CSS边框高亮
在网页设计中,边框是一个常用的元素,可以用来突出显示内容或者美化页面。在CSS中,我们可以通过设置边框的样式、颜色和宽度来实现不同的效果。本文将介绍如何使用CSS来实现边框高亮效果,让你的页面更加吸引人。
1. 实现边框高亮效果
要实现边框高亮效果,我们可以使用CSS的box-shadow属性。box-shadow属性可以在元素周围添加阴影效果,我们可以利用这个属性来模拟边框高亮效果。
示例代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS边框高亮</title>
<style>
.highlight-border {
box-shadow: 0 0 0 5px #ff0000;
}
</style>
</head>
<body>
<div class="highlight-border" style="width: 200px; height: 100px;">
<p>这是一个带有高亮边框的元素</p>
</div>
</body>
</html>
Output:

在上面的示例中,我们定义了一个类名为highlight-border的样式,通过设置box-shadow属性来实现边框高亮效果。你可以根据需要调整阴影的颜色、大小和位置来实现不同的效果。
2. 实现不同颜色的边框高亮
除了红色之外,我们还可以使用其他颜色来实现边框高亮效果。下面是一个示例代码,演示如何使用不同颜色的边框高亮效果。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS边框高亮</title>
<style>
.highlight-border-red {
box-shadow: 0 0 0 5px #ff0000;
}
.highlight-border-blue {
box-shadow: 0 0 0 5px #0000ff;
}
</style>
</head>
<body>
<div class="highlight-border-red" style="width: 200px; height: 100px;">
<p>这是一个红色高亮边框的元素</p>
</div>
<div class="highlight-border-blue" style="width: 200px; height: 100px;">
<p>这是一个蓝色高亮边框的元素</p>
</div>
</body>
</html>
Output:

在上面的示例中,我们定义了两个类名分别为highlight-border-red和highlight-border-blue的样式,分别实现了红色和蓝色的边框高亮效果。你可以根据需要设置不同的颜色来实现自定义的边框高亮效果。
3. 实现动态边框高亮效果
有时候我们希望边框高亮效果能够动态显示,比如在鼠标悬停或点击时。下面是一个示例代码,演示如何实现动态边框高亮效果。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS边框高亮</title>
<style>
.highlight-border {
box-shadow: 0 0 0 5px #ff0000;
transition: box-shadow 0.3s;
}
.highlight-border:hover {
box-shadow: 0 0 0 10px #ff0000;
}
</style>
</head>
<body>
<div class="highlight-border" style="width: 200px; height: 100px;">
<p>鼠标悬停时会显示更大的红色高亮边框</p>
</div>
</body>
</html>
Output:

在上面的示例中,我们使用了CSS的transition属性来实现边框高亮效果的平滑过渡。当鼠标悬停在元素上时,边框会变宽,从而实现动态的高亮效果。
4. 实现不同形状的边框高亮效果
除了矩形之外,我们还可以实现其他形状的边框高亮效果,比如圆形或者椭圆形。下面是一个示例代码,演示如何实现圆形边框高亮效果。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS边框高亮</title>
<style>
.highlight-border-circle {
box-shadow: 0 0 0 5px #ff0000;
border-radius: 50%;
}
</style>
</head>
<body>
<div class="highlight-border-circle" style="width: 100px; height: 100px;">
<p>这是一个圆形高亮边框的元素</p>
</div>
</body>
</html>
Output:

在上面的示例中,我们通过设置border-radius属性为50%来实现圆形的边框高亮效果。你可以根据需要调整border-radius的值来实现不同形状的边框高亮效果。
5. 实现多重边框高亮效果
有时候我们希望元素的边框能够显示多重高亮效果,比如同时显示红色和蓝色的边框。下面是一个示例代码,演示如何实现多重边框高亮效果。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS边框高亮</title>
<style>
.highlight-border-multiple {
box-shadow: 0 0 0 5px #ff0000, 0 0 0 10px #0000ff;
}
</style>
</head>
<body>
<div class="highlight-border-multiple" style="width: 200px; height: 100px;">
<p>这是一个同时显示红色和蓝色高亮边框的元素</p>
</div>
</body>
</html>
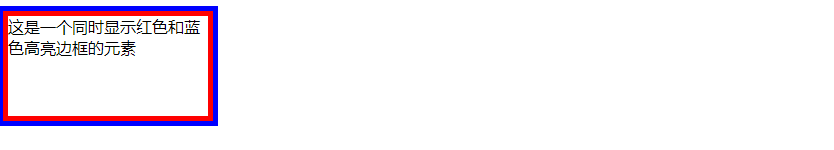
Output:

在上面的示例中,我们通过在box-shadow属性中设置多个阴影效果来实现多重边框高亮效果。你可以根据需要设置不同颜色和大小的阴影效果来实现自定义的多重边框高亮效果。
6. 实现带有阴影效果的边框高亮
除了简单的颜色高亮效果,我们还可以结合阴影效果来实现更加炫酷的边框高亮效果。下面是一个示例代码,演示如何实现带有阴影效果的边框高亮。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS边框高亮</title>
<style>
.highlight-border-shadow {
box-shadow: 0 0 10px 5px rgba(255, 0, 0, 0.5);
}
</style>
</head>
<body>
<div class="highlight-border-shadow" style="width: 200px; height: 100px;">
<p>这是一个带有阴影效果的高亮边框的元素</p>
</div>
</body>
</html>
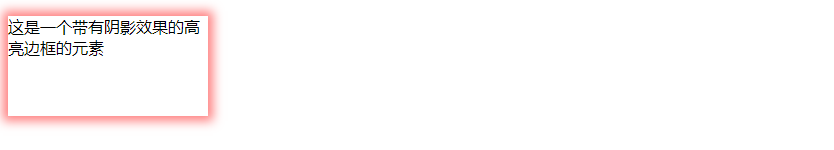
Output:

