CSS获取第一个元素
在前端开发中,经常会遇到需要获取页面中的第一个元素的情况。在CSS中,我们可以通过一些选择器来获取第一个元素,从而对其进行样式设置或其他操作。本文将详细介绍如何使用CSS获取第一个元素,并提供相关的示例代码。
通过:first-child选择器获取第一个元素
在CSS中,我们可以使用:first-child选择器来获取父元素的第一个子元素。下面是一个简单的示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS获取第一个元素示例</title>
<style>
div:first-child {
color: red;
}
</style>
</head>
<body>
<div>第一个元素</div>
<div>第二个元素</div>
<div>第三个元素</div>
</body>
</html>
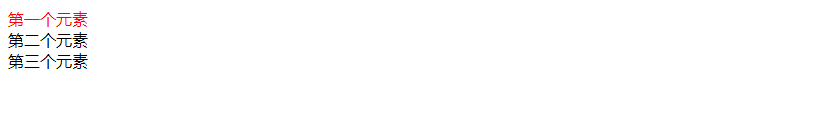
Output:

在上面的示例中,我们使用:first-child选择器来选中第一个div元素,并将其文字颜色设置为红色。运行该示例代码后,第一个元素的文字颜色将变为红色。
通过:nth-child选择器获取第一个元素
除了使用:first-child选择器外,我们还可以使用:nth-child选择器来获取父元素的第一个子元素。下面是一个示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS获取第一个元素示例</title>
<style>
div:nth-child(1) {
font-weight: bold;
}
</style>
</head>
<body>
<div>第一个元素</div>
<div>第二个元素</div>
<div>第三个元素</div>
</body>
</html>
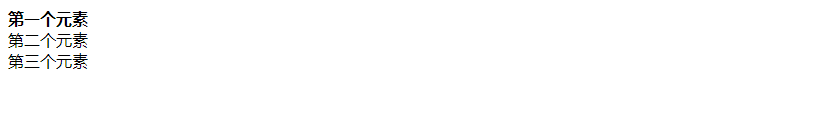
Output:

在上面的示例中,我们使用:nth-child(1)选择器来选中第一个div元素,并将其文字设置为粗体。运行该示例代码后,第一个元素的文字将变为粗体。
通过:first-of-type选择器获取第一个元素
除了使用:first-child和:nth-child选择器外,我们还可以使用:first-of-type选择器来获取父元素中第一个指定类型的子元素。下面是一个示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS获取第一个元素示例</title>
<style>
div:first-of-type {
background-color: lightblue;
}
</style>
</head>
<body>
<div>第一个元素</div>
<p>第二个元素</p>
<div>第三个元素</div>
</body>
</html>
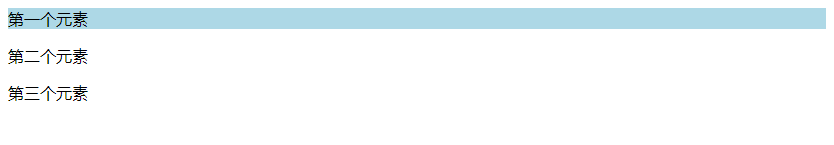
Output:

在上面的示例中,我们使用:first-of-type选择器来选中第一个div元素,并将其背景颜色设置为浅蓝色。运行该示例代码后,第一个div元素的背景颜色将变为浅蓝色。
通过:first-letter选择器获取第一个字母
除了获取元素本身外,我们还可以使用:first-letter选择器来获取元素中的第一个字母。下面是一个示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS获取第一个元素示例</title>
<style>
p::first-letter {
font-size: 24px;
color: red;
}
</style>
</head>
<body>
<p>Geek-docs.com 是一个在线技术文档网站。</p>
</body>
</html>
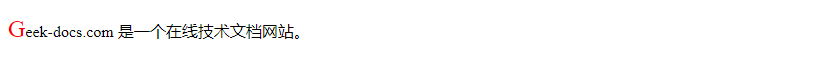
Output:

在上面的示例中,我们使用:first-letter选择器来选中段落中的第一个字母,并将其字体大小设置为24px,颜色设置为红色。运行该示例代码后,段落中的第一个字母将变为24px大小的红色。
通过以上示例代码,我们可以看到如何使用不同的选择器来获取页面中的第一个元素或第一个字母,并对其进行样式设置。在实际开发中,根据具体需求选择合适的选择器来获取第一个元素,从而实现页面样式的定制化。
 极客教程
极客教程