数和偶数元素
除了选择特定位置的子元素外,我们还可以使用:nth-child选择器来选择奇数和偶数位置的子元素。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS选择div里的第一个p</title>
<style>
div p:nth-child(odd) {
background-color: lightblue;
}
div p:nth-child(even) {
background-color: lightpink;
}
</style>
</head>
<body>
<div>
<p>第一个p元素</p>
<p>第二个p元素</p>
<p>第三个p元素</p>
<p>第四个p元素</p>
</div>
</body>
</html>
Output:

在上面的示例中,我们使用了:nth-child(odd)选择器来选择div中的奇数位置的p元素,并将其背景颜色设置为浅蓝色;使用了:nth-child(even)选择器来选择偶数位置的p元素,并将其背景颜色设置为浅粉色。
8. 使用:nth-of-type选择奇数和偶数元素## 9. 使用:nth-child选择特定范围的元素
除了选择奇数和偶数位置的子元素外,我们还可以使用:nth-child选择器来选择特定范围内的子元素。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS选择div里的第一个p</title>
<style>
div p:nth-child(n+2):nth-child(-n+4) {
color: purple;
}
</style>
</head>
<body>
<div>
<p>第一个p元素</p>
<p>第二个p元素</p>
<p>第三个p元素</p>
<p>第四个p元素</p>
<p>第五个p元素</p>
</div>
</body>
</html>
Output:

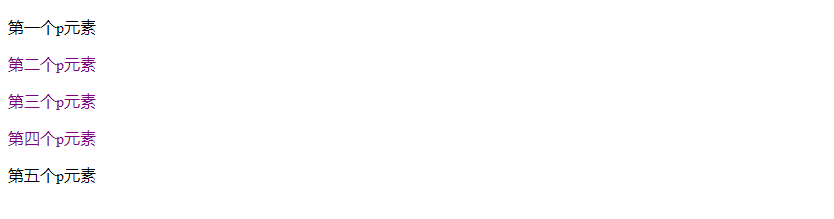
在上面的示例中,我们使用了:nth-child(n+2):nth-child(-n+4)选择器来选择div中第2到第4个p元素,并将其文字颜色设置为紫色。
10. 使用:nth-of-type选择特定范围的元素
类似于:nth-child选择器,我们也可以使用:nth-of-type选择器来选择特定范围内的子元素。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS选择div里的第一个p</title>
<style>
div p:nth-of-type(n+2):nth-of-type(-n+4) {
font-size: 20px;
}
</style>
</head>
<body>
<div>
<p>第一个p元素</p>
<p>第二个p元素</p>
<p>第三个p元素</p>
<p>第四个p元素</p>
<p>第五个p元素</p>
</div>
</body>
</html>
Output:

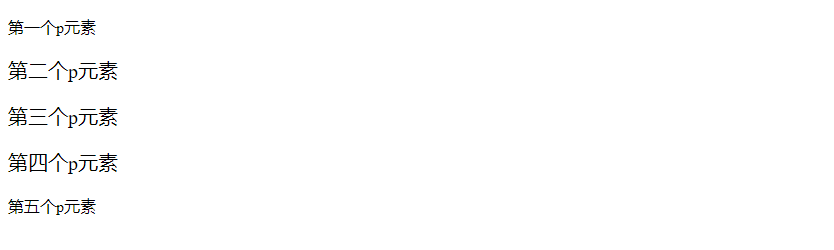
在上面的示例中,我们使用了:nth-of-type(n+2):nth-of-type(-n+4)选择器来选择div中第2到第4个p元素,并将其文字大小设置为20像素。
结论
通过本文的介绍,我们学习了如何使用CSS选择器来选择div中的第一个p元素。我们探讨了:first-child、:nth-child、:first-of-type、:nth-of-type等选择器的用法,并提供了详细的示例代码。希望本文能帮助您更好地理解和应用CSS选择器,实现页面样式的定制化。
 极客教程
极客教程