在上面的示例中,我们通过设置box-shadow属性的颜色为半透明红色来实现带有阴影效果的边框高亮。你可以根据需要调整阴影的颜色、模糊程度和偏移量来实现不同的效果。
- 实现带有动态阴影效果的边框高亮
类似于动态边框高亮效果,我们也可以实现带有动态阴影效果的边框高亮。下面是一个示例代码,演示如何实现带有动态阴影效果的边框高亮。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS边框高亮</title>
<style>
.highlight-border-dynamic {
box-shadow: 0 0 0 5px rgba(255, 0, 0, 0.5);
transition: box-shadow 0.3s;
}
.highlight-border-dynamic:hover {
box-shadow: 0 0 0 10px rgba(255, 0, 0, 0.5);
}
</style>
</head>
<body>
<div class="highlight-border-dynamic" style="width: 200px; height: 100px;">
<p>鼠标悬停时会显示更大的带有动态阴影效果的高亮边框</p>
</div>
</body>
</html>
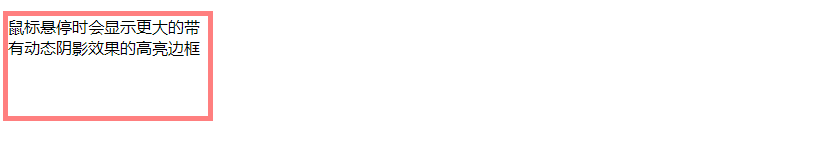
Output:

在上面的示例中,我们通过设置box-shadow属性的颜色为半透明红色,并使用transition属性实现了带有动态阴影效果的边框高亮。当鼠标悬停在元素上时,阴影会变大,从而实现动态的高亮效果。
- 实现带有渐变效果的边框高亮
除了单一颜色或者阴影效果,我们还可以使用渐变效果来实现更加丰富的边框高亮效果。下面是一个示例代码,演示如何实现带有渐变效果的边框高亮。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS边框高亮</title>
<style>
.highlight-border-gradient {
box-shadow: 0 0 0 5px linear-gradient(to right, #ff0000, #0000ff);
}
</style>
</head>
<body>
<div class="highlight-border-gradient" style="width: 200px; height: 100px;">
<p>这是一个带有渐变效果的高亮边框的元素</p>
</div>
</body>
</html>
Output:

在上面的示例中,我们通过设置box-shadow属性的颜色为线性渐变来实现带有渐变效果的边框高亮。你可以根据需要调整渐变的方向和颜色来实现不同的效果。
- 实现带有动态渐变效果的边框高亮
类似于动态边框高亮效果,我们也可以实现带有动态渐变效果的边框高亮。下面是一个示例代码,演示如何实现带有动态渐变效果的边框高亮。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS边框高亮</title>
<style>
.highlight-border-gradient-dynamic {
box-shadow: 0 0 0 5px linear-gradient(to right, #ff0000, #0000ff);
transition: box-shadow 0.3s;
}
.highlight-border-gradient-dynamic:hover {
box-shadow: 0 0 0 10px linear-gradient(to right, #ff0000, #0000ff);
}
</style>
</head>
<body>
<div class="highlight-border-gradient-dynamic" style="width: 200px; height: 100px;">
<p>鼠标悬停时会显示更大的带有动态渐变效果的高亮边框</p>
</div>
</body>
</html>
Output:

在上面的示例中,我们通过设置box-shadow属性的颜色为动态线性渐变,并使用transition属性实现了带有动态渐变效果的边框高亮。当鼠标悬停在元素上时,渐变效果会变大,从而实现动态的高亮效果。
- 实现带有动画效果的边框高亮
除了静态的高亮效果,我们还可以通过动画效果来实现更加生动的边框高亮。下面是一个示例代码,演示如何实现带有动画效果的边框高亮。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS边框高亮</title>
<style>
@keyframes highlight {
0% {
box-shadow: 0 0 0 5px rgba(255, 0, 0, 0.5);
}
50% {
box-shadow: 0 0 0 10px rgba(255, 0, 0, 0.5);
}
100% {
box-shadow: 0 0 0 5px rgba(255, 0, 0, 0.5);
}
}
.highlight-border-animation {
animation: highlight 2s infinite;
}
</style>
</head>
<body>
<div class="highlight-border-animation" style="width: 200px; height: 100px;">
<p>这是一个带有动画效果的高亮边框的元素</p>
</div>
</body>
</html>
Output:

在上面的示例中,我们通过定义一个@keyframes动画来实现带有动画效果的边框高亮。通过设置不同的关键帧,我们可以实现边框高亮效果的动画变化。在这个示例中,边框会在不同大小的阴影之间循环变化,从而实现动态的高亮效果。
通过以上示例代码,你可以尝试不同的边框高亮效果,包括颜色高亮、阴影效果、渐变效果、动态效果和动画效果等,来为你的网页元素增加更加炫酷的视觉效果。
 极客教程
极客教程