CSS背景色边缘到中间逐渐透明
在网页设计中,我们经常会遇到需要将背景色从边缘逐渐变为透明的效果。这种效果可以让页面看起来更加美观和专业。在本文中,我们将介绍如何使用CSS实现这种背景色逐渐透明的效果。
1. 使用线性渐变实现背景色逐渐透明
我们可以使用CSS的线性渐变(linear-gradient)属性来实现背景色从边缘逐渐变为透明的效果。下面是一个简单的示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>背景色逐渐透明</title>
<style>
.container {
width: 200px;
height: 200px;
background: linear-gradient(to right, rgba(255, 0, 0, 1), rgba(255, 0, 0, 0));
}
</style>
</head>
<body>
<div class="container"></div>
</body>
</html>
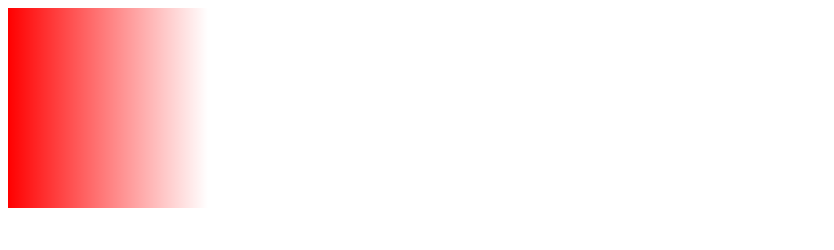
Output:

在上面的示例代码中,我们使用了linear-gradient属性来定义了一个从红色到透明的线性渐变背景色。rgba(255, 0, 0, 1)表示红色不透明,rgba(255, 0, 0, 0)表示红色完全透明。
2. 使用径向渐变实现背景色逐渐透明
除了线性渐变,我们还可以使用CSS的径向渐变(radial-gradient)属性来实现背景色从边缘逐渐变为透明的效果。下面是一个示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>背景色逐渐透明</title>
<style>
.container {
width: 200px;
height: 200px;
background: radial-gradient(circle, rgba(0, 0, 255, 1), rgba(0, 0, 255, 0));
}
</style>
</head>
<body>
<div class="container"></div>
</body>
</html>
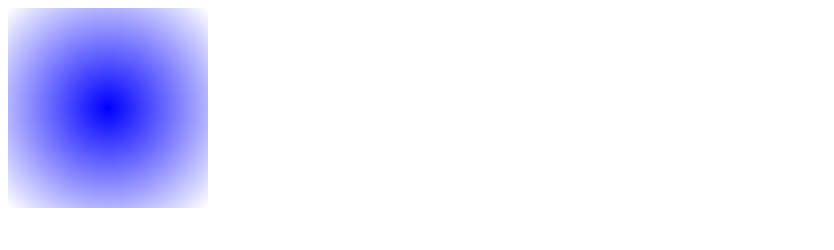
Output:

在上面的示例代码中,我们使用了radial-gradient属性来定义了一个从蓝色到透明的径向渐变背景色。rgba(0, 0, 255, 1)表示蓝色不透明,rgba(0, 0, 255, 0)表示蓝色完全透明。
3. 使用多重渐变实现背景色逐渐透明
除了单一的线性渐变和径向渐变,我们还可以结合使用多重渐变来实现更加复杂的背景色逐渐透明的效果。下面是一个示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>背景色逐渐透明</title>
<style>
.container {
width: 200px;
height: 200px;
background: linear-gradient(to right, rgba(255, 0, 0, 1), rgba(255, 0, 0, 0)), radial-gradient(circle, rgba(0, 0, 255, 1), rgba(0, 0, 255, 0));
}
</style>
</head>
<body>
<div class="container"></div>
</body>
</html>
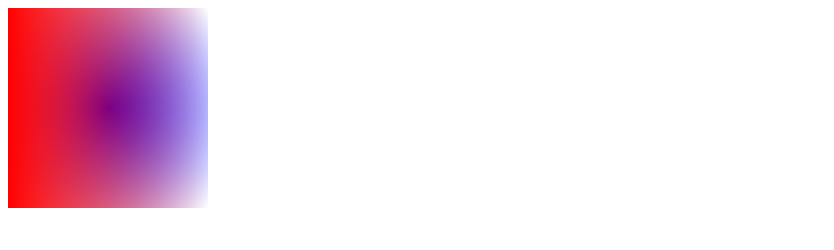
Output:

在上面的示例代码中,我们结合使用了线性渐变和径向渐变,实现了一个从红色到透明和从蓝色到透明的多重渐变背景色效果。
4. 使用CSS动画实现背景色逐渐透明
除了静态的渐变效果,我们还可以使用CSS动画来实现背景色逐渐透明的过渡效果。下面是一个示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>背景色逐渐透明</title>
<style>
.container {
width: 200px;
height: 200px;
background: linear-gradient(to right, rgba(255, 0, 0, 1), rgba(255, 0, 0, 0));
animation: fade 2s infinite alternate;
}
@keyframes fade {
0% {
background: linear-gradient(to right, rgba(255, 0, 0, 1), rgba(255, 0, 0, 0));
}
100% {
background: linear-gradient(to right, rgba(255, 0, 0, 0), rgba(255, 0, 0, 1));
}
}
</style>
</head>
<body>
<div class="container"></div>
</body>
</html>
Output:

在上面的示例代码中,我们定义了一个名为fade的动画,实现了背景色从红色到透明再到红色的循环过渡效果。
通过以上示例代码,我们可以看到如何使用CSS的线性渐变、径向渐变、多重渐变和动画来实现背景色从边缘逐渐变为透明的效果。这些技巧可以帮助我们设计出更加炫酷和吸引人的网页效果。希望本文对你有所帮助!
 极客教程
极客教程